常见组件
一.创建新的页面
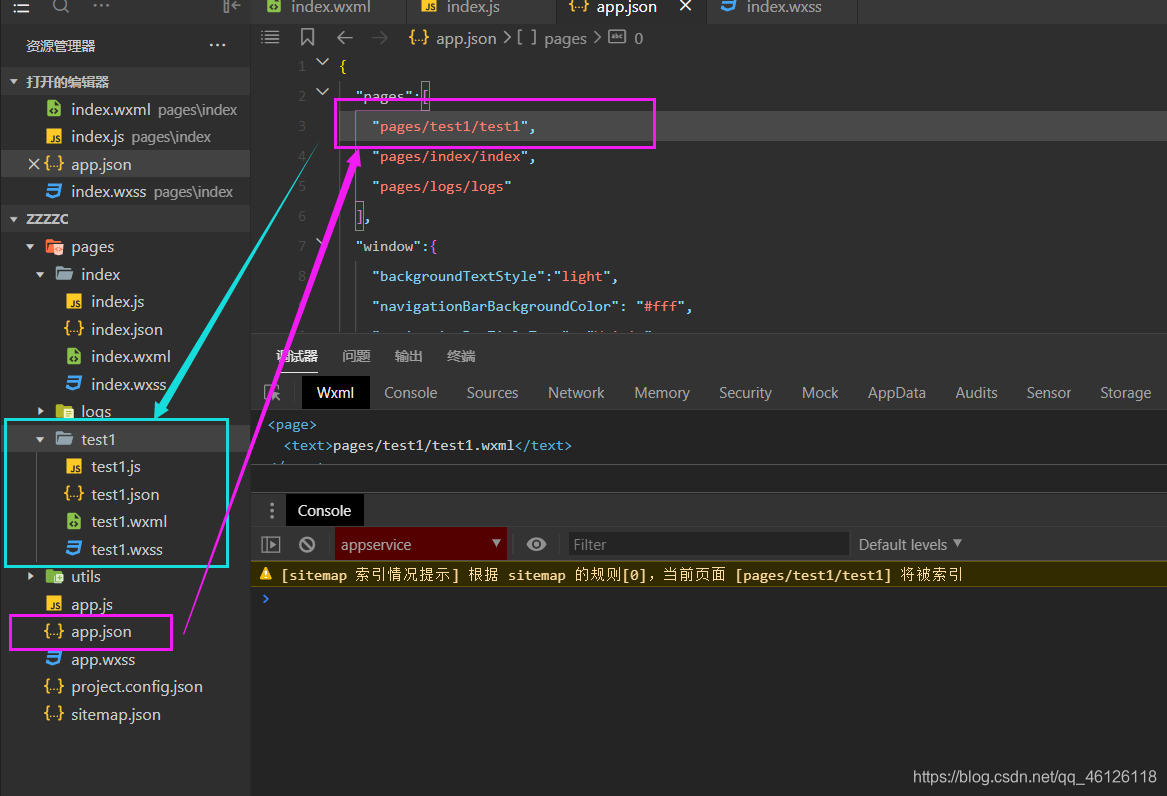
在utils文件下的json进行创建
那里的pages就是同页面设定的地方
我们只需要复制自带的文件,然后将index更改为一个新的名字就好了
这里我改成了test1
然后使用快捷键Ctrl+s就可以再次编译
这样子,我们的任务管理器里就多了一个test1 的目录

