如果一个全栈工程师能够根据原型实现一个完整的MVP(minimum viable product,至少可行的产品),我们通常会认为他十八般武艺样样精通,而且有足够的理由来证明这一点。为了给全栈工程师一个最新鲜的定义,我们首先来关注一下全栈工程师以前是搞什么的。
以前的全栈工程师
很久以前,大约在 2000 年(在互联网的次元里,17年可以说是一个非常长的时间了),一个全栈工程师必须掌握下面的本领:
- 用 Adobe 公司的 Photoshop 或者 Fireworks 工具设计出一个网页
- 将设计稿变成 HTML, CSS 还有热点图(额,还记得那些吗?)
- 写一些基本的 PHP 4.0 脚本(非面向对象的 PHP 即将成为历史)来处理服务端逻辑
- 保存所有的动态数据到 MySQL 中,也可能会做一些小优化
- 用 FTP 上传所有代码、数据库什么的到一台服务器,然后就可以领取报酬啦
注意我们在这里只讨论 PHP —— 一个全栈 Flash 或者 Coldfusion (一种 Web 服务器) 开发者可能有不同的工作方式(但是也仅仅是细微的差别)。
在那个单纯的时代,生活是如此的美好。个人开发者一抓一大把,而且程序猿工作完还有大把的时间陪伴自己的家人。
那现在呢?
现在的全债工程师需要自带什么技能呢?
为了在这个牛逼的市场里获得成功,我们这些开发者——通常都是完美主义者——应经常把“如果你想做正确的事”当做自己的座右铭,并经常质问自己。这会强迫我们自己集中精力在一处,而且必须学习所有东西。
所以做一个全栈工程师往往要学会以下技能:
服务管理/运维
一个开发者必须了解基础的服务器管理知识。包括但不限于以下知识:
- 通过终端或其他没有用户界面的环境来远程连接服务器
- 会写基本的 shell 脚本
- 服务器上的用户和群组管理
- 管理像 Apache 和 Nginx 这样的服务器程序来提供应用
- 防火墙管理和权限管理
- 安装和更新软件

图片来自GIPHY
除了这些基础技能,开发者必须懂得怎样去创建一个好的、健康的、分离的开发环境,在 Docker 或者像Vagrant 这样的虚拟机环境中。
开发者必须对版本控制系统非常熟练,为了让开发有靠谱的生产备份和可分享、可协同的代码库,这些代码库能够根据时间来跟踪代码变化。现在已经没有开发者的工作流是完全离开版本控制的了。
云
和实际管理或者虚拟服务器不同,一个开发者也许要知道云主机平台,比如Heroku, Google Cloud, Azure, AWS等等。
图片来自GIPHY
有一点必须说明的是,平台和工具更多的是为了炒作而不是其实用性。尽管有很多平台和工具的实用性并不如宣传的那么好,但是了解这些大家都在谈论的服务,从长远来看会很有用——客户可能会随时要求更换服务提供商。
后端
在后端,除了要懂选择什么语言以外,比如 PHP 和众多的框架 and CMSes,一个全栈开发者必须熟悉:
- Web 服务器,比如 Nginx 和 Apache ,和运维紧密相关
- 不幸的是,NodeJS 已经可以将 JS、CSS 和其他资源文件编译成静态可以方便缓存的文件了。幸运的是,也有办法避免学习 NodeJS,用PHP也是可以的
- 像 Composer 这样的 PHP 包管理工具在现代化的开发环境中已经离不开了
- 好的API 设计,自从大部分新型网页都基于 API 而且仅仅为前端服务(下面会详细描述)
- ElasticSearch 这样的搜索引擎对于网站性能的提高是非常重要的
- cronjobs 和后端的工作,使用Gearman 或者 Crunz 这类的库
- 了解缓存, Varnish, Redis 等牛B的工具可以分片存储数据,这样可以将一个项目部署的多个主机上
数据库
数据库是一个单独的部分,因为除了很好地掌握我们基本上不会有结构变化的关系数据库(MySQL 或者 PostgreSQL)的数据模式之外,一个全栈工程师应该对非关系型数据库有所了解,如MongoDB, Redis, 或 Cassandra ,更不用说像 Neo4j 这样的图形数据库了。

