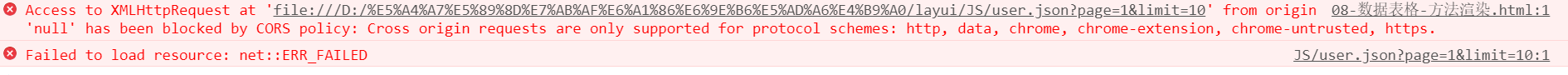
学到layui组件的数据表格时,需要用json返回数据,但是用VScode运行会显示数据接口请求异常,还会报跨域问题。


去百度查解决办法,给我的都是一堆用什么@CrossOrigin或者全局配置,看上去好复杂的样子,其实要解决这个问题很简单,直接在VScode上安装Live Server就可以。
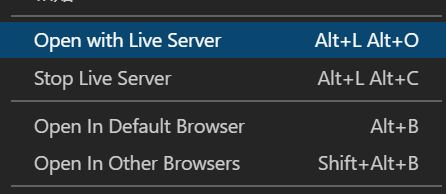
 安装完成后,回到项目中,右击打开
安装完成后,回到项目中,右击打开Open with Live Server

如果安装之后右击没有这个选项,可以尝试关闭VScode再打开
这样就可以有数据渲染了,但是我还存在一个问题就是路径


哦,原来是没有加/吖

这样问题就解决啦!!!
解决使用VScode首次运行含json文件的项目无法正常显示问题
最新推荐文章于 2024-02-28 11:25:59 发布





















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