注意:这里的pages第一个是什么,那开始的页面就是什么
二.view主键
wxml:
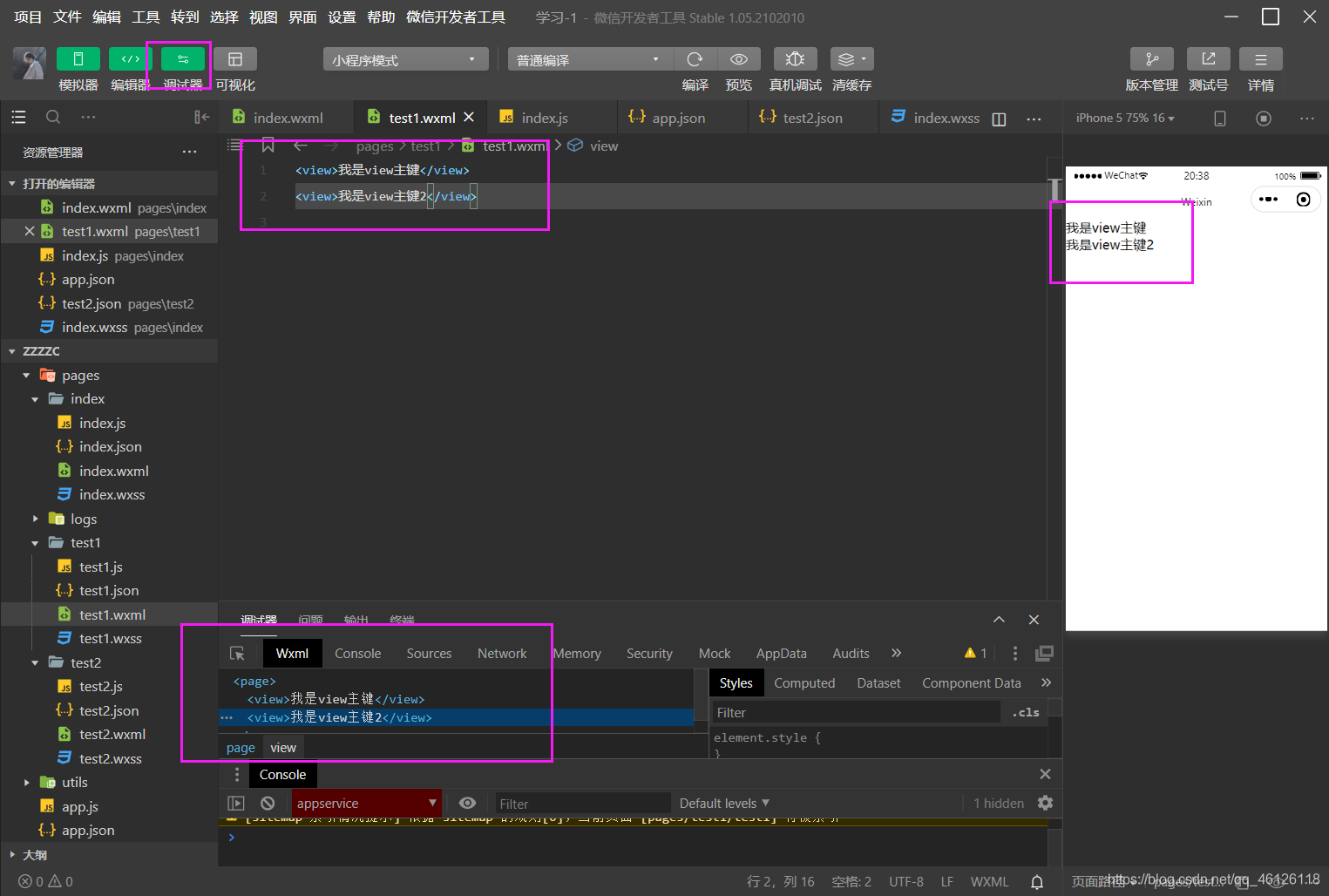
主要是用来装别的组件
view里面包裹了需要显示的东西
自带换行功能
view主键一定要对称
<view>我是view主键</view>
<view>我是view主键2</view>
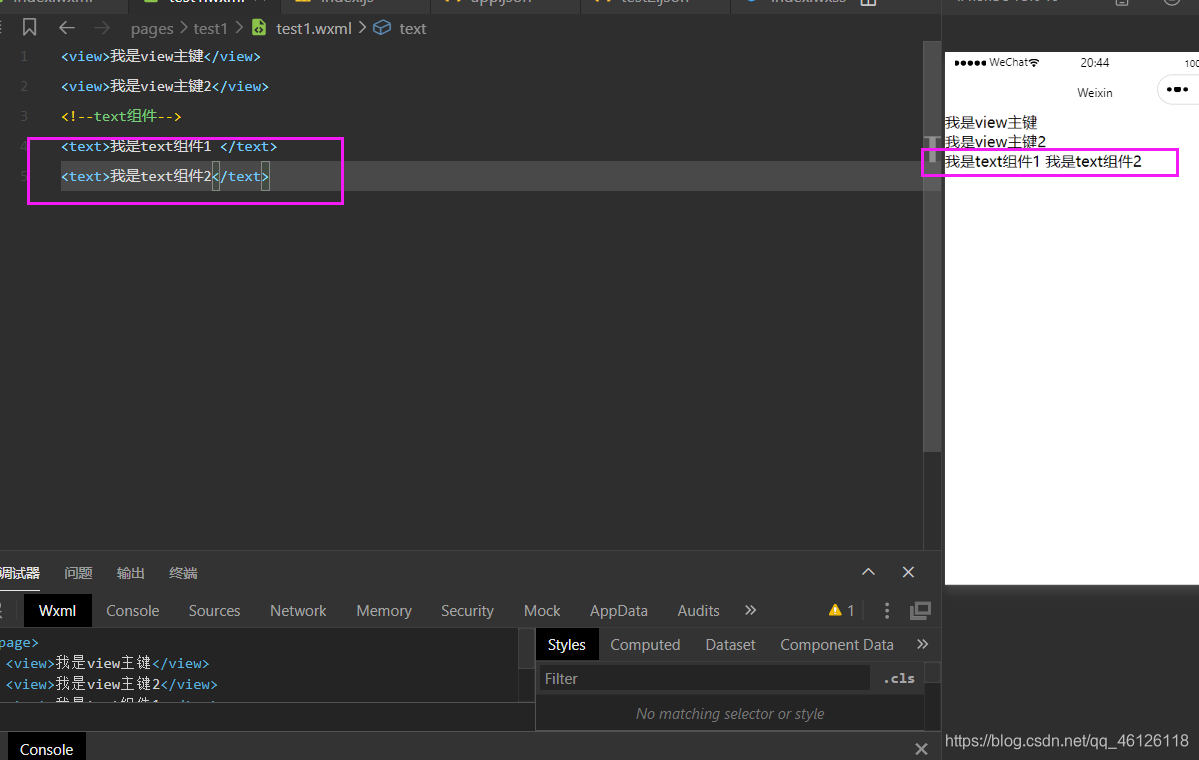
<!--text组件-->
<text>我是text组件1 </text>
<text>我是text组件2</text>

