大家好,我是小编南风吹,每天推荐一个小工具/源码,装满你的收藏夹,让你轻松节省开发效率,实现不加班不熬夜不掉头发!
今天小编推荐一款 HTML5 视频播放组件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节等功能。支持 mp4、m3u8、flv 等多种媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。并且具有丰富的参数可以自定义播放器实例,通过轻松的配置即可完成自定义场景的视频播放。
开源协议
使用 MIT 开源许可协议
链接地址
公众号【Github导航站】回复关键词【mui】获取git地址
特性
解决了日常 H5 Video 应用开发中的常见的一些大量问题:
- 各浏览器平台播放 ui 不能统一
- ui 扩展之间以及状态处理容易产生冲突
- 在不同环境下(android、ios、pc)针对 h5 video api 可能触发事件的时机尽不相同
- 媒体格式存在各种兼容问题,该组件处理了大多数在不同环境下播放的兼容问题
- 重复踩踏在开发 h5 video 过程中的一些问题,我们提供了一套完好的解决方案,让程序员少走一些弯路
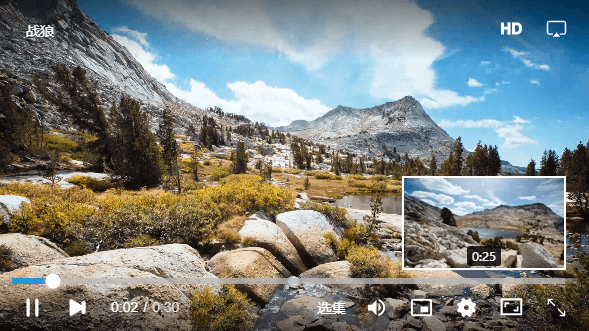
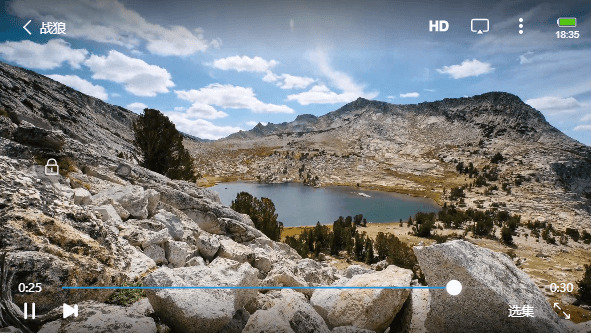
演示截图


结尾
本期就分享到这里,我是小编南风吹,专注分享好玩有趣、新奇、实用的开源项目及开发者工具、学习资源!希望能与大家共同学习交流,欢迎关注我的公众号**【Github导航站】**。





















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








