功能需求:
1.全部输入正确后提交注册才能用
2.不能重复注册
3.两次密码必须相同
4.正则不通过提示相应信息
效果图
业务逻辑

首先实现第一个
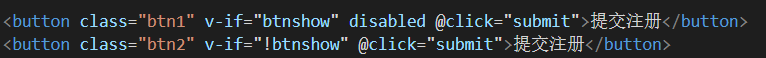
- 布局像这种,一个隐藏,一个显示,默认显示禁用的提交

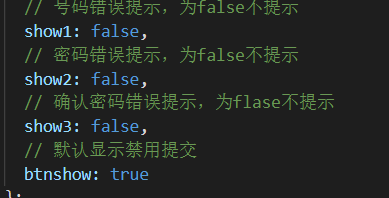
- 上面三个条件全部满足时,显示没被禁用的提交注册


// 手机正则
phoneblur() {
let regPhone = /^1[3-9]\d{9}$/;
if (regPhone.test(this.phone.trim())) {
this.show1 = false;
} else {
// 手机号码错误显示错误信息
this.show1 = true;
}
},
// 密码正则
pwdblur() {
let regPwd = /^\w{6,16}$/;
if (regPwd.test(this.pwd.trim())) {
this.show2 = false;
} else {
this.show2 = true;
}
},
// 第二次密码正则
pwd2blur() {
if (this.pwd != this.pwd2) {
this.show3 = true;
} else {
this.show3 = false;
}
// 三个条件同时满足,显示阔以提交
if (
this.show1 == false &&
this.show2 == false &&
this.show3 == false
) {
this.btnshow = false;
} else {
this.btnshow = true;
}
},
然后实现第二个需求
前端发送电话和密码,然后拿到后端的数据进行显示

后端先判断是否已经有了该用户,无才插入数据库

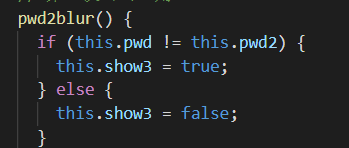
然后实现第三个需求
两次密码不相等就显示提示

然后实现第四个需求
原理一样,不满足条件就显示






















 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