三.text主键
主要用来显示文字的
并不会自动换行,一定是横向发展
一般情况下,我们是竖向填写text组件
wxml:
.fu{
background: red;
}
.zi{
background: yellow;
}

四.view与text对比
wxss;
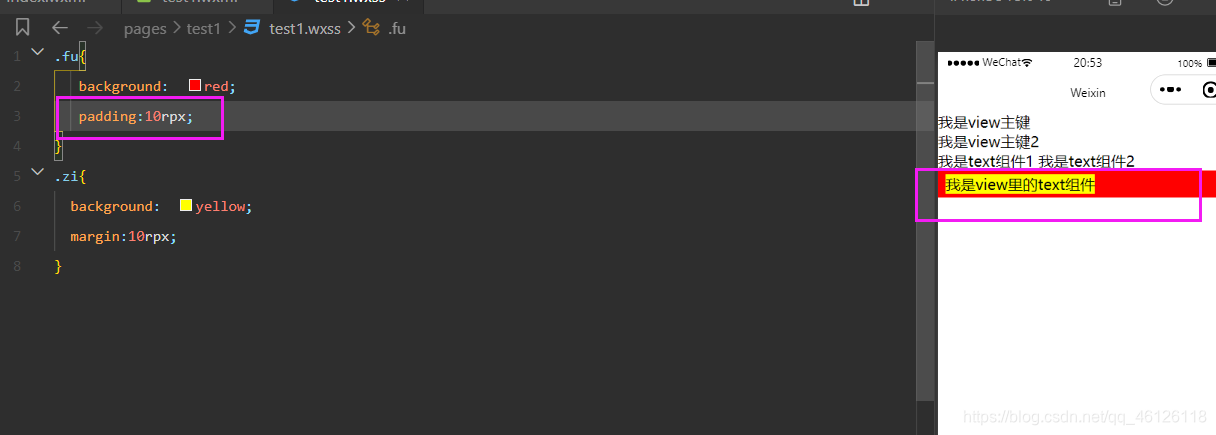
.fu{
background: red;
padding:10rpx;
}
.zi{
background: yellow;
margin:10rpx;
}
wxml:
<view>我是view主键</view>
<view>我是view主键2</view>
<!--text组件-->
<text>我是text组件1 </text>
<text>我是text组件2</text>
<view class="fu">
<text class="zi">我是view里的text组件</text>
</view>

