微信小程序实现两个数之间的运算
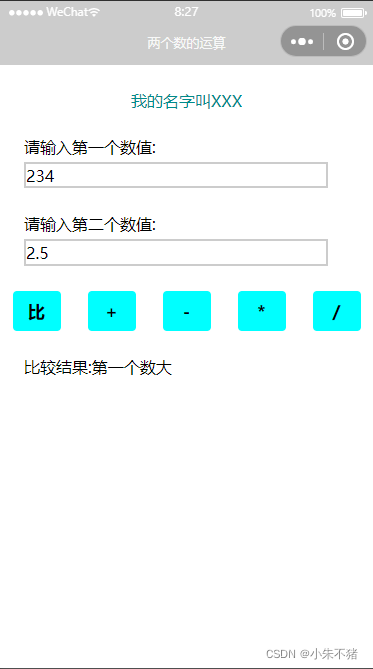
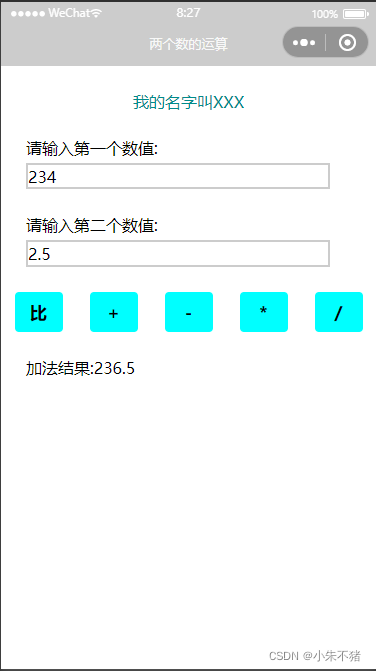
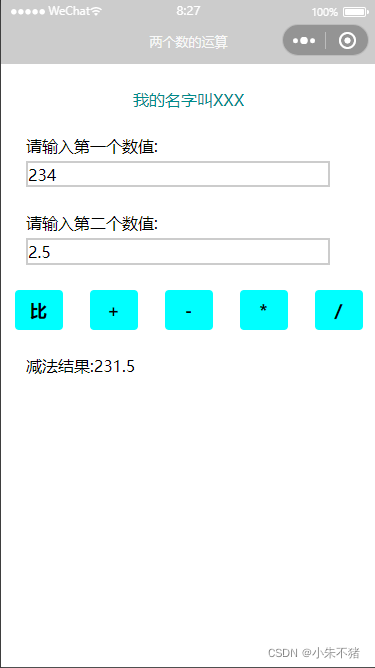
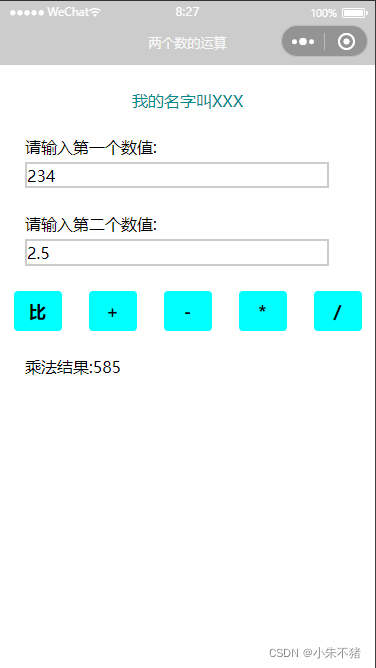
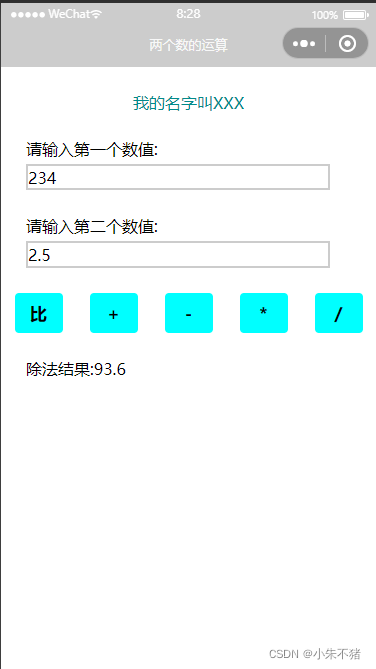
要求:创建一个微信小程序实现两个数字的比较运算、加法运算、减法运算、乘法运算或者除法运算中的一种,效果如图(这里我写的包含了所有运算,可根据需要自行选择):

app.js
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},
globalData: {
userInfo: null
}
})
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#ccc",
"navigationBarTitleText": "两个数的运算",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.wxss可以删除公共样式,里面什么都不写即可,其余代码都在index里面就行。
index.wxml
<view class="name">
<text>我的名字叫XXX</text>
</view>
<view class="one">
<text>请输入第一个数值:</text>
<input type="digit" bindinput="handleInput1" />
</view>
<view class="two">
<text>请输入第二个数值:</text>
<input type="digit" bindinput="handleInput2" />
</view>
<view class="fun">
<button bindtap="handletap1" style="width: 50rpx;">比</button>
<button bindtap="handletap2" style="width: 50rpx;">+</button>
<button bindtap="handletap3" style="width: 50rpx;">-</button>
<button bindtap="handletap4" style="width: 50rpx;">*</button>
<button bindtap="handletap5" style="width: 50rpx;">/</button>
</view>
<view class="res">
<text>{{fun}}结果:{{res}}</text>
</view>
index.wxss
.name {
margin: 50rpx;
text-align: center;
color: darkcyan;
}
.one,
.two,
.res {
margin: 50rpx;
}
input {
width: 600rpx;
margin-top: 10rpx;
border: 2px solid #ccc;
}
.fun {
display: flex;
justify-content: space-evenly;
}
.fun button {
display: flex;
align-items: center;
justify-content: center;
color: black;
background-color: aqua;
}
index.js
