1、DOM简介
1.1、什么是DOM

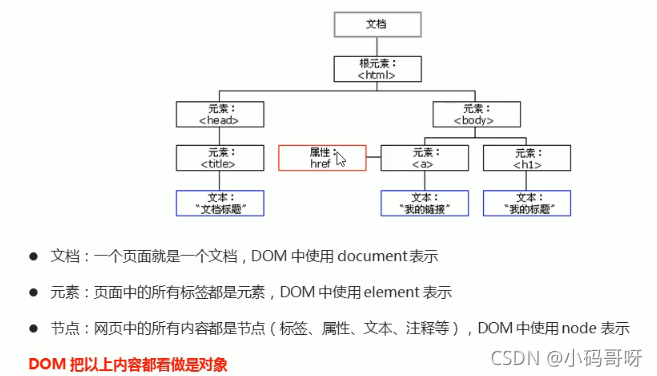
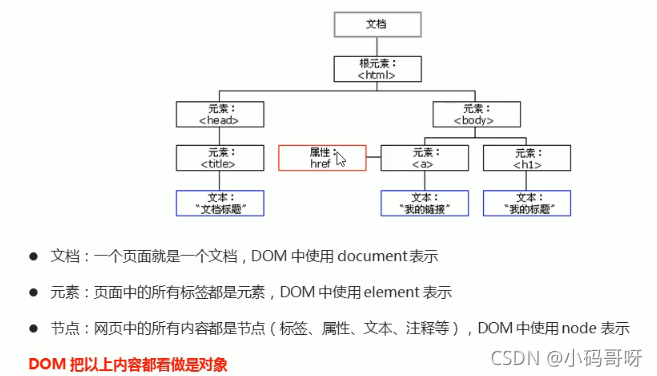
1.2、DOM树

2、元素
2.1、如何获取页面元素

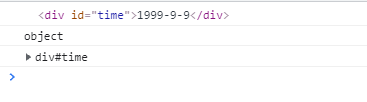
2.2、getElementById获取页面元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="time">1999-9-9</div>
<script>
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
console.dir(timer);
</script>
</body>
</html>

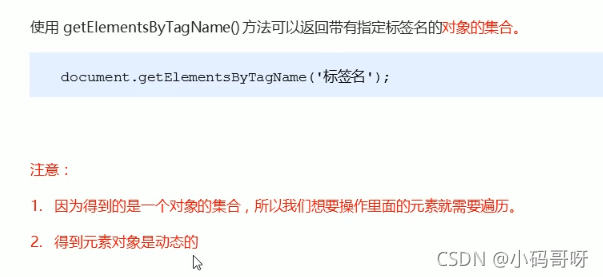
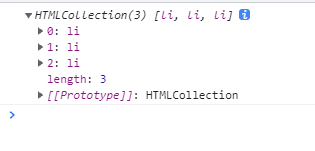
2.3、根据标签名获取
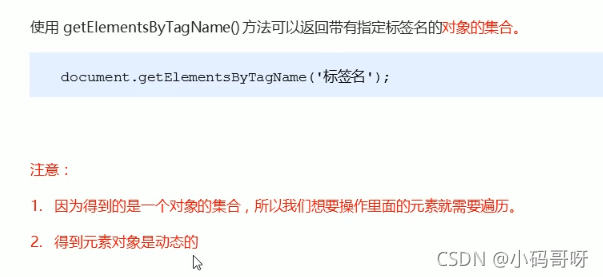
- document.getElementsByTagName()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>知否是否,应是绿肥红瘦</li>
<li>知否是否,应是绿肥红瘦</li>
<li>知否是否,应是绿肥红瘦</li>
<li>知否是否,应是绿肥红瘦</li>
<li>知否是否,应是绿肥红瘦</li>
</ul>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log('输出第一个小li:------------------');
console.log(lis[0]);
console.log('遍历结果:------------------');
for(var i = 0;i<lis.length;i++){
console.log(lis[i]);
}
</script>
</body>
</html>
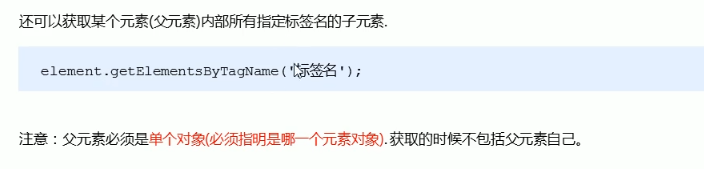
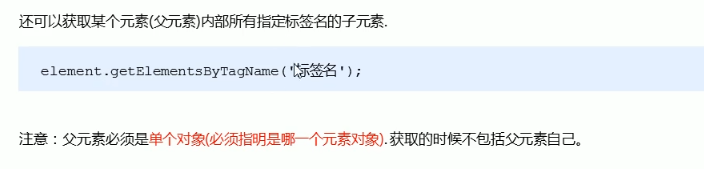
- element.getElementsByTagName()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol id='ol'>
<li>知否作否</li>
<li>知否作否</li>
<li>知否作否</li>
</ol>
<script>
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
</body>
</html>

