从这篇文章开始将会对我的题目进行讲解
1 连接数据库
如果你是按照我前面发的文章配置的mongodb的环境,那mongodb应该是自动启动的。不用点两个配置文件启动。
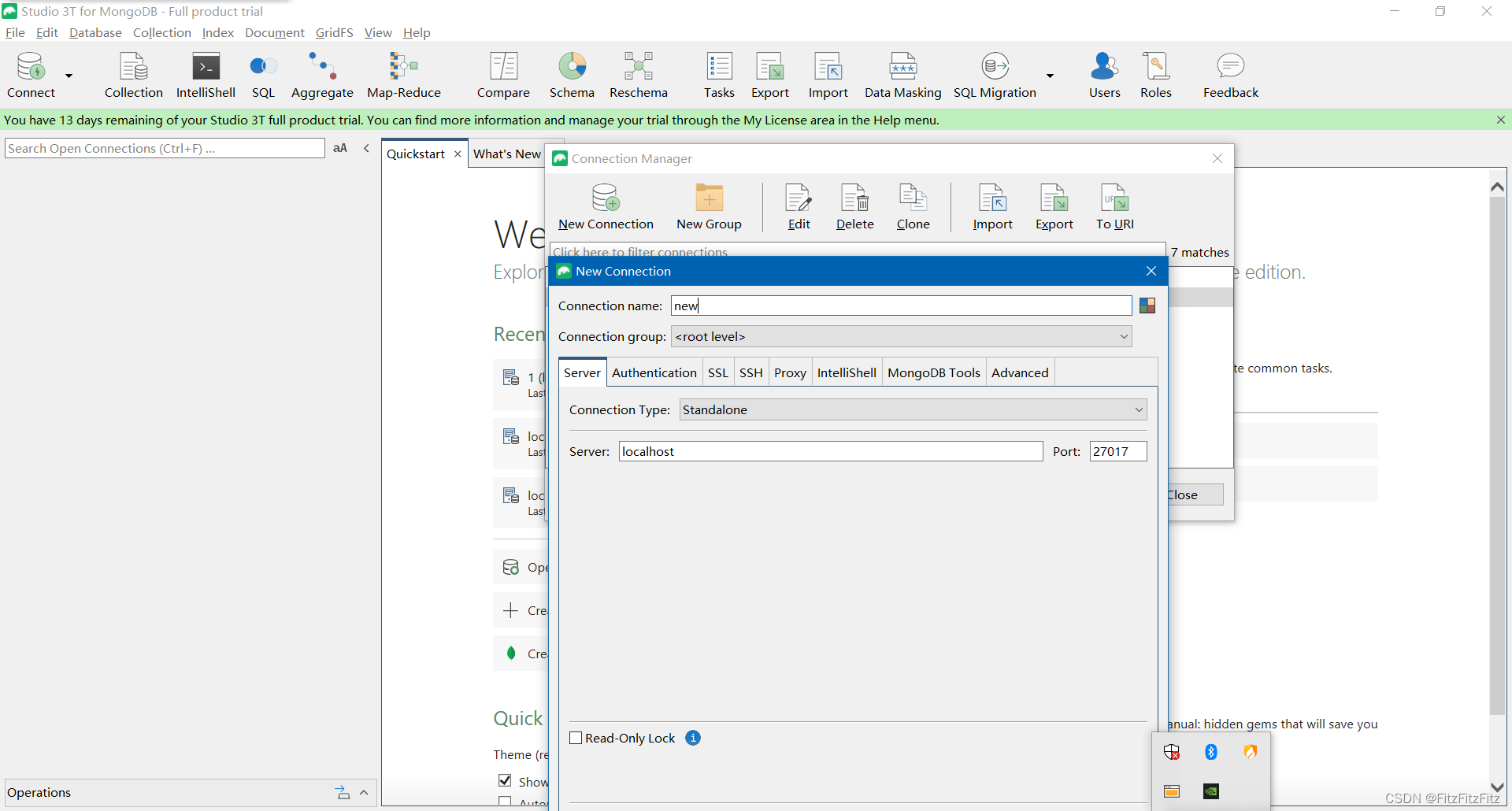
打开studio3t,connect——new connection——起个名(这步之前好像做过,已经做好可以跳过)

