什么是tabBar
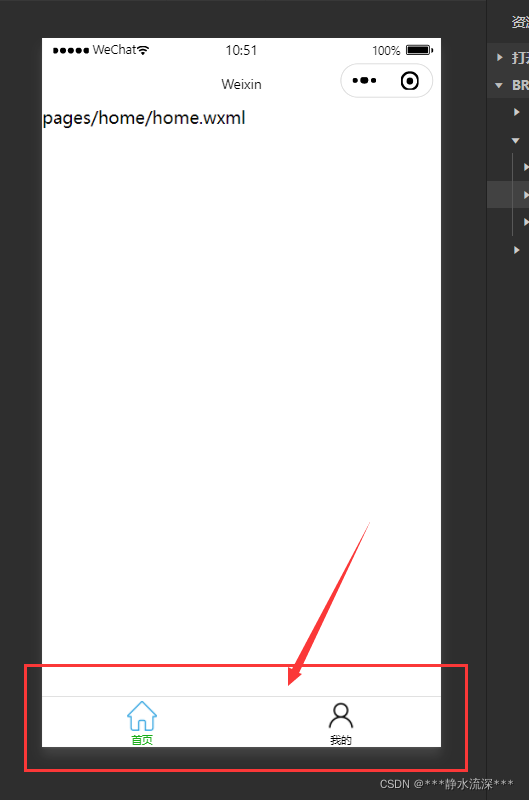
tabBar通常用于实现多页面的快速切换,通常有底部tabBar和顶部tabBar。tabBar中只能配置最少2个,最多5个tab标签;渲染顶部tabBar时,不显示icon图标,只显示文本
tabBar节点的配置项
| 属性 | 类型 | 必写 | 描述 |
|---|---|---|---|
| list | String | 是 | tabBar页签列表(最少2个,最多5个) |
| pagePath | String | 是 | 页面路径,页面必须在pages中预先定义 |
| text | String | 是 | tabBar上显示的文字 |
| iconPath | String | 否 | 未选中时的图片标径 |
| selectedIconPath | String | 否 | 选中时的图片标径 |
| color | HexColor | 否 | tab上文字的未选中时的颜色 |
| selectedColor | HexColor | 否 | tab上文字的选中时的颜色 |
| backgroundColor | HexColor | 否 | tabBar的背景颜色 |
| borderStyle | String | 否 | tabBar上边框颜色(仅支持black/white) |
| position | String | 否 | tabBar的位置(仅支持bottom/top) |
配置tabBar选项的步骤
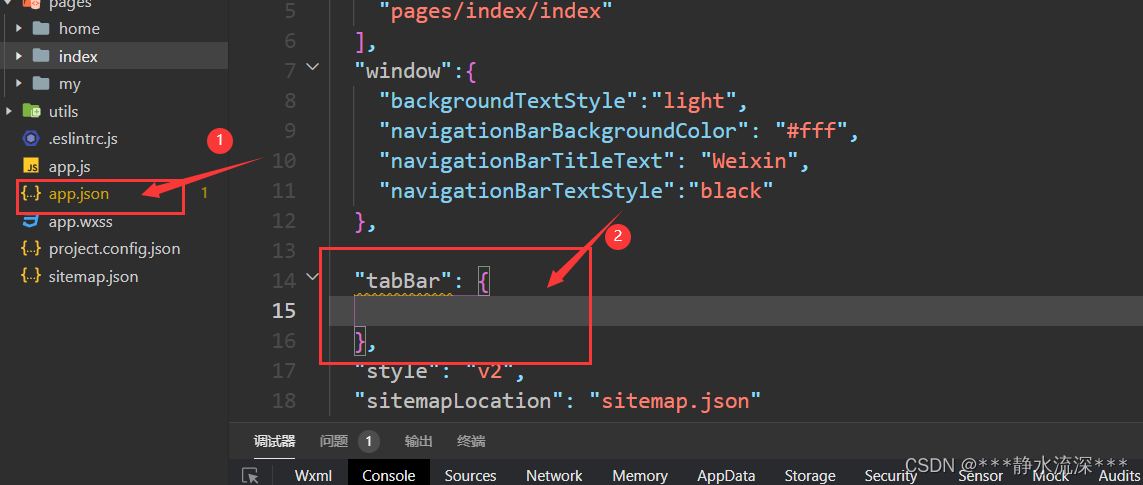
1. 新增tabBar节点
打开app.json配置文件,在和windows平级下新增tabBar节点

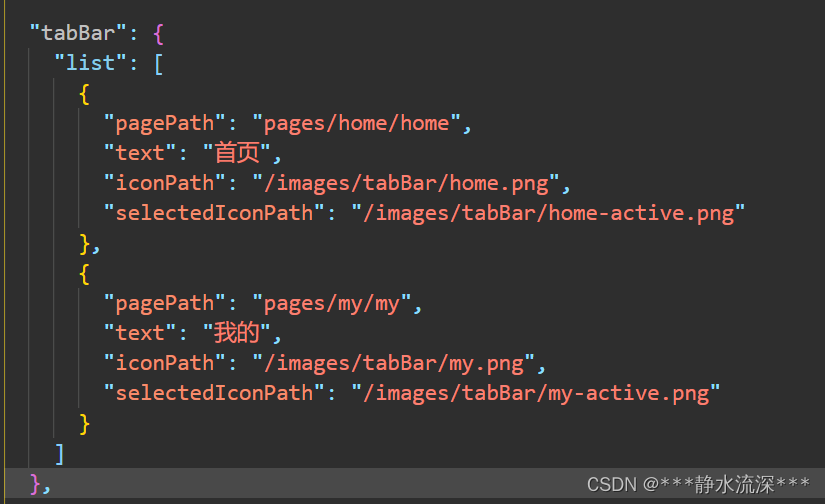
2. 新增list数组
tabBar节点中,新增list数组,这个数组中存放的是每个tab项的配置对象,对象中包含的属性如下:
pagrPath:指定当前tab对应的页面路径
text:指定当前tab上按钮的文字
iconPath:指定当前tab未选中时的图片路径
selectedIconPath:指定当前tab被选中时候的图片路径


图标可以去阿里图标库中下载
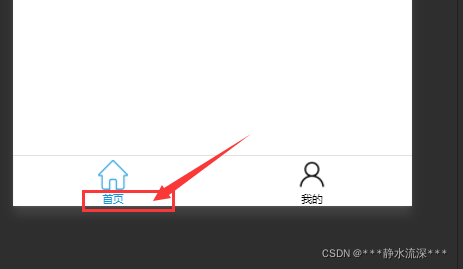
3. 更改tabBar上文字被选中时的颜色


除此之外还可以根据自身需求进行其它属性的设置






















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








