本篇文章会讲windows和Mac系统下实现多个node.js版本之间的切换。
1.windows下采用nvm(nvm-window)
2.Mac下采用nvm和n
注:window和mac下的nvm地址是不一样的
一、windows系统
什么是nvm?
nvm是一个简单的bash脚本,它是用来管理系统中多个已存的Node.js版本
配置步骤
1.先卸载掉本系统中原有的node版本(也可以不卸载,我觉得吧还是卸载吧,以免会有冲突。反正我是卸了);
卸载我就不细讲了,在控制面板的程序和功能中就可以卸载掉。
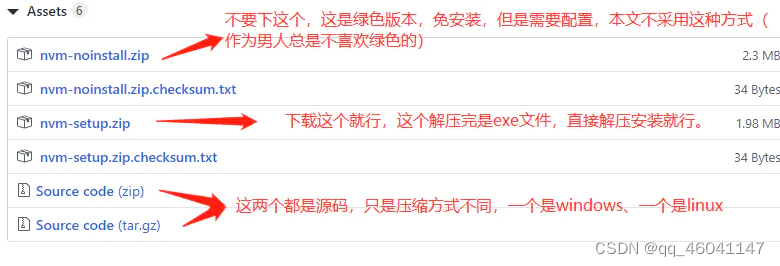
2.去github上下载nvm安装包
下载地址:https://github.com/coreybutler/nvm-windows/releases

下载说明
之后就是安装了,解压双击exe文件傻瓜安装。
需要注意的是安装路径最好是C:\nvm,默认的路径安装成功后,在切换node版本时会有问题。
还有就是在安装成功后,会自动配置系统变量。这里不用管,只是知道有这么一回事就行了,以免以后修改环境变量的时候不要误操作了就好。
截一下图吧:

变量
NVM_HOME:nvm的安装目录
NVM_SYMLINK:node的安装目录

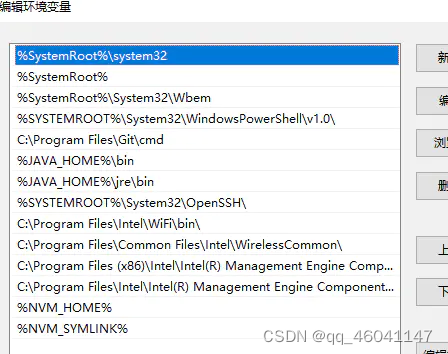
环境变量:
对了下载完找到nvm的安装目录,打开setting.txt文件,添加上下面两个配置:
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
(追加信息-这两个也要添加,加上后就不会出现npm不识别的问题了)
上截图吧

这一步可做可不做,配置的目的是将npm镜像切换到淘宝的镜像,可以提高下载速度。(就是喜欢这种快感)
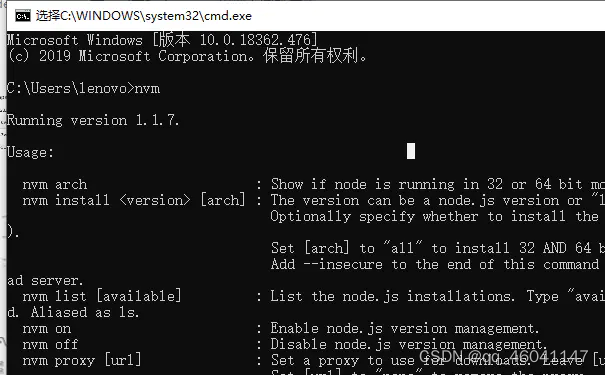
接下来验证一下是否安装成功
在cmd中输入:nvm 出现下图既成功

3.安装node
安装node首先得知道有哪些node版本,不然肯定会报错的了(这就是废话)
可以在这看:https://github.com/coreybutler/nodedistro/blob/master/nodeversions.json
不推荐在这看,原因1.打开github网站较慢。2.这上面的版本并不是最新的
还可以直接使用命令查看: nvm list available

node版本列表
之后就使用nvm命令下载nodejs
(1)我以10.13.0版本为例

npm install 10.13.0
(2)使用nvm use 10.13.0命令,切换node版本为10.13.0

nvm use 10.13.0
注意:这点很重要,安装完后紧接着就用nuv use命令使用,不然你就是用不了这个node版本了。
假如真的是切换不了这个版本了,用nvm uninstall 10.13.0卸载这个版本再重新安装即可。
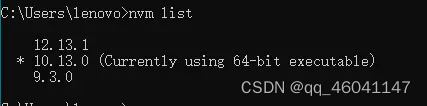
(3)使用nvu list查看所有下载的node版本,以及当前是哪个版本(当前是10.13.0这个版本,我顺道下了9.3.0和12.13.1这两个版本)