看到上图,我们将view组件设为fu类,将text的设置为zi类,然后设定大小,可以看到view组件布满全屏,text组件只有一部分,(view会布满全部,text组件只占满自己的部分)
五.input组件
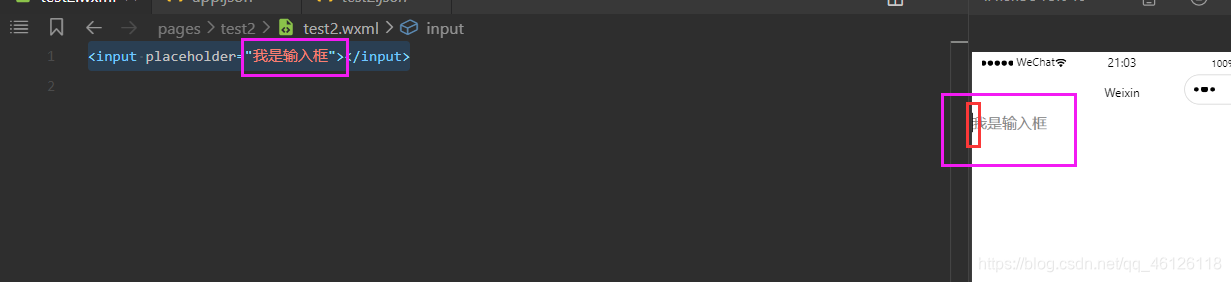
1.占位符
占位符:placehodder 输入框为空时的占位符
<input placeholder="我是输入框"></input>

隐隐约约能看到一个输入的竖杠,输入新的字符就会把灰色消失
设定占位符颜色
placeholder-style=“color:#74260”
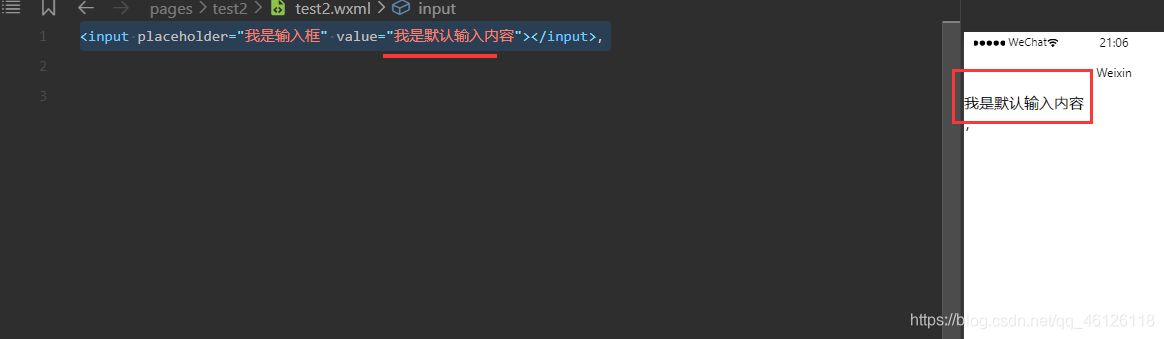
2.value
是一个默认输入,将默认删除以后就是会出现占位符
<input placeholder="我是输入框" value="我是默认输入内容"></input>,

