day0706
小程序


也是混合开发
mp.weixin.qq.com
开发文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/

前期叫应用号
2015年底筹划
2016年9月内测
2017年1月公测
业务:
用完即走
刚需低频
技术:
原本是内部使用


2015 JS-SDK

application cache应用程序缓存

小程序与普通网页开发的区别
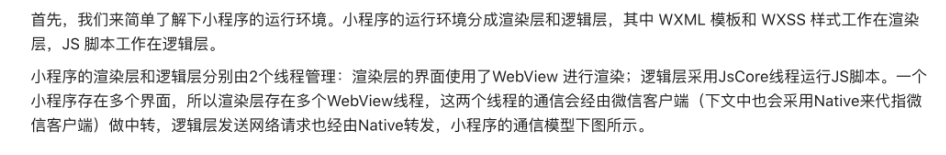
线程互斥
逻辑层和渲染层分开

小程序不能使用jquery、lodash???

NWJS是electron的竞品
渲染层和逻辑层


开发小程序
小程序注册
类别不要选游戏

下载开发工具


个人可以开发小程序
原生小程序
框架小程序

胶囊按钮
鉴别H5还是原生
开发者选项:显示布局边界
没有线就h5


sitemap.json
站点地图,用于搜索
app.js
app.json
app.wxss
commons规范
原来的组件标签没法用了
灵感来自于RN
开发指南
渲染层,逻辑层传参
index.wxss全局样式
navigetionBarTextStyle只有俩颜色
black、white?
bindtap绑定事件
配置
场景值
从哪里来的

框架接口

面试
一:
技术:
1.怎么用vue重构的jsp
2.react移动端适配
iphone678、8p宽高
两种布局:
100% rem
浏览器兼容
vue不能在IE8运行
安卓低端机适配
ES5、ES6高级语法
用webpack babel-loader
加垫片,如何加,加哪个
react-redux 用过hock:
useSelect useDispatch
增强能力:
高阶组件、装饰器、渲染函数
组件里写子组件,用children
渲染函数使用方式
react-router-dom
加载组件的方法:
children,render,子组件
前两个区别:
match与否
vue2的Object.defineProperty不能侦测数组变化,vue如何实现:
重写数组的所有方法
使用splice
$set
vue为什么设计了$nexttick:
改变dom不能即时获取到,推到下个事件循环获取改变的dom
优化了比setTimeout({},0)更好
人事:
最好再加个技术补充,工具
离职还是在职
多久能离职完
毕业时间,哪一年毕业的
写18毕业,年龄95的,属什么
哪个项目组的
原来工资多少
社保基数,到手多少
一年多少薪
加班多嘛,有加班费嘛,打车几点,餐补
工作之余怎么提升自己
有什么想了解公司的
二:
技术:
JS:
提高DOM渲染效率,提高动画渲染效率的api
获取div矩形框的宽高
getBoundingClientRect
浏览器渲染流程
渲染树,布局树
vue,react,node:
node.js中间件能够解决什么问题,
中间件需要拿到的两个对象:
request和respond
开发过程中用过哪些中间件
express proxy代理中间件
vue响应式怎么实现的:
Object.defineProperty,观察者watch
vuex解决什么问题
mutation里面能做异步操作嘛:
能异步,无法记录??
为什么用hocks:
类组件和函数组件有增强能力的需求,原有方法嵌套
原有逻辑复杂
减少嵌套层级,复用,抽离
都用过什么hock
周报管理功能的实现,格式与解析,有无图片:
富文本框
富文本框基本原理,加粗怎么实现的加粗
dva和umi解决什么问题,从什么方向上解决问题:
umi:数据流,封装redux,webpack???提出几个重要特性,插件管理器,dva,路由,约定式modules配置,改造路由
人事:
学校非科班专业
精通??
技术补充
学的不是计算机怎么干的前端
大学专业课有无html的课程
一直在北京嘛
上家公司工资,薪资构成
社保全额交,工资就全是基本工资
考勤制度996 965 1075 弹性
刚去上家公司薪资
涨薪机制
多久涨一次,幅度百分之多少
有啥优点
象征性的说两个
有啥想了解的
鸿蒙
第二次课

hml鸿蒙ml简称
app.js全局管理
代码文件相对路径
资源文件绝对路径

config.json配置

dpr:
css的px和真实像素的比值

应用层钩子:
共四个

api6:

HML语法参考


数据绑定
插值表达式
顶层组件只能有一个
事件绑定
@click vue语法
onclick 均小写
列表渲染
for = “{{双引号双花括号}}”

第一个参数是index,第二个是value
显示隐藏:
if
block元素不会生成标签,虚拟标签,不占位


else if写成:
elif
elif必须与if同级兄弟元素,无第三者
else
模板引用
写在最上面
CSS 语法参考

鸿蒙默认display:flex
水平方向
@import必须用相对路径
选择器


伪类:一个冒号

input不支持height???
还是他没写对
样式预编译

CSS样式继承

JS语法参考

鸿蒙没有redux或者vuex

页面对象

private:
只读,不可修改
还是只能当前页面修改??
public:
内部外部都可以改
props:
可以获取外部组件的传值
自定义子组件
父组件把信息传递给子组件
计算属性
computed
$set

$delete
删除了,但没有相应到页面上
钩子
onInit()
onReady()
$route
$parent























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