nvu list
(4)运行一下node命令看一下是否成功

查看node版本
出现这个就可以了 至此nvm安装成功
常用的一些nvm命令
nvm install [arch]:该可以是node.js版本或最新稳定版本latest。(可选[arch])指定安装32位或64位版本(默认为系统arch)。设置[arch]为all以安装32和64位版本。
nvm list [available]:列出已经安装的node.js版本。可选的available,显示可下载版本的部分列表。这个命令可以简写为nvm ls [available]。
nvm uninstall : 卸载指定版本的nodejs。
nvm use [version] [arch]: 切换到使用指定的nodejs版本。可以指定32/64位[arch]。
还有一些其他的命令就不一一距举例了
二、Mac系统
mac系统安装nvm和n这两个其中的一种就行
先来说 n
下面是三种安装方式(选择其中一种就行)
(1)如果你的mac上已经有了node,就可以直接使用npm命令安装
npm install -g n
安装后,将版本n缓存在环境变量指定的目录的node子目录n/versions中N_PREFIX,默认为/usr/local; 而主动 node版本直接安装在N_PREFIX。
为了避免需要sudo的n和npm全球的安装,建议您或者使用安装到你的主目录N_PREFIX,或采取系统目录的所有权:
make cache folder (if missing) and take ownership
sudo mkdir -p /usr/local/nsudo chown -R $(whoami) /usr/local/n
take ownership of node install destination folders
sudo chown -R $(whoami) /usr/local/bin /usr/local/lib /usr/local/include /usr/local/share
(2)如果没有node,也可以通过另一种方式安装
curl -L https://raw.githubusercontent.com/tj/n/master/bin/n -o n
bash n lts
Now node and npm are available
(3)使用第三方安装
curl -L https://git.io/n-install | bash
因为我已经有了node,这里我是通过第一种方式安装的。
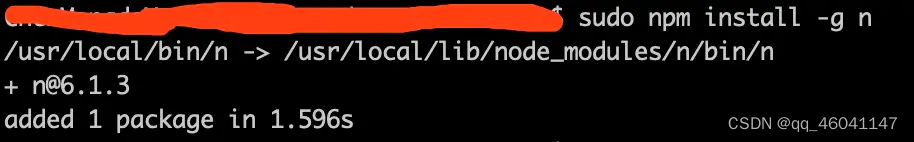
1.先来执行npm install -g n

安装n
2.查看一下安装是否成功 n --version

查看n的版本
3.直接运行n,会提示没有可以切换的node版本,虽然以前已经安装过node ,但是还是要安装一下才可以进行切换

查看安装的node版本,图中表示没有安装node
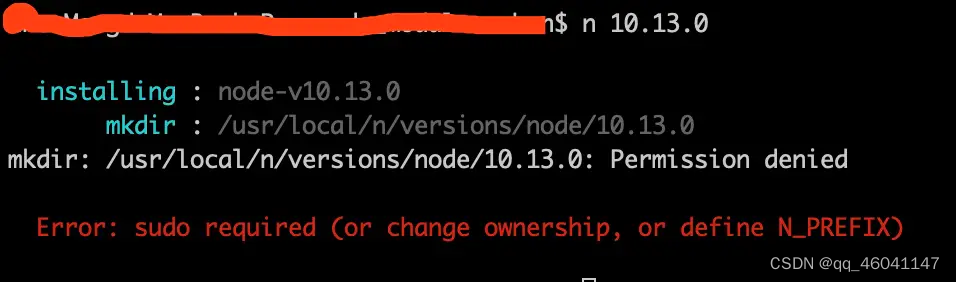
4.安装node版本,n 10.13.0