3.type
类型:输入的初始类型
| 值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| digit | 带小数点的数字键盘 |
| idcard | 身份证输入键盘 |
<input placeholder="我是输入框" value="我是默认输入内容" type="number"></input>,
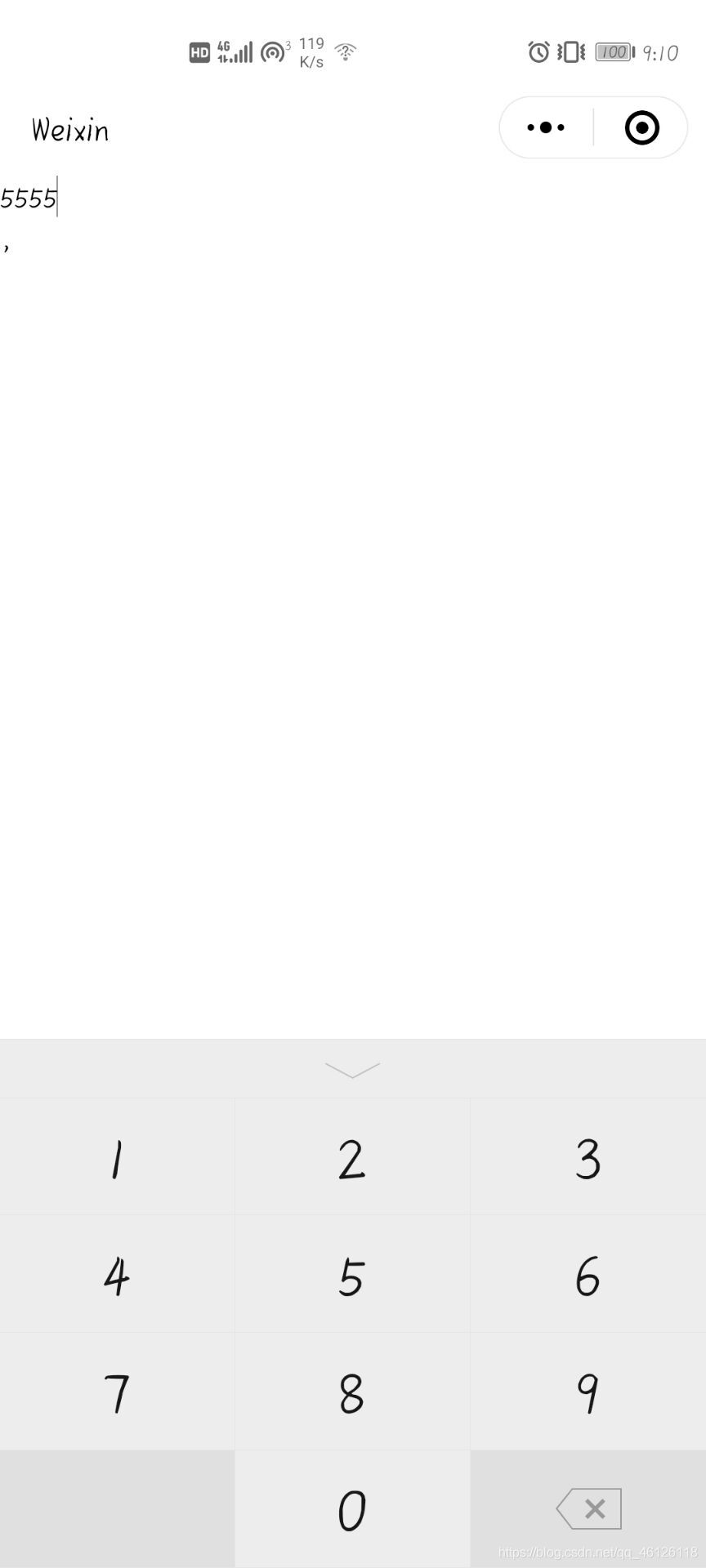
这里设定默认是数字键盘,在调试里无法看到,我们可以去点击预览,微信扫一扫,就可以看到如下

出现的就是数字键盘
其他
disabled:就是不允许输入的地方
maxlength:最多输入数
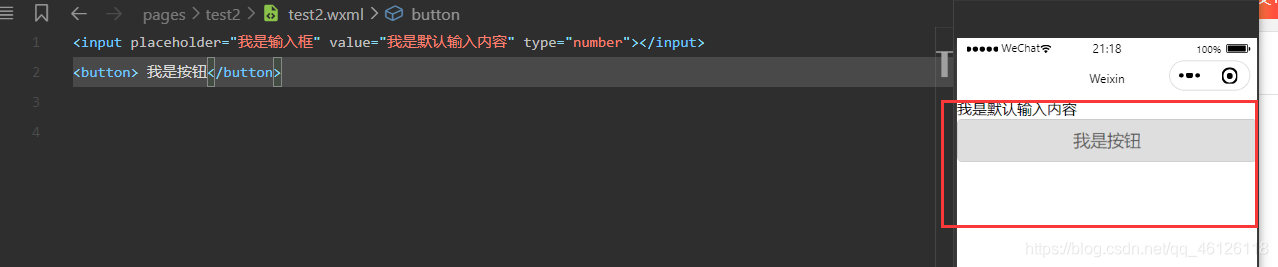
六.button组件
是按钮组件
<button> 我是按钮</button>

