第一步就是创建我们要跳转的activity:

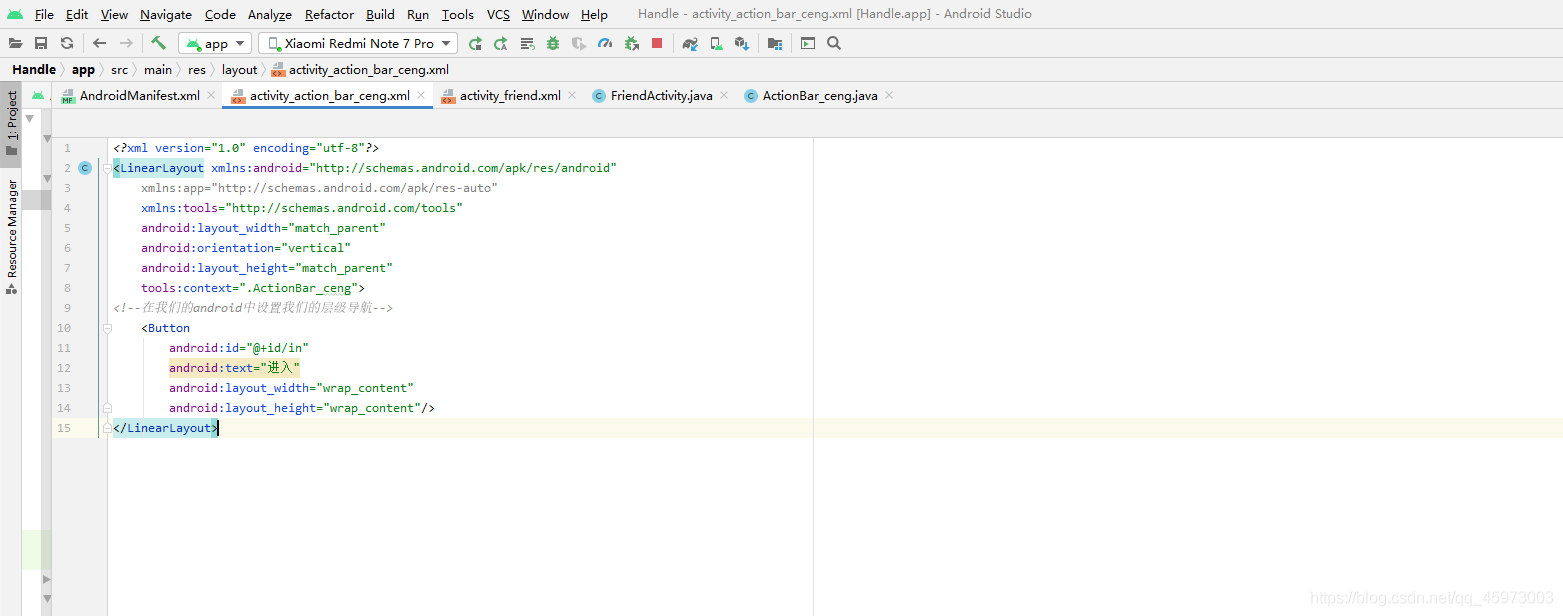
这里的话是它的父Activity的布局文件加代码:

package com.example.handle;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ActionBar_ceng extends AppCompatActivity {
private Button in;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_action_bar_ceng);
in = (Button) findViewById(R.id.in);
// 在我们的这个位置的话设置我们的点击跳转事件
in.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 然后的话就是设置我们的单击响应事件