不幸的是,这些都是服务器上的东西,都在全栈工程师的控制下。也有几个类似 Mongo 的远程解决方案,像 RestDB 或者 Google-owned Firebase 等。
前端
说到前端,真的很蛋疼。
作为一个全栈工程师,你需要了解:
- NodeJS and NPM
- Yarn
- 预处理器和编译器(如Babel),用来编译 Typescript, ES6, LESS, SCSS, SaSS
- 构建工具,如 Grunt 和 Gulp
- 框架,如 VueJS、React、Angular
- 模块打包工具,如 Webpack、Browserify、Rollup
设计
在设计方面,全栈开发者需要了解怎样在一个产品变成真正可用的 HTML 、CSS 代码之前,画一个 原型图 。然后就可以去用 JS 写交互、后端也可以用假数据来模拟生产环境。只有这个关键的原型图完成,用户体验设计和接口设计就绪,真正的开发才能开始。这本身就是一项艰巨的任务,需要一套特殊的工具:
- Photoshop 和 Illustrator 或者一些开源的工具比如 Gimp / Inkscape。
- 一个牛B的、快速的编辑器,比如 Atom 或 Sublime Text
- 像 Subtlepatterns 的背景选择器和颜色选择器能够搭配一些颜色
- CSS 的栅格系统
- 上面所说的前端所需要了解的所有知识和 JS 数据模拟
- 将原型图发表到网上供大家浏览并给于反馈,Ngrok 就非常好用
日志系统
为了高效监控应用的健康度,全栈开发者必须能够追踪错误,找到错误日志然后从中提取出有用的信息。全栈开发者也需要从日志中预测一些趋势,比如 CPU 或者 I/O 占用率的上涨,以防应用不知道什么时候就挂了。这部分和运维也有一些关系,但是需要一些特别的技能:
这会帮助你了解做日志系统所需要的知识。里面包括了查找日志的 ElasticSearch ,收集日志的 Logstash,把日志用非常棒的图表展现出来的的 Kibana,甚至还有提供解决方案的 http://Logz.io。
移动端
最后,我们该说说移动端了。随着 iOS 和安卓上的的 webview 变得越来越高效,还有 PWA(渐进式web应用)的到来,native 应用正在变得黯淡,因为他们开发起来实在是太复杂了。所以一个全栈工程师必须了解 PWA 或者 React Native ,或者像NativeScript, Tabris, Cordova, Phonegap或者其他 webview 来让客户端应用调用 API 跑起来(如上一章最后说的那样)。
做一个全栈工程师值得吗?
所以最后只有一个问题,值不值?
首先,应该注意到很少的全栈工程师称得上真正的全栈,大部分全栈工程师关注了上面技术的某些方面,而不是所有的,仅仅因为不可能有那么多精力放在上面所有方面。
其次,对所有方面都了解一点也许不会让你在具体方面成为大师,但是说实在的,这会让你在更好地理解项目的流程,和项目确实都需要用到的技术。当作为乙方、开一个外包公司或者给一个迷茫的团队指一条明路方面是无价的技术。
最后
这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
有需要的可以点击免费领取~,都已经上传至csdn官方账号,扫描下方官方二维码获取,保证100%免费!!!