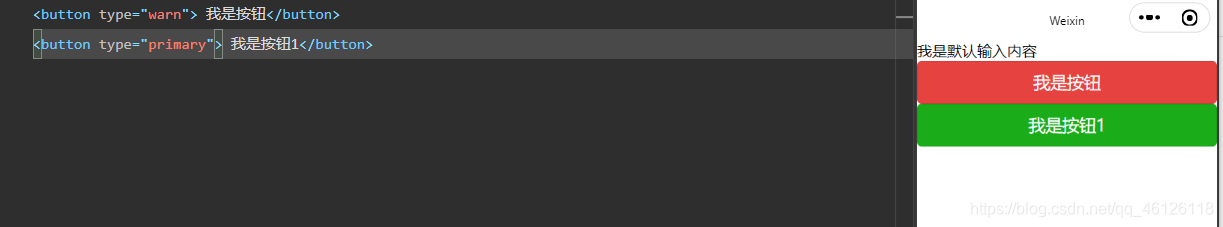
1.type
增加样式

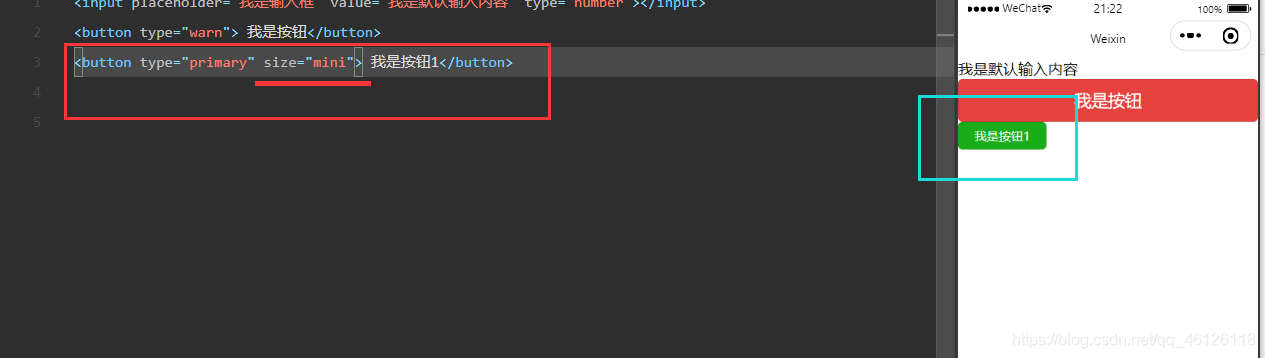
2.size
变化大小

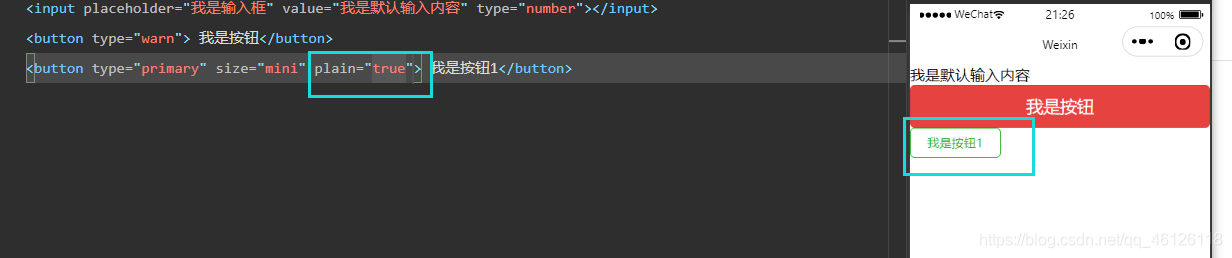
3.plain
镂空设定

4.其他
disable:禁用按钮






















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