// index.js
Page({
data: {
fun: "比较",
num: null,
num1: null,
res: 0
},
handleInput1(e) {
this.setData({
num: parseFloat(e.detail.value)
})
// console.log("触发")
// console.log(e.detail.value) //获取输入的值
},
handleInput2(e) {
this.setData({
num1: parseFloat(e.detail.value)
})
//console.log("触发")
// console.log(e.detail.value) //获取输入的值
},
handletap1(e) {
if (this.data.num && this.data.num1) {
var str = "两数相等"
if (this.data.num > this.data.num1) {
str = "第一个数大"
} else if (this.data.num < this.data.num1) {
str = "第二个数大"
}
this.setData({
fun: "比较",
res: str
})
} else {
wx.showToast({
title: '请给两个数输入值',
icon: 'none',
duration: 2000 //持续的时间
})
}
},
handletap2(e) {
if (this.data.num && this.data.num1) {
this.setData({
fun: "加法",
res: this.data.num + this.data.num1
})
} else {
wx.showToast({
title: '请给两个数输入值',
icon: 'none',
duration: 2000 //持续的时间
})
}
},
handletap3(e) {
if (this.data.num && this.data.num1) {
this.setData({
fun: "减法",
res: this.data.num - this.data.num1
})
} else {
wx.showToast({
title: '请给两个数输入值',
icon: 'none',
duration: 2000 //持续的时间
})
}
},
handletap4(e) {
if (this.data.num && this.data.num1) {
this.setData({
fun: "乘法",
res: this.data.num * this.data.num1
})
} else {
wx.showToast({
title: '请给两个数输入值',
icon: 'none',
duration: 2000 //持续的时间
})
}
},
handletap5(e) {
if (this.data.num && this.data.num1) {
this.setData({
fun: "除法",
res: this.data.num / this.data.num1
})
} else {
wx.showToast({
title: '请给两个数输入值',
icon: 'none',
duration: 2000 //持续的时间
})
}
},
})
效果如下:




























 3532
3532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