Intent intent = new Intent(ActionBar_ceng.this,FriendActivity.class);
startActivity(intent);
}
});
}
}
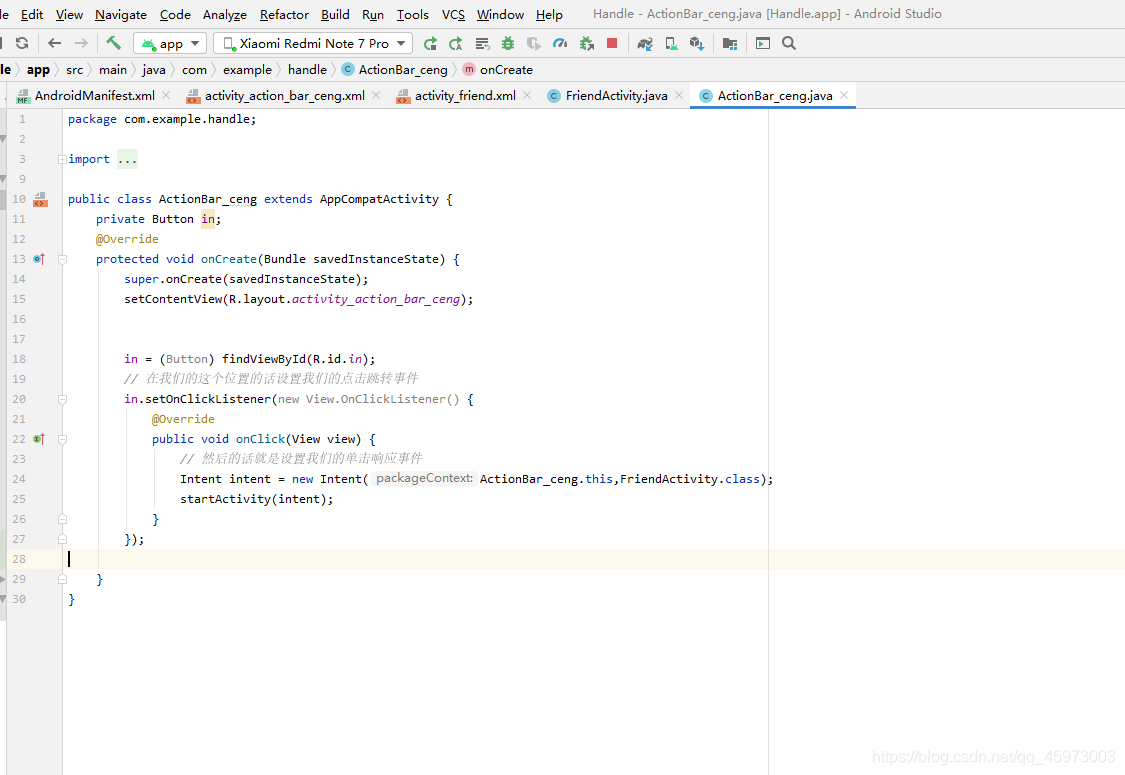
然后的话是它的父文件的java代码:

package com.example.handle;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ActionBar_ceng extends AppCompatActivity {
private Button in;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_action_bar_ceng);
in = (Button) findViewById(R.id.in);
