
解决方法

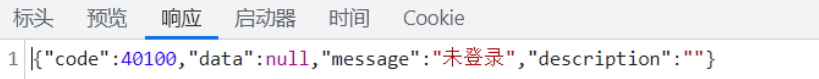
然后是取不到个人信息,是因为那啥cookie设置不上

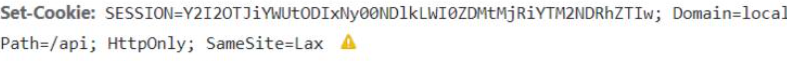
浏览器报这个错

简单的来说就是出现了跨域请求,但浏览器默认的SameSite=Lax是不支持跨域下cookie操作的。因此设置cookie失败。
解决方法有很多,有通过代码解决的,可以通过设置浏览器来解决,但是不能要求所有用户都改浏览器设置,我由于是自己的项目,就直接设置浏览器了。
由于我的chrome是

所以就是下载的插件解决的
链接:https://pan.baidu.com/s/1x3bAMj_4kaJvnpmAouMzaQ
提取码:rwvv
打开谷歌浏览器,地址栏输入:chrome://extensions/然后打开开发者模式,把下载的拖进去
更详细的各个版本的解决方法看这里
还是不能用可以用代码解决这个问题
总结一下
前端的axios加一句

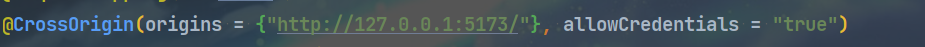
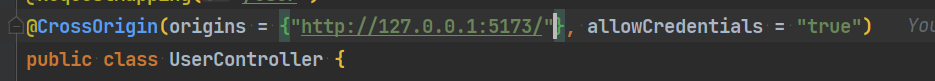
后端controller加这个

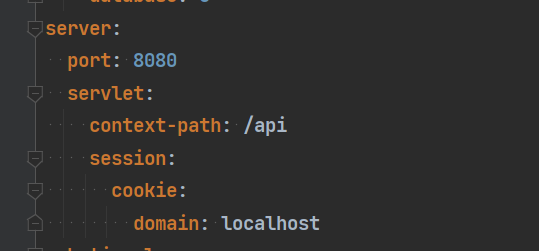
yml加这个






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