2.4、通过HTML5新增的方法获取
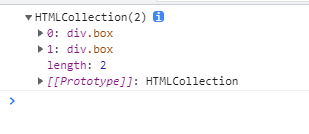
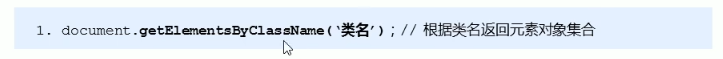
- document.getElementsByClassName(‘类名’);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class='box'>盒子</div>
<div class='box'>盒子</div>
<div id='nav'>
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
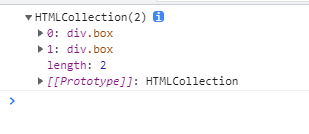
var box = document.getElementsByClassName('box');
console.log(box);
</script>
</body>
</html>

- document.querySelector(‘选择器’);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class='box'>盒子</div>
<div class='box'>盒子</div>
<div id='nav'>
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
console.log('-------querySelectorAll----------');
</script>
</body>
</html>

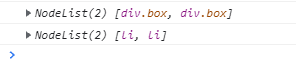
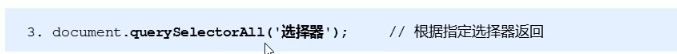
- querySlectorAll()返回指定选择器的所有对象集合

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class='box'>盒子</div>
<div class='box'>盒子</div>
<div id='nav'>
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
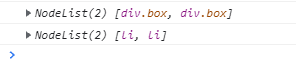
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
</html>

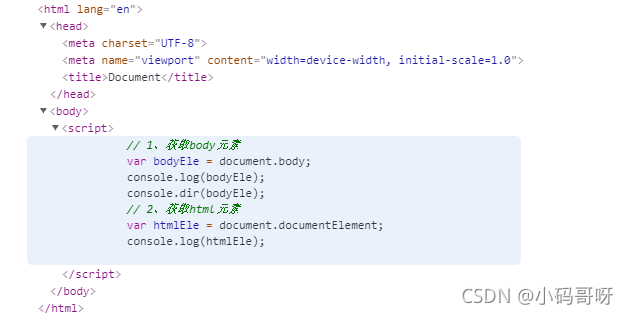
2.5、获取body和html元素
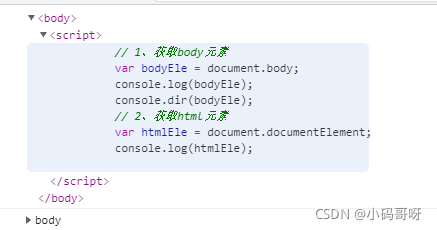
2.5.1、获取body元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
</script>
</body>
</html>

2.5.2、获取html元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
</html>








































 7563
7563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








