安装及创建一个vuecli项目
环境准备
- Node.js
安装vue-cli
- 安装node.js
推荐官网下载:https://nodejs.org/en/download/,下载自己需要的版本。

安装完nodejs之后了,因为node,js的官网是在国外,建议安装个Node.js淘宝镜像加速器(cpnm)
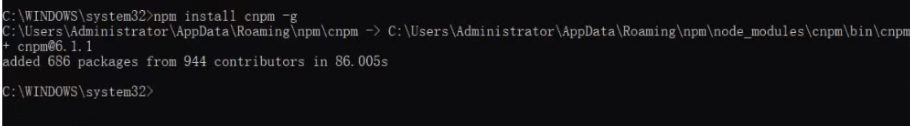
npm install cnpm -g
# 或者使用如下语句解决npm速度慢的问题
npm install --registry=http://registry.npm.taobao.org
最好使用管理员身份打开命令行界面


查看node的版本使用
node -v

安装vue-cli
npm install -g @vue/cli

安装成功之后,可以使用vue --version查看版本
安装完成
搭建项目
可以使用命令行界面创建,也可以使用PowerShell搭建

首先目录切换到要你文件要放到的目录

然后进行创建项目
vue create 项目名字‘
等一会之后会进入下面这个页面,可以选择vue2,vue3或者手动选择功能
空格为确定
这里笔者选择手动创建

选择自己需要用到的功能,空格是选择和取消,回车是创建

然后选择vue版本

选择配置文件,及是否为模板,可以视情况而定

之后回车,开始创建

创建完成

目录下的文件

启动项目

启动成功

























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










