涉及知识:
① 登录(在主窗体显示之前先显示登录窗体)
② 弹窗
③ 下拉列表
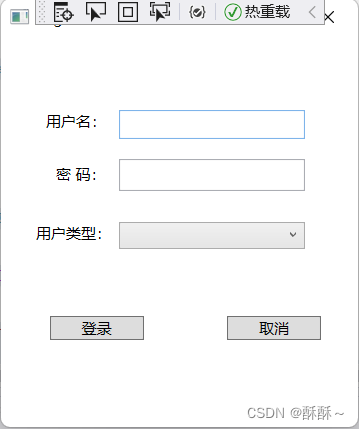
1、登录界面设计

<Window x:Class="A._5._1_1912080085_舒亚鹏.LoginForm"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:A._5._1_1912080085_舒亚鹏"
mc:Ignorable="d"
Title="LoginForm" Height="350" Width="300" Closing="Window_Closing" WindowStartupLocation="CenterScreen">
<Grid>
<Label Content="用户名:" HorizontalAlignment="Left" Margin="31,56,0,0" VerticalAlignment="Top"/>
<Label Content="密 码:" HorizontalAlignment="Left" Margin="39,98,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.725,0.154"/>
<Label Content="用户类型:" HorizontalAlignment="Left" Margin="23,145,0,0" VerticalAlignment="Top"/>
<TextBox Name="txt_UserName" HorizontalAlignment="Left" Height="23" Margin="94,59,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="149"/>
<ComboBox Name="User_Type" HorizontalAlignment="Left" Margin="94,149,0,0" VerticalAlignment="Top" Width="149"/>
<Button Content="登录" HorizontalAlignment="Left" Margin="39,224,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
<Button Content="取消" HorizontalAlignment="Left" Margin="181,224,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
<PasswordBox Name="password" HorizontalAlignment="Left" Margin="94,98,0,0" VerticalAlignment="Top" Width="149" Height="26" PasswordChar="*"/>
</Grid>
</Window>
2、登录功能实现
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace A._5._1_1912080085_舒亚鹏
{
/// <summary>
/// LoginForm.xaml 的交互逻辑
/// </summary>
public partial class LoginForm : Window
{
public LoginForm()
{
InitializeComponent();
//下拉列表初始化
string[] str = { "管理员", "一般用户" };
this.User_Type.ItemsSource = str;
}
public int count = 0;//计数,错误三次自动退出程序
//按钮点击事件(登录和取消)
private void Button_Click(object sender, RoutedEventArgs e)
{
Button button = e.Source as Button;
if (button.Content.ToString() == "登录")
{
if (User_Type.Text == "管理员" && txt_UserName.Text.ToString()=="admin" && password.Password.ToString() == "123abc" || User_Type.Text == "一般用户" && txt_UserName.Text.ToString() == "user" && password.Password.ToString() == "abcabc")
{
this.Close();//关闭这个窗体,打开下一个主窗体
count = 0;
}
else
{
MessageBox.Show("密码错误!请重新输入!");
count++;
if (count == 3)
App.Current.Shutdown();//错误三次,程序结束,不跳转
}
}
else if (button.Content.ToString() == "取消")
{
App.Current.Shutdown();//程序结束,不跳转
}
}
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
if (string.IsNullOrEmpty(this.User_Type.Text) == true)
{
App.Current.Shutdown();//程序结束,不跳转
}
}
}
}
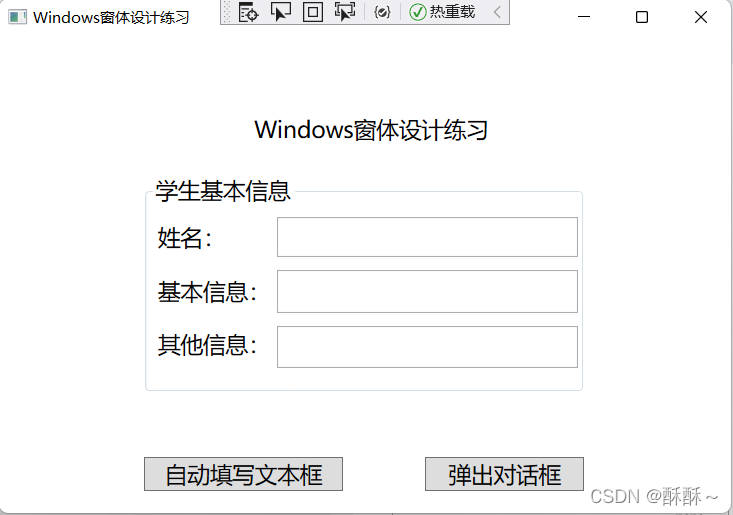
3、主窗体界面设计

