轮播图
WebPlusPro之轮播图
1、定义
轮播图俗称大图,一般用来展示图片,或增加页面效果来用的。现在主流都会在主页面添加轮播图,来使得网站变得更加美观。
2、使用方法
2.1 方法一
由于WebPlusPro平台为我们节省了很多操作,不必考虑底层代码,而将目光更加聚集到页面的美观以及网站功能的实现上。所以一般而言,如果想实现轮播图的功能,最简单的一种是依赖WebPlusPro平台的组件。
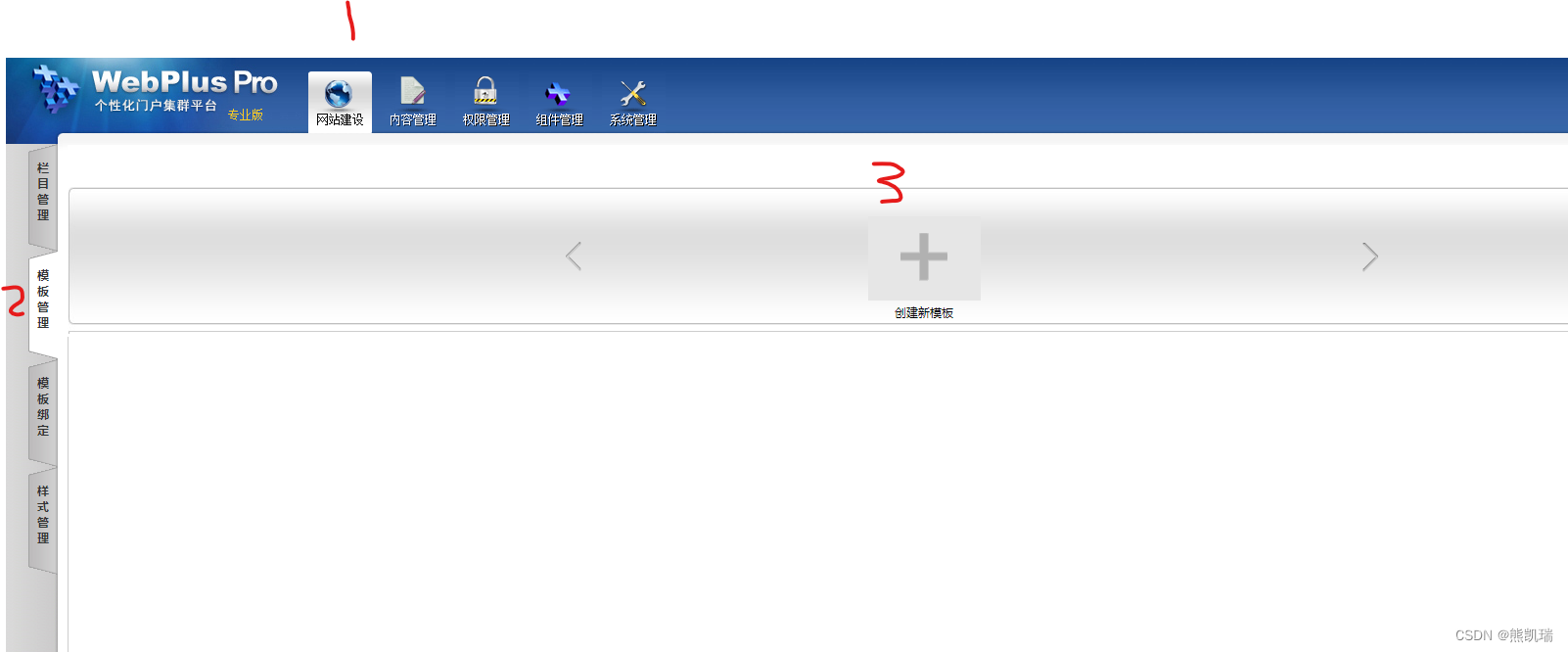