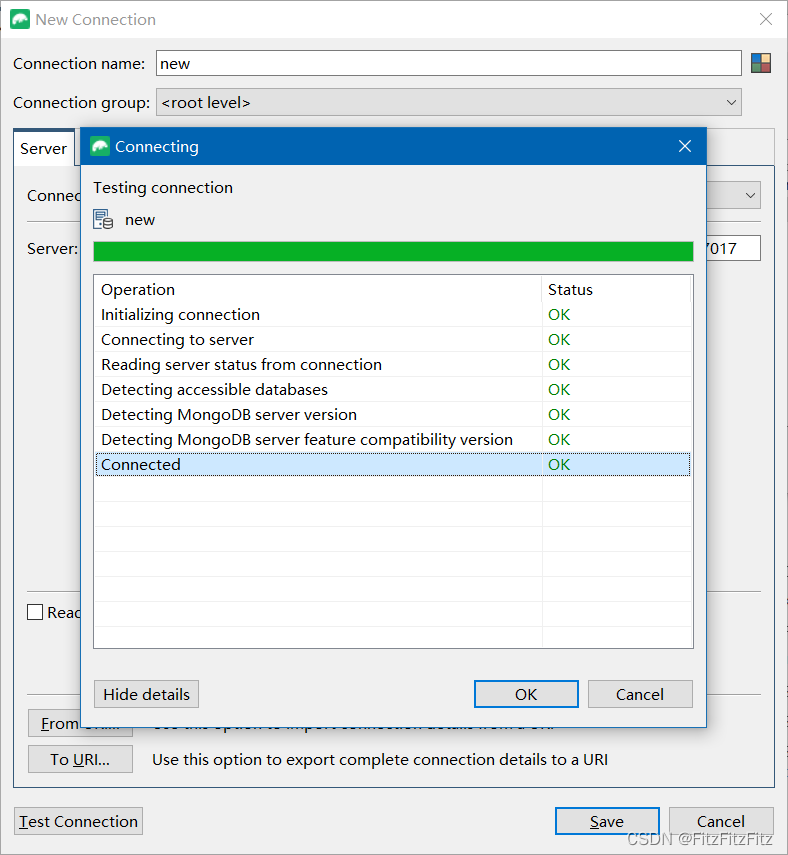
点下面那个testconnection ,如果没问题的话那就没问题,有问题的话肯定前面出错了,环境没配置好之类。可以去看之前发的。

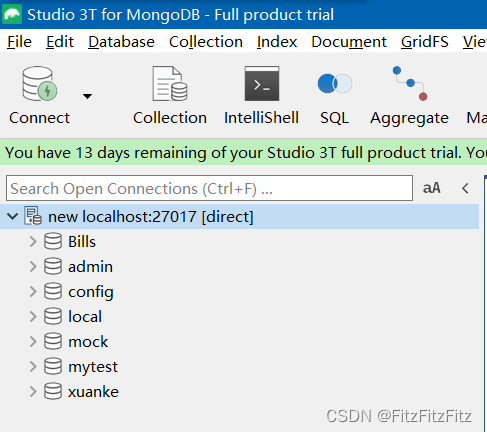
好了点save,你就新建了一个localhost:

我这边有这么多是因为以前就有,你可能也会有三四个自带的。
我的项目放在Bills里,你想要和我一样做一遍这个项目的话可以也取一样的,省的后面改
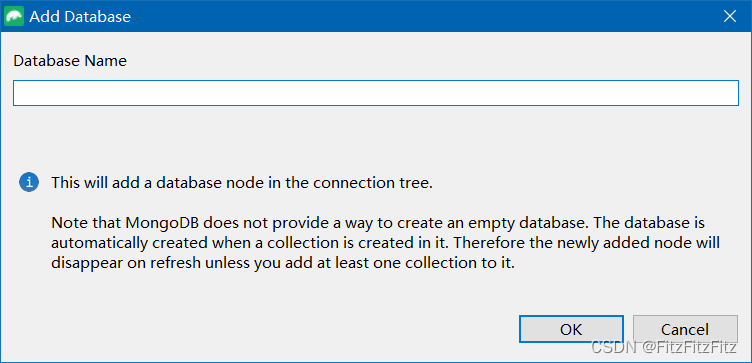
新建数据库的方式是右键上面那个newlocalhost27017那一行,会有一个add database的选项

