DOM是什么
DOM是个缩写,全称是Document Object Model,被译为文档对象模型。
| D | O | M |
|---|---|---|
| Document | Object | Model |
| 将页面表示为文档 | 将元素表示为对象 | 表示对象之间的关系 |
-
D表示Document,就是DOM将HTML页面解析为一个文档。同时提供了document对象。
-
O表示Object,就是DOM将HTML页面中每个元素解析为一个对象。
-
M表示Model,就是DOM中表示各个对象之间的关系。
DOM的标准
DOM是一个独立于任何语言和平台的接口,允许任何语言或脚本动态地访问和更新HTMAL文档的内容、结构和样式。该HTML_页面可以进一步处理,并且该处理的结果可以被合并到所呈现的HTML页面中。
DOM的作用
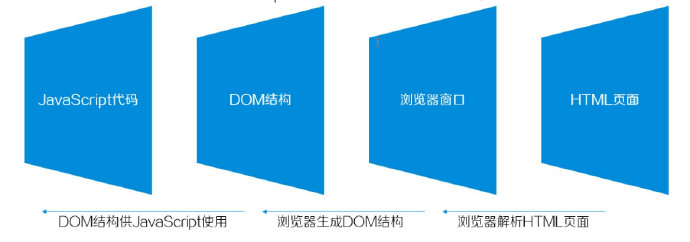
DOM被设计用于解析HTML页面文档,方便JavaScript语言通过DOM访问和操作HTML页面中的内容。
DOM是由W3C组织定义标准规范,并且由各大刘览器厂商支持。严格意义上来讲,DOM并非属JavaScript语言。
我们之所以可以在JavaScript语言中使用DOM,是因为各大浏览器将DOM的标准规范内容封装成了JavaScript语言所支持的形式。
对DOM中的对象,我们只有调用的权限,没有修改的权限,也说明了这个问题。
浏览器加载并运行HTML页面后,会创建DOM结构。由于DOM中的内容被封装成了JavaScript语言中的对象,所以我们可以使用JavaScript语言通过DOM结构来访问和操作HTML页面中的内容。

DOM树结构
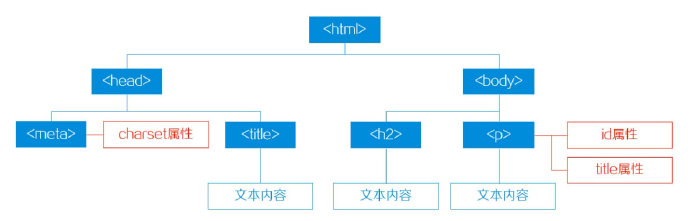
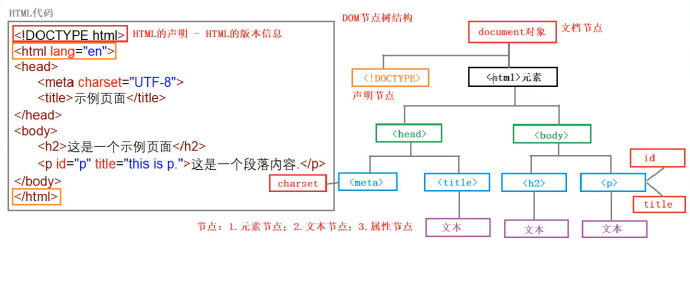
DOM可以访问和更新HTML页面中的内容、结构和样式,是因为DOM将HTML页面解析为一个树结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>示例页面</title>
</head>
<body>
<h2>这是一个示例页面</h2>
<p id="p" title="this is p.">这是一个段落内容.</p>
</body>
</html>
上述示例HTML页面绘制成DOM树结构,如下效果:

节点是什么
节点(Node )原本是网络水语,表示网络中的连接点。一个网络是由一些节点构成的集合。
在DOM树结构中,节点也是很重要的一个概念。简单来说,节点作为DOM树结构中的连接点,最终构成了完整的DOM树结构。
| 值 | 常量 | 描述 |
|---|---|---|
| Node.DOCUMENT_NODE | 9 | 文档节点,表示整个HTML页面(相当于docunent对象) |
| Node.LMENT_NODE | 1 | 元素节点,表示HTML页面中的标签(即HTML页面的结构) |
| Node.ATTRIBUTE_NODE | 2 | 属性节点,表示HTML页面中的开始标签包含的属性。在DOM4规范里Node接将不再实现这个元素属性 |
| Node.TEXT_NODE | 3 | 文本节点,表示HTML页面中的标签所包含的文本内容 |

Document对象是什么
Docurment对象是DOM的标准规范中比较重要的对象之一。该对象提供了访问和更新HTML页面内容的属性和方法。
Docurnent对象作为DOM访问和更新HTML页面内容的入口。简单来说,可以把Docurment对象理解为在DOM的标准规范中代表HTML页面。
Docurment对象提供的属性和方法,可以实现定位HTML页面中的元素,或者创建新的元素等功能。
继承链关系
Document对象是继承于Node对象的。Node对象也是DOM的标准规范中非常重要的对象之一,而Node对象又是继承于Event工arget对象。
console.log(Document.prototypeinstanceof Node);
console.log(Node.prototype instanceof ExentTarget);
console.log(Document.prototypeinstanceof EventTarget);
Docurment对象的属性和方法多是继承于Node对象和EventTarget对象的。当然,也有一部分属性和方法是实现了H工MlDocument接口的。
定位页面元素方法
Docurment对象提供了属性和方法实现定位页面元素功能,这也是DOM的标准规范中Docurment对象的主要应用之一。
Document对象提供实现定位页面元素的方法具有如下几种:
- getElementById()方法:通过页面元素的id属性值定位元素。
- getElementsByName()方法:通过页面元素的name属性值定位元素。
- getElementsByTagName()方法:通过页面元素的元素名定位元素。
- getElementsByClassName()方法:通过页面元素的class属性值定位元素。
- querySelector()方法:通过CSS选择器定位第一个匹配的元素。
- querySelectocAll()方法:通过CSS选择器定位所有匹配的元素。
name属性值定位元素
其语法格式如下:
var elements = document.getElementsByName(name);
- name是参数,表示所要定位元素的nane属性值,是一个大小写敏感的字符串。
- elements是返回值,表示定位元素的集合,是一个NodeList集合。
var elems = document.getElementsByName('btn');
// 循环遍历所有元素
for(var i=o; i<elems.length; i++){
varelem = elems[il;
var className = elem.className;
className += ' animate';
elem.className = className;






















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