(1)首先,点击网站建设,再点击模板管理,然后创建模板

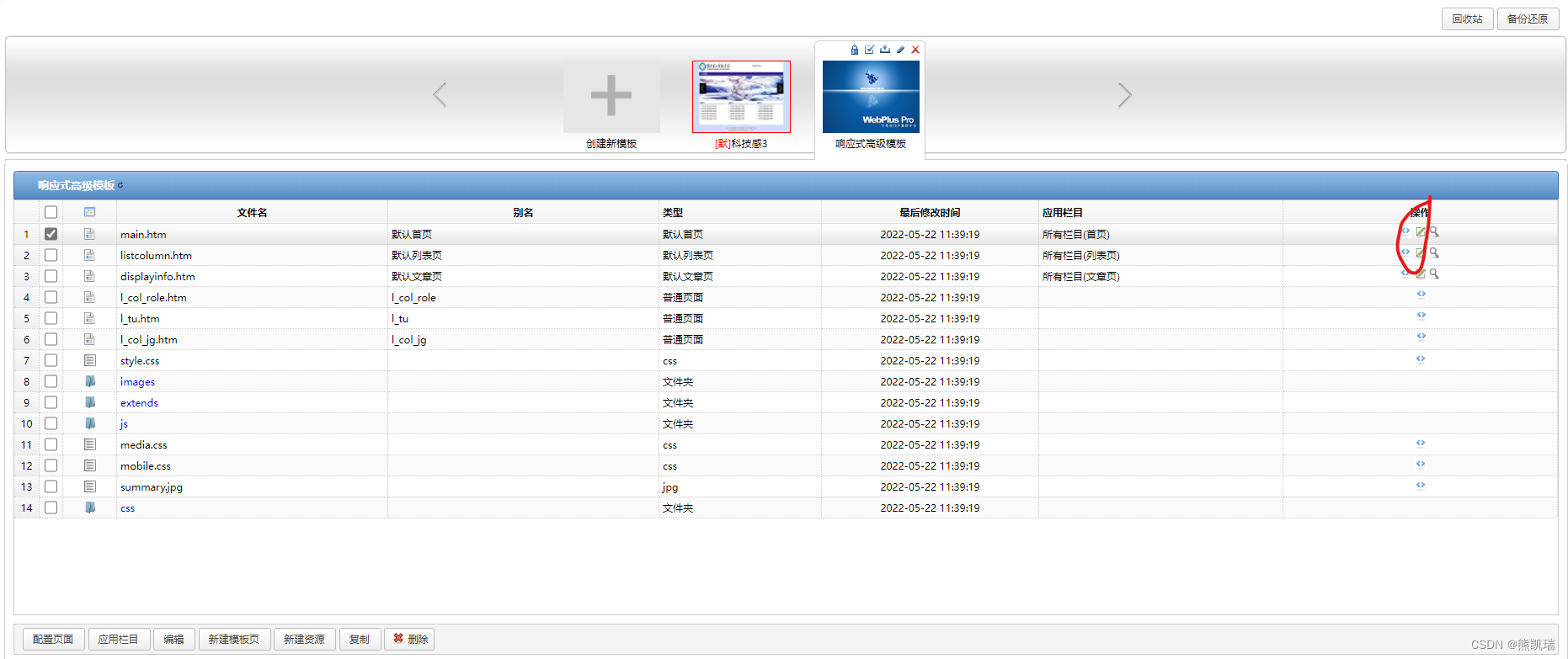
(2)再点击红圈的位置,开始配置网站

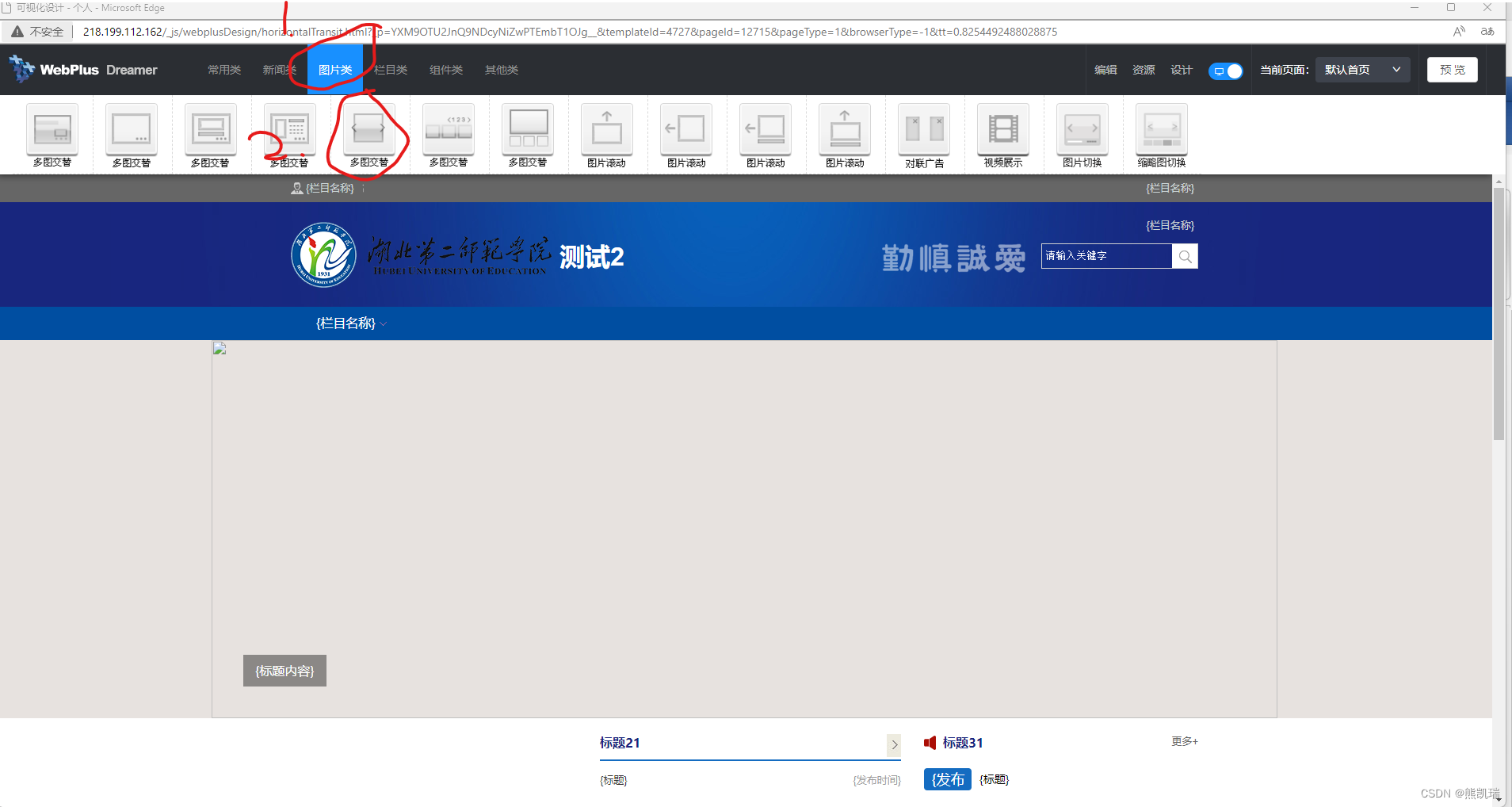
(3)先点击图片类,再选择多图交替

(4)将对应组件拖进对应的窗口,出现对应配置页面

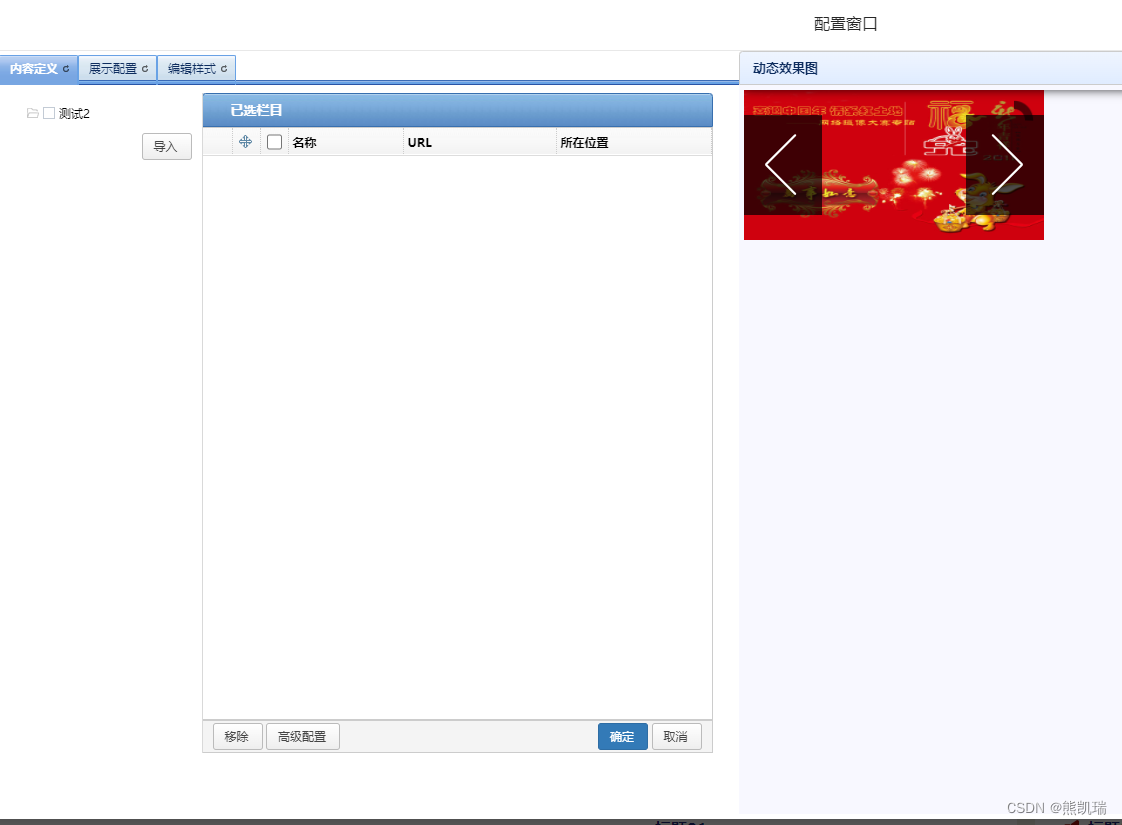
