在函数调用的时候,浏览器每次都会传递进两个隐式参数:
1. 函数的上下文对象this
2. 封装实参的对象arguments.arguments对象不能显式的创建,它只有在函数开始时才可用。
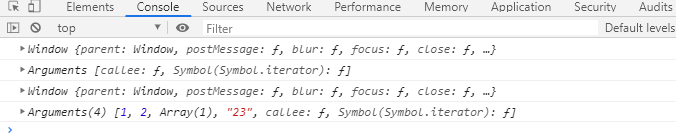
如下,函数调用的时候,分析一下arguments对象具体为啥?


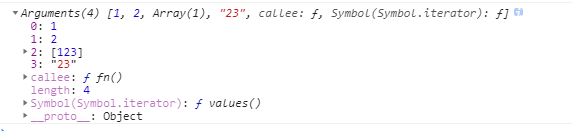
从打印的数据可以看出,当有实参传进来,arguments对象看似是一个数组,还是有值的,还有属性callee,length等属性。
function fun(){
console.log(arguments.callee===fun);
console.log(arguments instanceof Array);
}
fun();
打印结果为true、false;得出结论:
其中callee属性值是函数fun,arguments不是数组,而是一个类数组的对象。但可以通过下标访问相应的参数。
在函数代码中,使用特殊对象 arguments,开发者无需明确指出参数名,通过使用下标就可以访问相应的参数。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