<Window x:Class="A._5._1_1912080085_舒亚鹏.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:A._5._1_1912080085_舒亚鹏"
mc:Ignorable="d"
Title="Windows窗体设计练习" Height="419.5" Width="600" SourceInitialized="Window_SourceInitialized" WindowStartupLocation="CenterScreen">
<Grid>
<Label Content="Windows窗体设计练习" HorizontalAlignment="Left" Margin="199,58,0,0" VerticalAlignment="Top" FontSize="18"/>
<GroupBox Header="学生基本信息" HorizontalAlignment="Left" Height="174" Margin="116,111,0,0" VerticalAlignment="Top" Width="352" FontSize="18">
<StackPanel HorizontalAlignment="Left" Height="172" Margin="0,0,-2,-1" VerticalAlignment="Top" Width="342" Orientation="Horizontal">
<StackPanel Width="100" Margin="0,0,0,27">
<Label Content="姓名:" Padding="5" Margin="0,10"/>
<Label Content="基本信息:" Margin="0,0,0,10"/>
<Label Content="其他信息:"/>
</StackPanel>
<StackPanel Width="241" Margin="0,0,0,27">
<TextBox Name="txt_Name" Height="32" TextWrapping="Wrap" Text="" Margin="0,10"/>
<TextBox Name="txt_information" Height="35" TextWrapping="Wrap" Text="" Margin="0,0,0,10"/>
<TextBox Name="txt_other_information" Height="34" TextWrapping="Wrap" Text=""/>
</StackPanel>
</StackPanel>
</GroupBox>
<Button Content="自动填写文本框" HorizontalAlignment="Left" Margin="116,337,0,0" VerticalAlignment="Top" Width="159" RenderTransformOrigin="1.02,0.409" FontSize="18" Click="Button_Click"/>
<Button Content="弹出对话框" HorizontalAlignment="Left" Margin="341,337,0,0" VerticalAlignment="Top" Width="127" FontSize="18" Click="Button_Click"/>
</Grid>
</Window>
4、主窗体功能实现
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace A._5._1_1912080085_舒亚鹏
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public string stuInf;
public MainWindow()
{
InitializeComponent();
}
//主窗体打开之前,先显示登录界面
void Window_SourceInitialized(object sender, EventArgs e)
{
LoginForm login = new LoginForm();
login.ShowDialog();
}
//按钮点击事件
private void Button_Click(object sender, RoutedEventArgs e)
{
Button button = e.Source as Button;
if (button.Content.ToString() == "自动填写文本框")
{
this.txt_Name.Text = "张三";
this.txt_information.Text = "XXX学院XX专业XX级XX班";
this.txt_other_information.Text = "男";
stuInf = this.txt_Name.Text + "\n" + this.txt_information.Text + "\n" + this.txt_other_information.Text;
}
else if (button.Content.ToString() == "弹出对话框")
{
if (this.txt_Name.Text == "" && this.txt_information.Text == "" && this.txt_other_information.Text == "")
{
MessageBox.Show("请输入学生信息");
}
else
{
stuInf = "姓名:"+this.txt_Name.Text + "\n" + "信息:"+this.txt_information.Text + "\n" + "性别:"+this.txt_other_information.Text;
MessageBox.Show(stuInf);//弹窗
}
}
}
}
}






















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