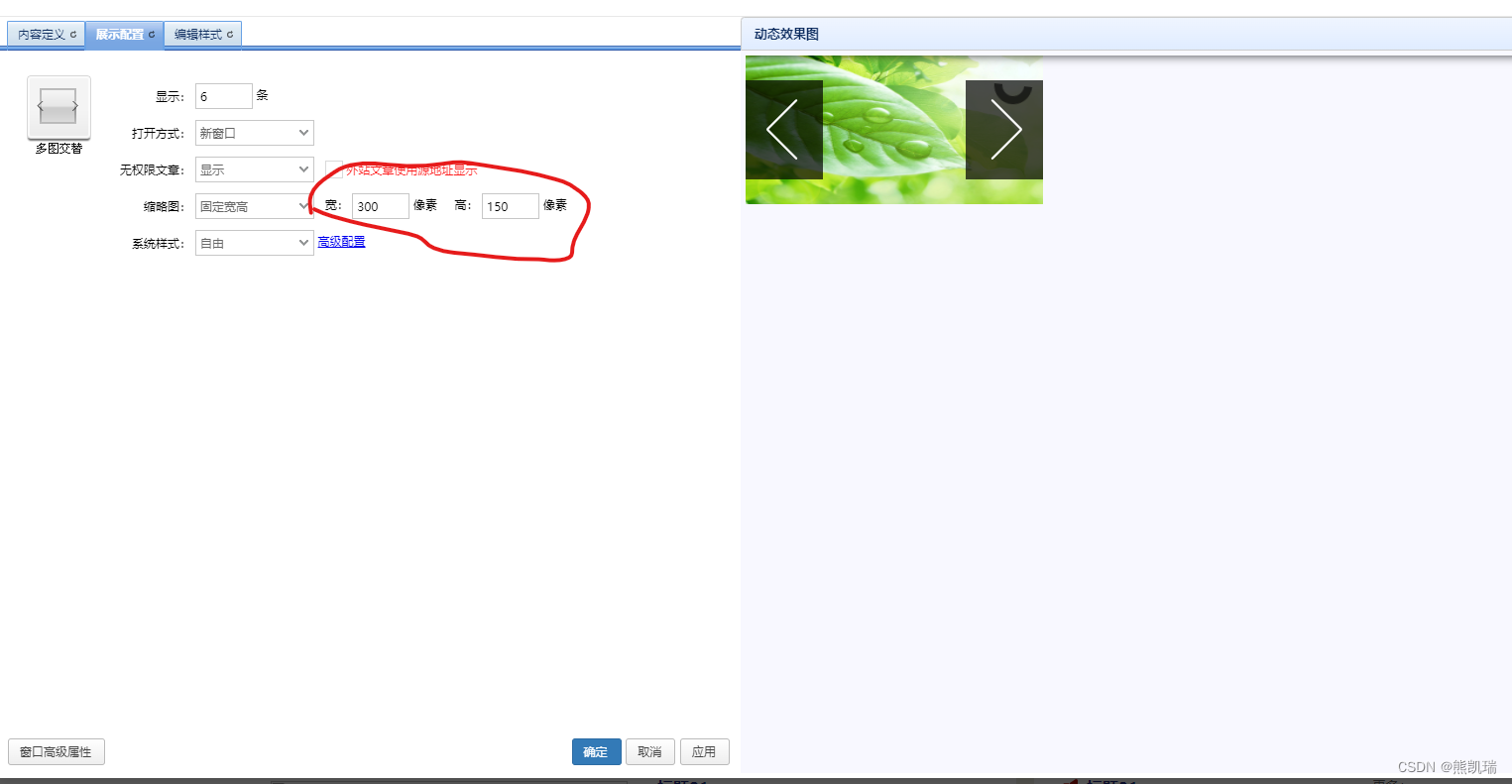
(5)点击展示配置
这里可以调整轮播图大小

(6)修改好对应数值后,点击下方的应用,就可以从右边的动态效果图知道网页上的效果是什么样子了。最后点击确定。当然这个过程要反复尝试,才能达到自己想要的效果。

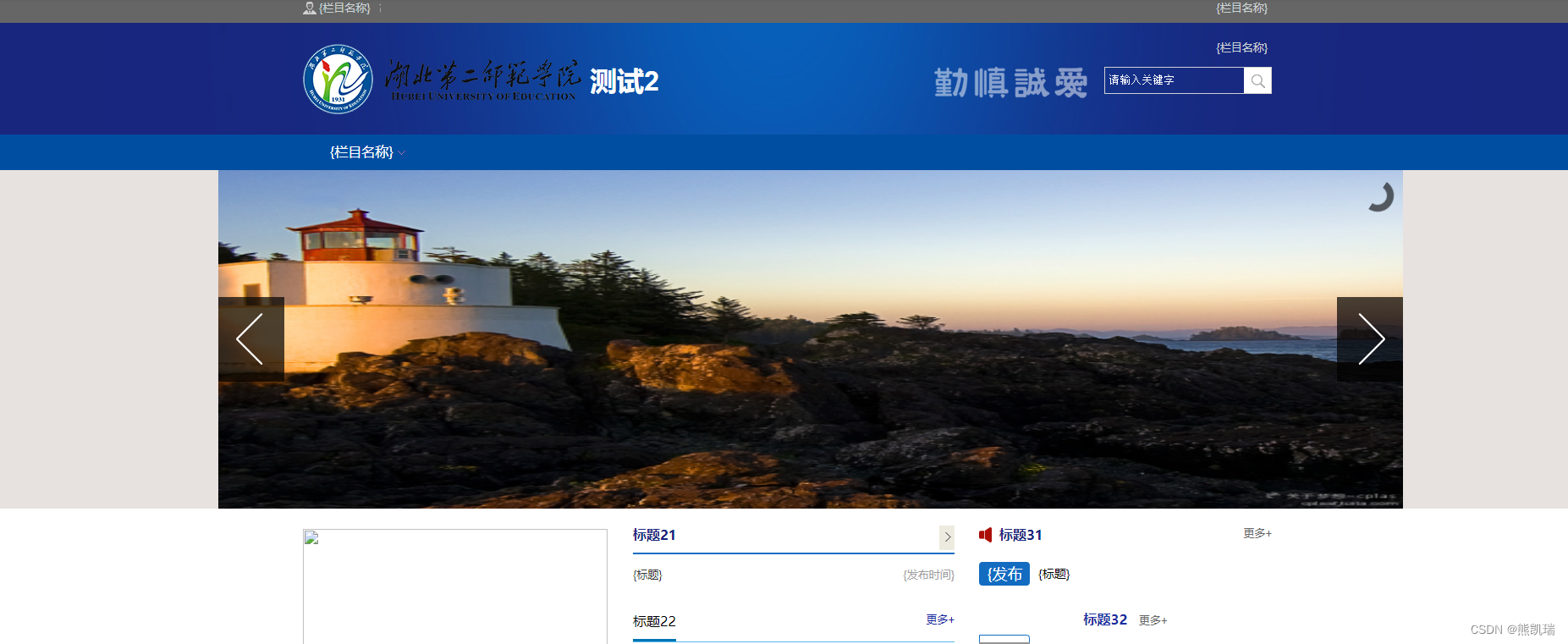
(7)效果图
当然一定要提前准备好图片就是了。