可以叫BIlls,or whatever you want
新的应该是这样:

在collections里add一个,我叫table,就这样了。

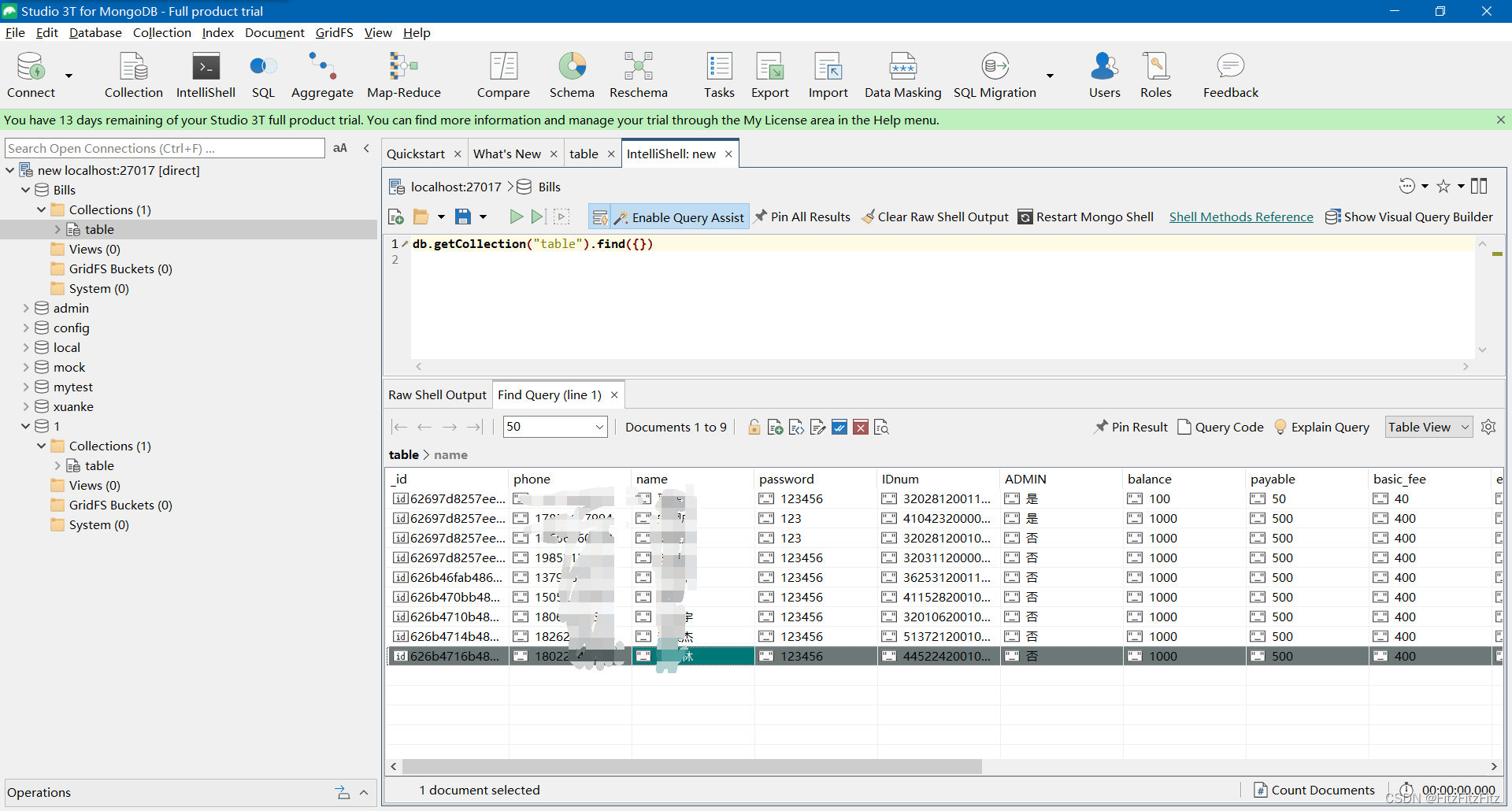
然后就可以了,这个studio3t是一个数据库可视化软件,你可以双击这个table直接在下面填数据。
还不懂可以去搜一搜studio3t的教程

