文章目录
html的表格标记
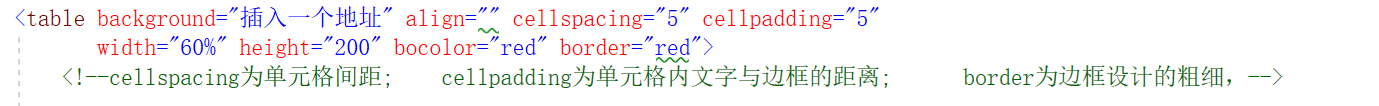
首先使用 <table> 属性如图 </table>进行表格的使用
表格标题 <caption> ...</caption>
最重要的来了!!
就是<tr> <th> <td>的标记应用
<tr>就是创建一个新的行!如果之中不填充任何元素的话
就是只有空白。
<th>标签一般是标题文件
<td>标签一般是内容文件
区别在于th标签内容是加粗的,td标签内容不加粗
除此之外还有<thead><tbody><tfoot>,分别在表格的头部,内容和底部,位置是固定的。



html 的表单标记
表单我觉得我们现在还不能应用到,所以我弄最最基础的知识上来
<form> </form>用来定义一个表单
其有3个属性:input、select(option)、textarea
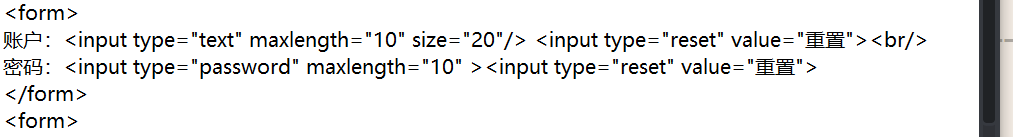
最后面有一个效果展示
first:input
<input name="??" type="text" maxlength="5"
size="10" value="我是文本域"/>
其中name应该是后期进行调用的,这个应用我是没怎么了解到的
type-text是为单文本域属性
type-password是说明其类型为密码类型
maxlength是其输入的最多有几个字符
size自然是文本框的大小了
value为初始文本框中的值
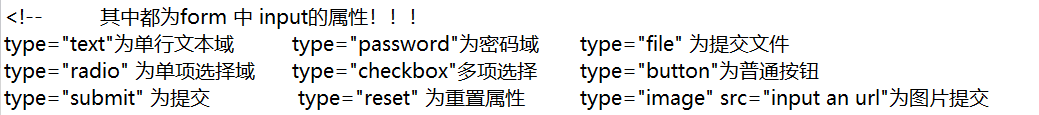
他的类型很多,就一张图概括吧。

second:select(option)
<select name="选项" size="5" >
<option value="4" >选项一</option>
<option value="5" >选项二</option>
</select>
首先select说明这是个选项。属性基本相同
option是选项中的内容,如上图,可以选的内容有选项一和选项二
last:textarea
<textarea name="555" rows="5" cols="50">sss </textarea>
此为多文本域,其实也就区别于单文本,同样可以设置文本框的大小
如图:

来看看其中之一的代码吧!

框架标记
首先来介绍一下这个标记吧,我个人认为这是非常重要的,网页很重要的元素之一就是布局,这样才显得网页协调美观,做出的网页才出彩。
来,接下来进入正题,有两个想说的,是视频里没有的,分别是正常框架和内嵌框架。
规整框架
使用 <frameset cols="50%, 50%,"rows=“50%,50%"></framest>对网页进行分割
这里运用的是矩阵的知识,相信就不用我多说了,总共有4个框架
然后在他们的中间需要跟上4个<frame></frame>
接下来说 重点中的重点
< f r a m e s t > < / f r a m e s t > < f r a m e > < / f r a m e > \color{red}{<framest></framest><frame></frame>} <framest></framest><frame></frame>
全部全部全部
都必须写在头文件名 < h e a d > \color{red}{<head>} <head>里面


框架的内嵌式
这个还是不难理解的,先放下图吧。

这里其实是使用了4个网页对其功能进行实现的,直接上代码吧。
<iframe src="iframe2.html" width="400" height="400">
这是第二个的代码,有所改变,不再是<frame>
而是<iframe>
还有还有!!!
< i f r a m e > \color{red}{<iframe>} <iframe>是写在 < b o d y > < / b o d y > \color{red}{<body></body>} <body></body>里面的
切记切记,很容易弄错的!!!

其余的通过这个可以类推出来,如果还不太懂的话,可以参考这个。
HTML框架的内嵌和规整框架!!
css 的行内式
先来说说比较不太常见的css行内式吧
顾名思义。行内式,即只能作用于一行的一次更改,之后再无此次的调用,主要用于只用一次的、特殊的调用,如果要多处进行调用的话可不能用它呀!!
<p style ="font-size:30; text-align:center; color:red;
font-weight:bold; font-family:arial; border-width:1; border:solid;">
其基本属性也具有大小、对齐方式、颜色,其次还有字体的粗细等等。
css 的嵌入式
嵌入式与行内式不同之处在于,其能够多次使用,且能根据想要的不同而进行分类,话不多说,直接上代码。
<head>
<style type="text/css">
h2{ font-size:30; text-align:center; color:red;
font-weight:bold; font-family:arial; border-width:1; border:solid;
/* 这是嵌入式引用 */
} </style>
</head>
很重要的一点,嵌入式必须放入在head的头文件名中哦!格式如上图所示。
css 的链接式
据了解,链接式是使用最广泛的一种方式!其功能性很强,我也有点感觉哈哈哈哈!!!这次先来讲讲他的几个重点吧!
1.必须独立设置一个外部文件名来进行使用,其后缀为.css
2.我觉得比较重要的,就是里面的内容是直接打需要的,不要什么html head title body,全部都不需要,直接键入你需要改变的内容就好了!
3.直接进行引用即可,不需要添加任何内容,格式也是固定的,需要更改内容时,仅需要更改以css为后缀的文件里的代码内容即可!!
html中内容如下
<link href="output.css" rel="stylesheet" type="text/css">
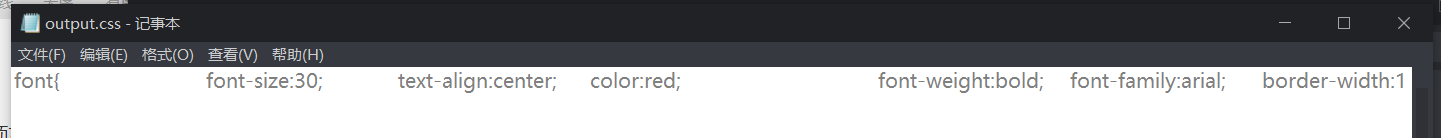
此为css为后缀的文件中的内容






















 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