安装node版本
如果在安装的过程中遇到Error: sudo required
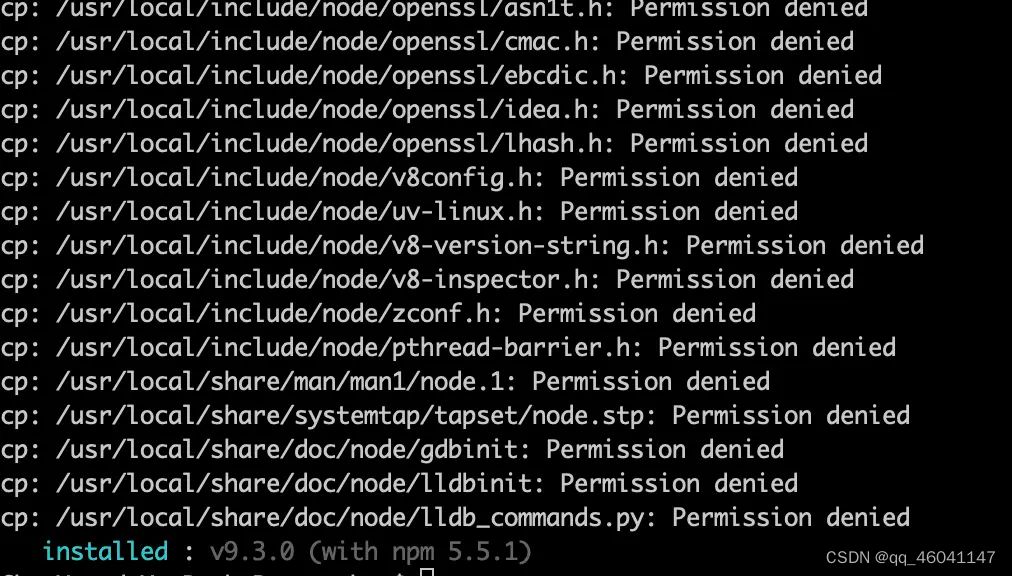
此时使用sudo n 10.13.0即可

使用sudo安装node
命令格式为:n node-version
如:n 10.13.0 安装10.13.0版本
n latest 安装最新的官方发布
n stable 安装稳定的官方发布
n lts 安装最新的LTS官方版本
我的Mac系统,所有已经安装的node版本存放路径:/usr/local/n/versions/node
5.切换node版本
先执行n

查看已经安装的node版本,选中的为当前node版本
键盘上下键选择版本,之后回车切换版本
这时候会出现如下报错,也是无权限,解决办法有三个:

无权限
(1)直接用 sudo n,之后再选择node版本,回车就好了。
sudo n

(2)sudo su 切换至root用户,之后在用n查看版本,之后再选择node版本,回车就好了。

sudo su
(3)用sudo n 10.13.0 没错这就是安装命令,如果这个版本没有安装时,则安装这个版本,如果这个版本已经安装了,则切换的这个node版本。

sudo n
切换完看一下这个node版本node -v

node -v
完美,安装完成。
如果想卸载某个node版本直接 n rm 10.13.0 就可以了(没有权限就加上sudo)
最后有时存在切换并不好使的情况,尝试这去看以一些帖子,推荐:https://blog.csdn.net/ruffaim/article/details/83578710
再来说说Mac下使用nvm吧
总体来说和window下使用nvm差不了太多
安装nvm还是建议先把原有node卸载,不要问我为什么,我也不知道,大几率会出问题
下面是卸载node命令
npm ls -g --depth=0 # 查看已经安装在全局的模块,以便删除这些全局模块后再按照不同的 node 版本重新进行全局安装
sudo rm -rf /usr/local/lib/node_modules # 删除全局 node_modules 目录
sudo rm /usr/local/bin/node # 删除 node
cd /usr/local/bin && ls -l | grep “…/lib/node_modules/” | awk ‘{print $9}’| xargs rm # 删除全局 node 模块注册的软链
之后就是在安装nvm是有些不同,直接在命令行输入下面命令
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
之后输入 nvm ,当看到有输出时,说明安装成功,如果说nvm没有找到command not found,说明安装失败
在 .bash_profile 文件中加入以下代码,配置环境变量。
export NVM_DIR=“$HOME/.nvm”
[ -s “KaTeX parse error: Expected 'EOF', got '&' at position 19: …_DIR/nvm.sh" ] &̲& . "NVM_DIR/nvm.sh” # This loads nvm
编辑完成后直接保存文件。
然后终端输入“source .bash_profile”,更新配置过的环境变量。
如果没有这个文件,可以创建一个。参考学习的文章:http://blog.sina.com.cn/s/blog_8444778b0102x68e.html
至此nvm也就安装好了,具体的使用方法直接参考window下的nvm操作就好了,具体详情请看window部分
常用的一些nvm 命令
nvm install stable //安装最新版
nodenvm install [node版本号] //安装指定版本的
nodenvm use [node版本号] //切换到指定版本的node
nvm alias default [node版本号] //设置默认版本
链接:https://www.jianshu.com/p/7204af51fa01
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





















 3397
3397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