2 新建flask项目
接着打开pycharm professional。
(汉化很方便,自己搜,有空补一个自己的)
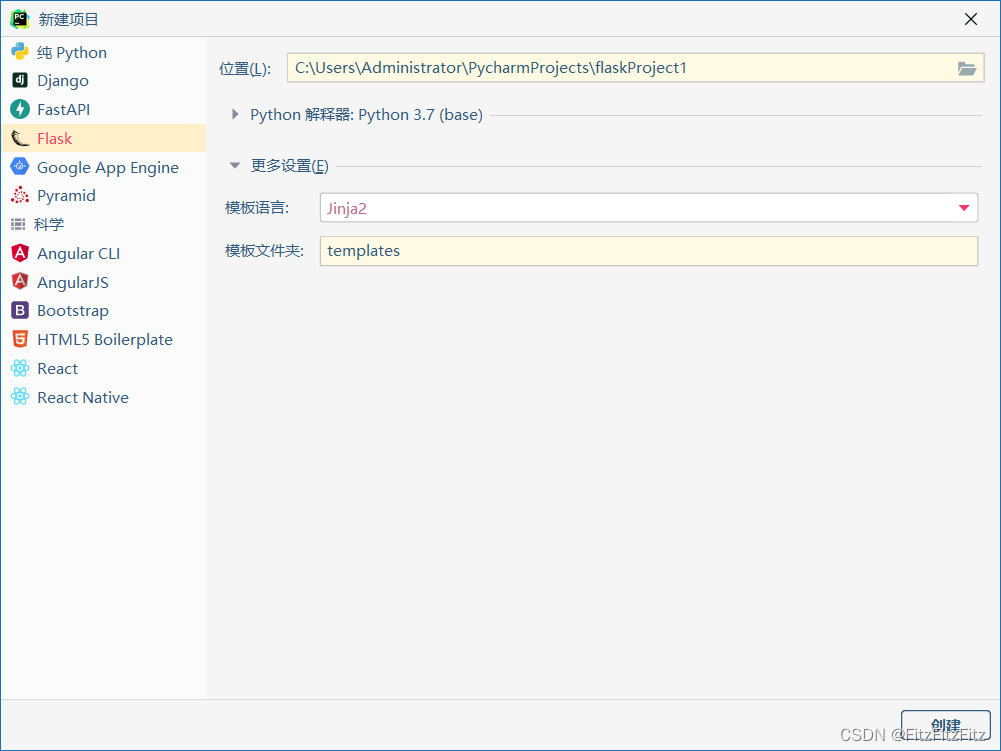
点击文件——新建项目——flask,点开更多设置,模板语言应该是jinjia2,不是的话改一下。

