一、引例
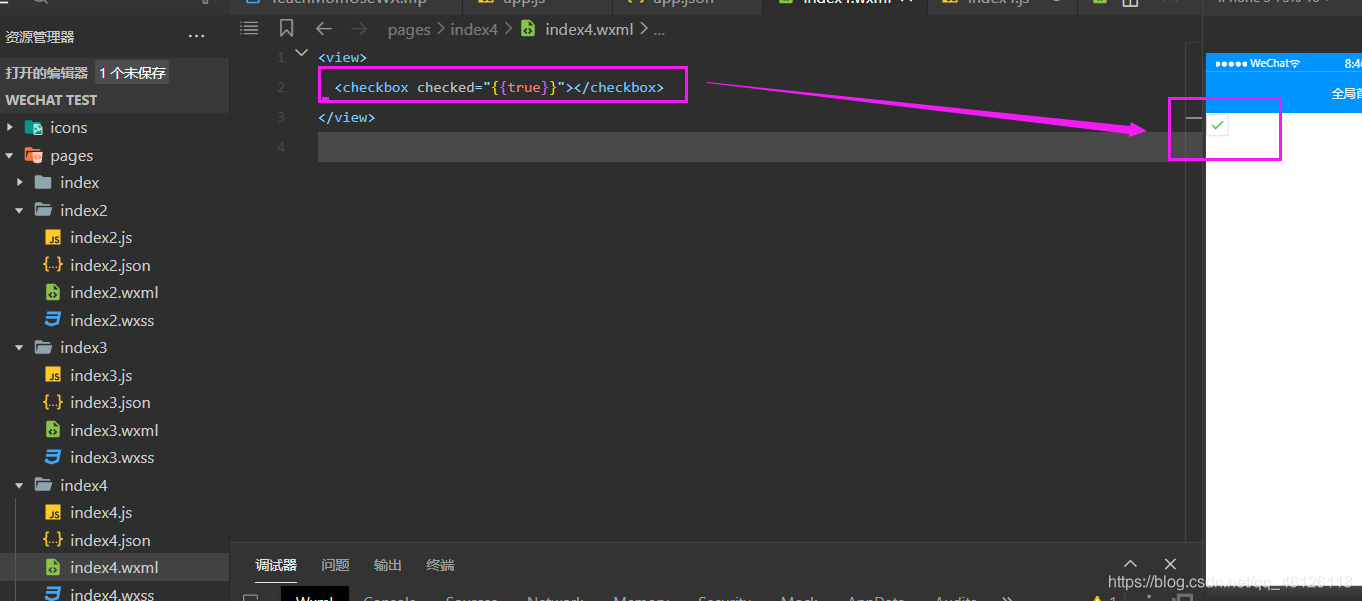
如下图所示,很多时候我们可以这样设置选中,但是很多时候需要根据条件来判断是否选中,所以需要进行更改

二、三元运算
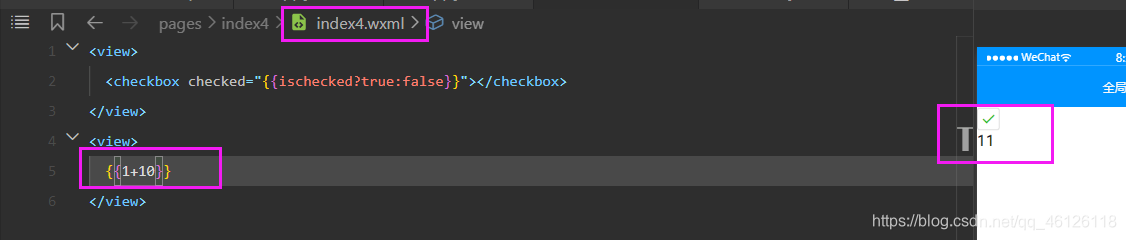
首先感受一下,在.js文件中增加变量定义为ischecked,附以true值,在.wxml文件中进行更改
:
.js
data: {
ischecked:true
},
.wxml
<view>
<checkbox checked="{{ischecked}}"></checkbox>
</view>
或者
<view>
<checkbox checked="{{ischecked?true:false}}"></checkbox>
</view>
三、算术运算
1.常量运算

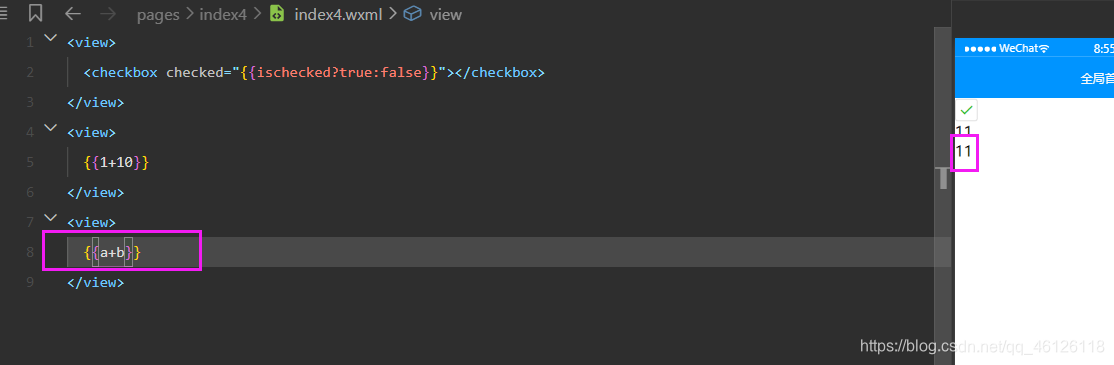
2.变量运算
.js
data: {
ischecked:true,
a:1,
b:10
},
.wxml

3.逻辑判断
<view>
<checkbox checked="{{c>=100}}"></checkbox>
</view>
c:101
注意:引号和花括号不可以有空格





















 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