50G Python学习资源大礼包👇👇👇

(部分资料截取图)

① Python全套书籍和视频秘籍
其中包含了Python基础入门、爬虫、数据分析、web开发,这里一共有几十个吧,可能不是很多,但对于初学者来说应该足够。
里面的知识点都是比较干练的,时长也是正常的40分钟一节课。


②Python数据分析入门到精通
(视频课程+课件+源码)

③零基础也能懂的python办公自动化教程
从此上班摸鱼轻轻松松

④Python面试集锦和简历模板
学会了Python之后,有了技能就可以出去找工作了!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

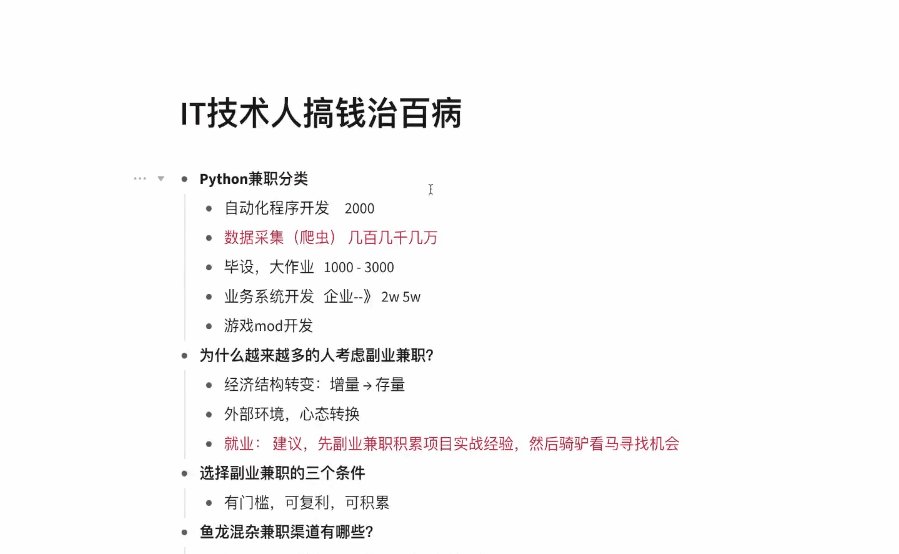
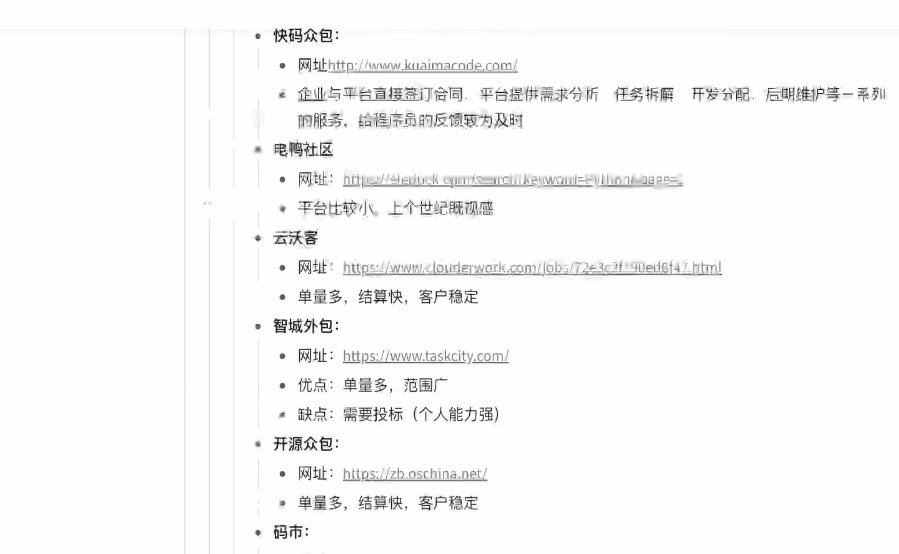
⑤Python副业兼职路线
学会Python以后,还可以在各大兼职平台接单赚钱,各种兼职渠道+兼职注意事项+如何和客户沟通,我都整理成文档了。

 上述所有资料 ⚡️ ,朋友们如果有需要《全套0基础入门到进阶的Python学习资料》的,可以扫描下方二维码免费领取 🆓
上述所有资料 ⚡️ ,朋友们如果有需要《全套0基础入门到进阶的Python学习资料》的,可以扫描下方二维码免费领取 🆓






















 1294
1294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








