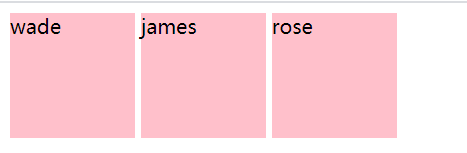
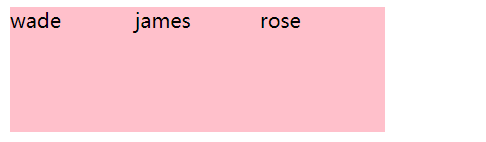
display:inline-block是让元素在一行显示,但是这些元素在html里面是上下行排列的,所以中间有换行符,于是并排显示就有了换行符带来的空隙。

解决方案:
1.将html标签要display:inline-block 的元素写在一行。缺点:代码可读性差。
<style>
.spa{
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div class="spa">wade</div><div class="spa">james</div><div class="spa">rose</div>
</body>

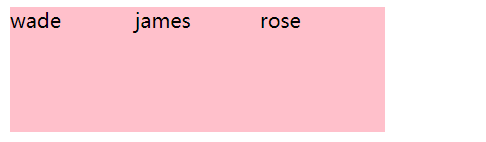
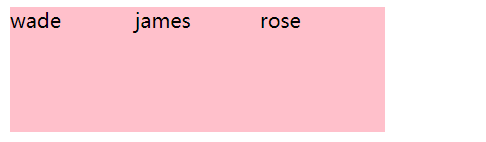
2.给父元素设置font-size:0,给子元素设置需要的font-size值
缺点:是子元素如果里面有文字,文字会消失不见,所以又要给子元素设置font-size,增加了代码量。
<style>
.box{
font-size: 0;
}
.spa{
display: inline-block;
font-size: 16px;
width: 100px;
font-size: 16px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div class="box">
<div class="spa">wade</div>
<div class="spa">james</div>
<div class="spa">rose</div>
</div>
</body>
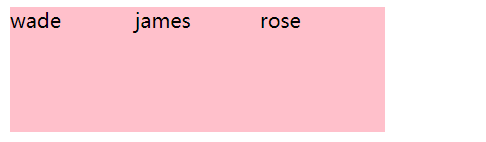
3.给元素设置float:left,
缺点:高度塌陷,要清楚浮动。
<style>
.spa{
display: inline-block;
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<div class="box">
<div class="spa">wade</div>
<div class="spa">james</div>
<div class="spa lastspa">rose</div>
</div>
</body>
4.设置子元素的margin-left为负值,但是元素之间的间隙大小是根据上下文的字体大小确定的,而每个浏览器的换行空隙大小不同,所以这个方法不通用。
<style>
.spa{
display: inline-block;
margin-left: -5px;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div class="box">
<div class="spa">wade</div>
<div class="spa">james</div>
<div class="spa lastspa">rose</div>
</div>
</body>
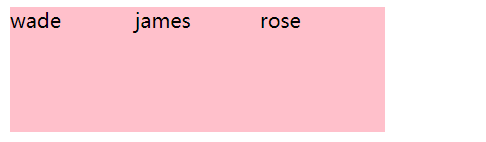
5.设置父元素 display:table;word-spacing:-1em;目前这个方法可以完美解决,且兼容其他浏览器。
<style>
.box{
display:table;
word-spacing:-1em;
}
.spa{
display: inline-block;
width: 100px;
font-size: 16px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div class="box">
<div class="spa">wade</div>
<div class="spa">james</div>
<div class="spa lastspa">rose</div>
</div>
</body>






















 3055
3055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