// 在我们的这个位置的话设置我们的点击跳转事件
in.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 然后的话就是设置我们的单击响应事件
Intent intent = new Intent(ActionBar_ceng.this,FriendActivity.class);
startActivity(intent);
}
});
}
}
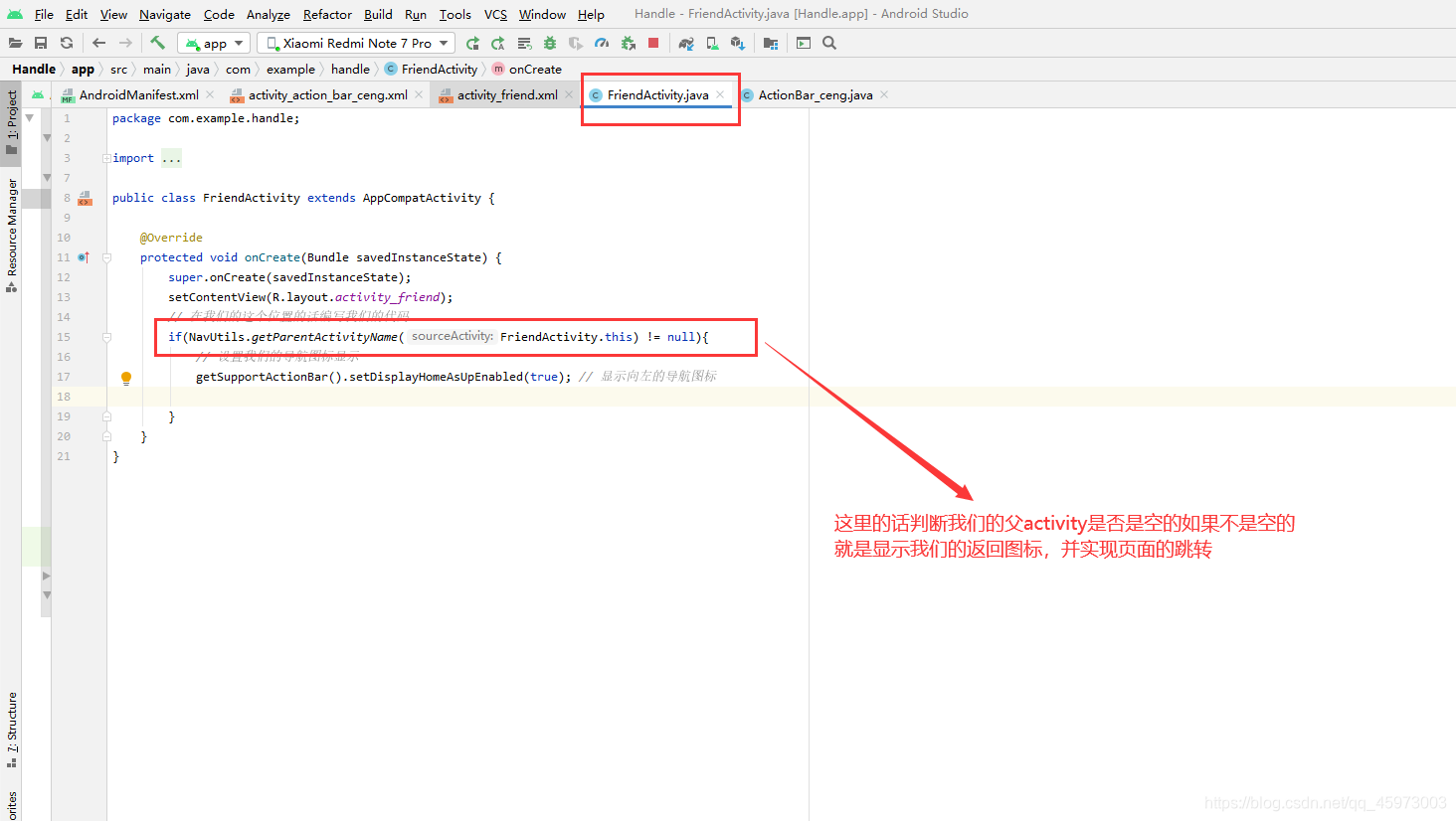
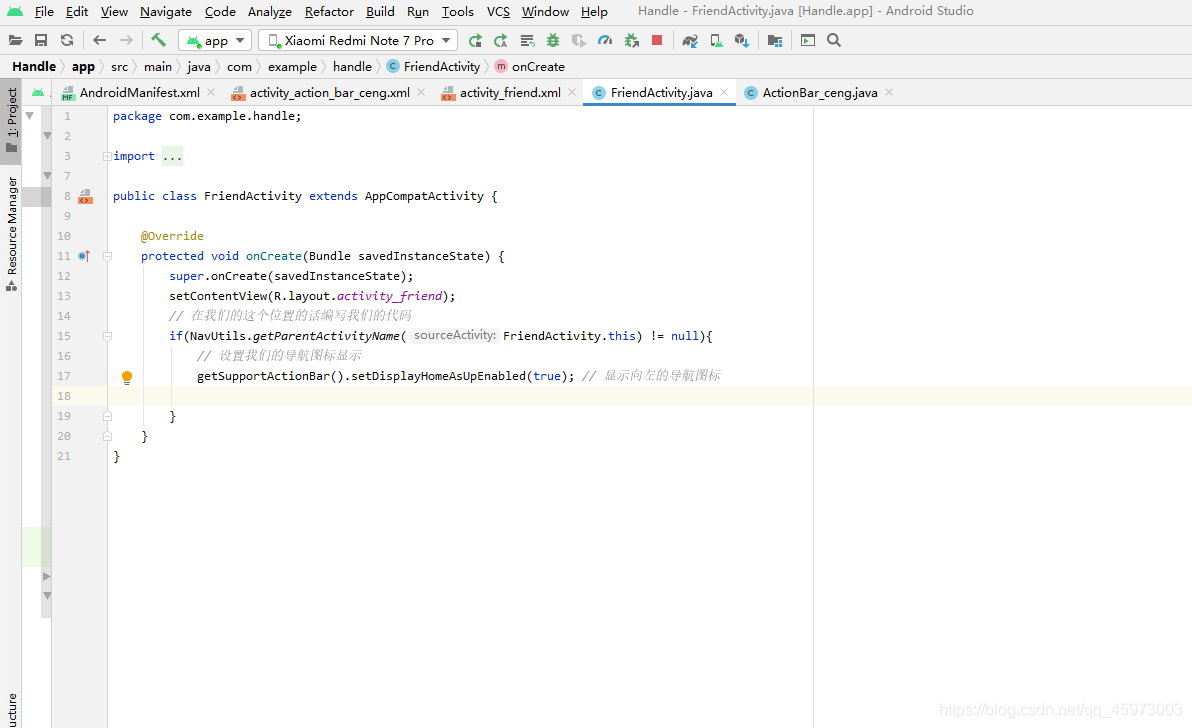
然后的话就是子布局的java代码:

package com.example.handle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NavUtils;
import android.os.Bundle;
