Android 点击图片放大至全屏 再次点击关闭过度动画
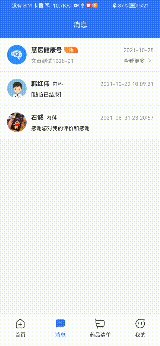
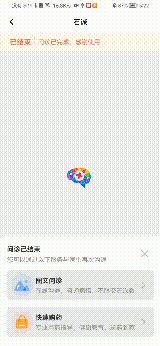
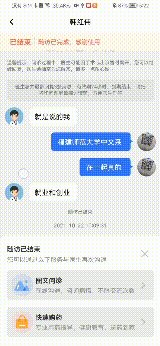
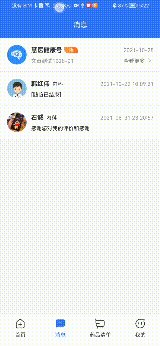
最近项目需要给用户一个体验优化,各种查阅,然后改了很多地方,类似于图片的点击预览,消息列表的点击流畅过渡。
Shared Element效果(共享元素效果)
核心代码只有简单的几行,属于知识扫盲,一直没留意这种动画效果,然后可以根据这种效果自己实现,封装View.


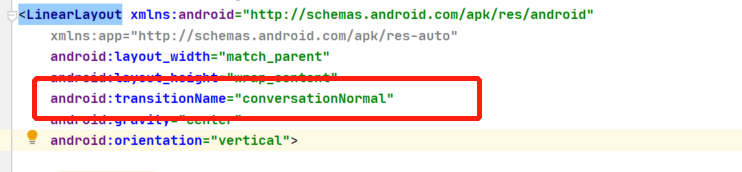
首先在项目布局xml中实现transitionName
android:transitionName="{放入自定义的TagName}"

事件处理的layout.xml 以及对应实现全屏动画的layout.xml的 transitonName需要实现对应的 同一个标记命名
其次就是触发事件
实现跳转Activity触发事件
Intent intent = new Intent(getActivity(), ConversationActivity.class);
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation((Activity)view.getContext(),view,"conversationNormal").toBundle());
最后就是关闭
在关闭页面时候 不用finish()来关闭页面
ActivityCompat.finishAfterTransition(ConversationActivity.this);
以上代码就是共享元素的效果实现
- Shared Element效果(共享元素效果)是将前面一个Activity的某个子View与后面一个Activity的某个子View或者整个Activity之间有过渡效果 (类似于邮箱打开邮件的效果)
- 把想要关联起来的View都需要实现android:transitionName属性并且对应的标记名一致
- ActivityOptions的makeSceneTransitionAnimation 第一个入参上下文,第二个入参就是第一个Activity中想要实现过渡的View对象,第三个入参就是两个Activity的View的 android:transitionName属性的值。
- makeSceneTransitionAnimation只能实现View的一对一效果,如果想让多个View实现一对一的效果。需要使用Pair对象!!!(例如,A界面有2个view,B见面有2个view,我们点击item,要让这2个view,互相有一定的放大动画)
小白成长记~欢迎大佬指点提拔!!!























 1770
1770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