2.2 方法二
当然使用WebPlusPro平台自带的轮播图插件也可以,就是有一个致命的问题,它不能自适应手机页面以及小屏电脑。假如你轮播图做得很大,那么在手机端显示很差。简直是unacceptable。
所以我又总结出了三个方法。

2.2.1 解决方法一(治标又治本)
整体页面做小,轮播图自然也就小了,然后自己编写手机端页面代码,(一般而言我们所用的模板都是双响应式的,既能适应电脑,又能适应手机端,也就是一个模板就行不用加入手机页面),很麻烦,但有用,而且效果要比电脑模板自适应手机更好,(太麻烦,不细讲了。。。。。如果可以的话,也可以帮博主我增加一下哦)
2.2.2 解决方法二(方便又快捷)
其实这WebPlusPro的模板是自带自适应的轮播图的,只要自己修改底层代码,添加图片,就可以让其自适应手机端了。
(1)步骤1
找到对应的轮播图代码,用img标签指向图片的位置。(我用的是png图片,因为我考虑到电脑上网页打开时,浏览器加载图片的问题,大图片可能导致图片加载太慢,导致效果极差,而且自己写个加速的代码又违背了方便又快捷的理念,毕竟我面向的讲解对象主要是小白)

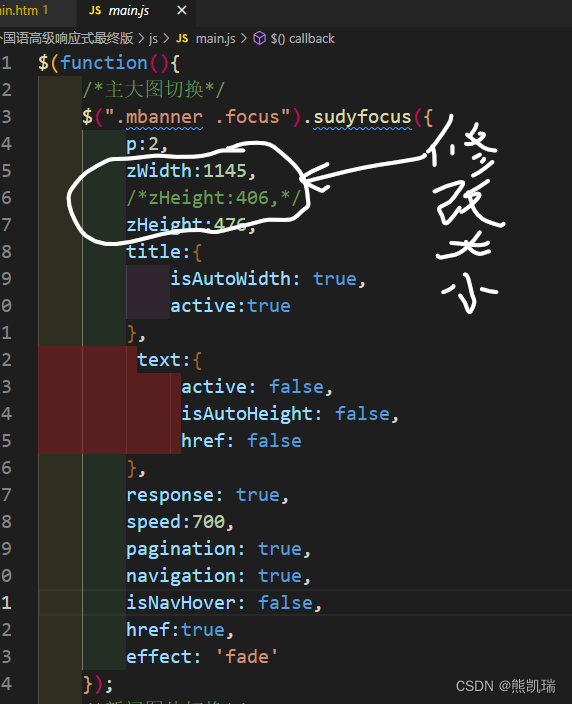
步骤2
修改JavaScript代码,找到控制轮播图切换的JS代码,修改显示时的图片大小就结束了。

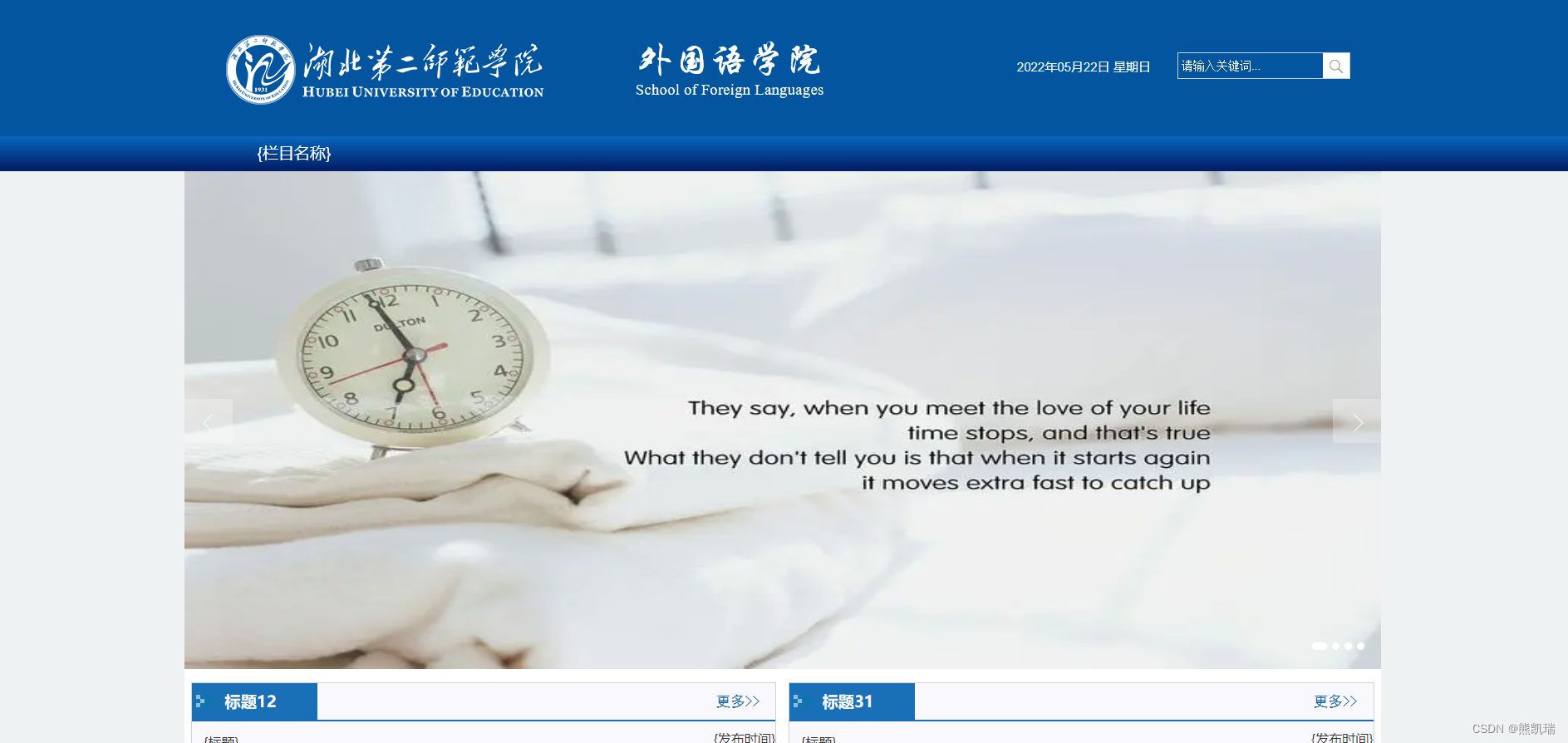
步骤3
效果是不是也很漂亮啊

2.2.3 解决方法三(前沿又美观)
