咱按顺序说吧!!
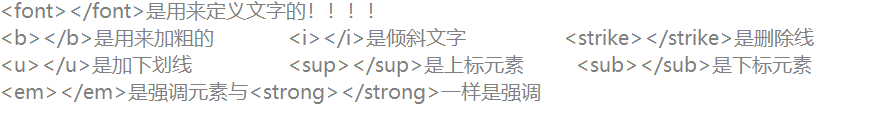
一些文字标记
话不多说,直接上图。
就例如博客的编译器一般,对应的html网页设计也有着相应的功能。如加粗、划线等等

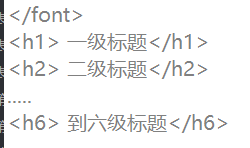
自然也有着标题符号!!!

对应此编译器为
一级# 二级## 三级### 四级#### 五级###### 六级#######
最重要的我觉得还是下面这个应用
对于字体的定义!
<font face="想选的字体“ size=“想选的大小” color=“想选的颜色 > ...... </font>
其中属性要了解清楚,有什么属性,这样才能进行运用
插入图片和链接
对应于markdown编译器的插入图片的快捷键
Ctrl+Shift+G 插入链接的快捷键 Ctrl+Shift+L
自然HTML中也有。
<img src="插入图片的链接地址”> 为插入图片
<a href=“插入链接的地址” target=”blank“>
target=”"为打开网址的方式,其后加入了blank后设置
为在新页面中生成。
效果如下

(本来想用GIF的,唉,水印太长了,用不上,图片凑合着看吧。。。。。) 果然人穷志短
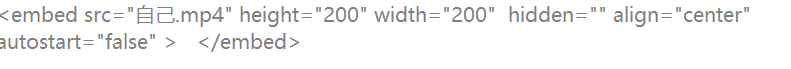
插入视频

(这个我觉得很重要很重要,所以我一个一个说明吧)
首先是格式吧
<embed src=“插入的链接地址” height和width为设计高宽的,
align=“”为对齐方式, autostart=为是否自动播放
loop=“”为设定播放的次数。 结尾处自然
效果如下

还有一个乱码的情况
看了别人的,然后自己也问了,觉得这个代码确实很有东西
<meta charset="utf-8"/>
标题出现过乱码的情况,然后问了咱们 肖 \color{red}{肖} 肖学长,呃呃,才搞定的,其实我没有深究那么多,但是今天看了别的同学的,发现这是一个字符集的问题,嗯嗯,算是长知识了!!
自己的总结
就觉得做网页真的没那么简单吧,很多的语言啊,属性啊,你都必须要了解清楚。然后如果是服务客户的话,那肯定要做到美观漂亮(简称高大上),这时候就要多种因素综合在一起,就不仅仅只是我们现在学到的,而是要将其综合起来。也希望自己能够变得越来越厉害吧,毕竟,再难的路,自己选的,跪着也得走完





















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