然后就有了这样

我们所有的后端程序都是在这个app.py里面写的。
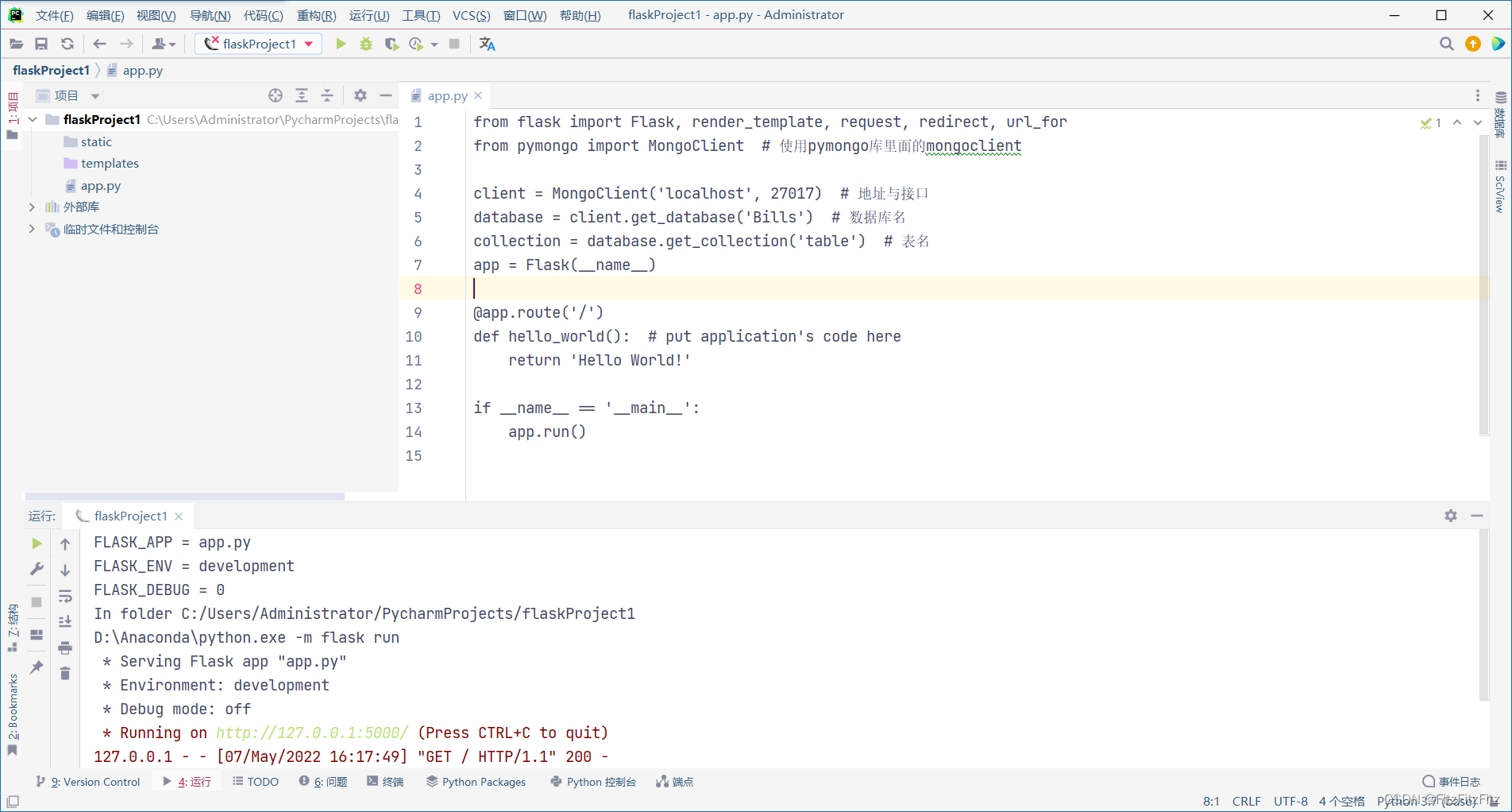
把第一行换成如下:
from flask import Flask, render_template, request, redirect, url_for
# 导入flask框架下的一些库,flask和pymongo应该在之前就已经在anaconda里装好了
from pymongo import MongoClient # 使用pymongo库里面的mongoclient
#下面是mongodb的数据库操作,用python连接mongodb,第二第三行改成自己的数据库内容。
client = MongoClient('localhost', 27017) # 地址与接口
database = client.get_database('Bills') # 数据库名
collection = database.get_collection('table') # 表名如果不懂mongodb,可以去学一点mongodb基础的操作,学到增删改查就够了,分片管道操作什么的用不着。(自己搜)
然后把之前下下来的那个css文件,这样放一下(要新建一个css文件夹)

这样就准备好了。
3打开网页
点击左上角小三角运行

然后就会有下面这些

点那个链接
如果没错的话你的第一个hello world网页就写好啦!

万事开头难,恭喜你完成了又一个第一步!
4 flask网页设计学习
接下来的事情就和mongodb关联不是很大了,我们的重心会转移到网站的设计和先不用数据库来实现这些功能。
如果你能在第二天完成这些,也很不错啦。如果你有余力,就可以开始进行flask的学习了。我已经带你们跨过了学习所需的门槛,接下来的flask学习就是网页设计真正的核心了。
请移步web版学生信息后台管理系统(Python+flask框架+Bootstrap5)期末毕设必备_哔哩哔哩_bilibili
进行一个高强度的实战教学,讲的很快,但是讲的很好,跟着做一遍你就会了。这个一个半小时的视频预计会花你三到四个小时去理解,然后再花大概不到一天时间,你就能把它改成你自己题目所需要的系统了。
这里面有一个断层,也就是说我的这一篇和下一篇之间差距很大,因为我指望你认真的看完这个视频并跟着动手做一遍。
学完之后,就可以移步我的下一篇文章了。我们将会去把这个依赖于python结构的后端修改成依赖于mongodb的后端。























 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