这里我和同学交流后用到了bootstrap方法
BootStrap官网网址:链接: BootStrap响应式网站
BootStrap学习网站:链接: BootStrap学习网址
大家如果看到我其它的专栏,也就知道我虽然搞前端,但我后端也在钻研,所以用后端的学习网址里的bootstrap学习视频也很正常吧,而且BootStrap也很简单的。照着学就是了。
After little time and little time…
学好后
步骤1
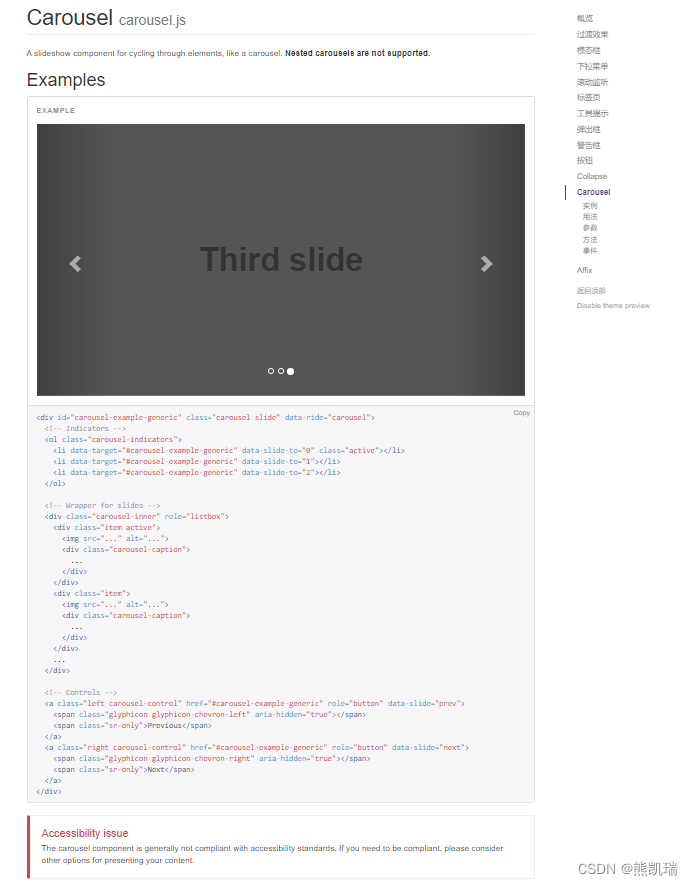
点击JavaScript插件,然后选择Carousel

步骤2
呐,现成的代码。拿好不送。结合自己学的BootStrap知识学就可以了

3、结语
关于这个轮播图相关知识,我有兴趣了会再更的。记得点赞加收藏哦























 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