public class FriendActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_friend);
// 在我们的这个位置的话编写我们的代码
if(NavUtils.getParentActivityName(FriendActivity.this) != null){
// 设置我们的导航图标显示
getSupportActionBar().setDisplayHomeAsUpEnabled(true); // 显示向左的导航图标
}
}
}
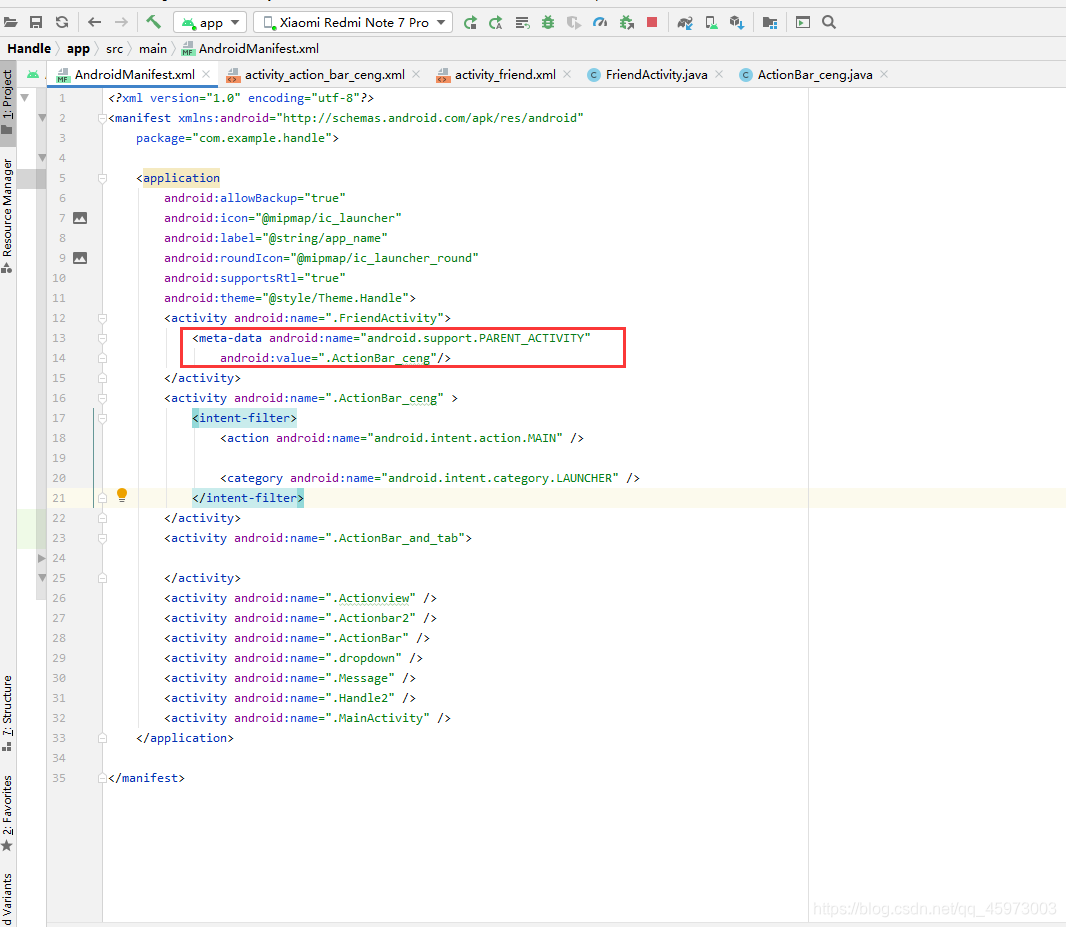
然后的话还要修改我们的android的mainfest文件:设置它的父界面

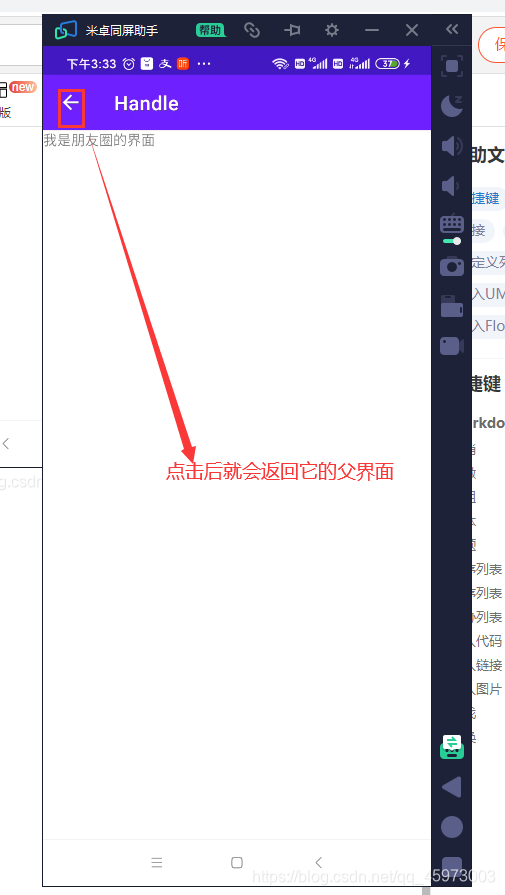
运行程序:






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








