导读:在聊Ajax之前我们需要了解一些关于Ajax的基础概念,比如客户端、服务器、URL地址等一些基本概念,当我们了解了这些概念之后我们再学习Ajax就会轻松许多
1.客户端与服务器
1.1 服务器
在上网过程中,负责春芳和对外提供数资源的电脑,叫做服务器。(其实服务器的本质就是一台配置比较号的电脑)
1.2 客户端
在上网过程中,负责获取和消费资源的电脑,叫做客户端。
2.URL地址
2.1 URL地址的概念
URL(全称是UniformResourceLocator)中文名字叫做统一资源定位符,用于表示互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功给访问到对应的资源。
2.2 URL地址的组成部分
URL地址一般由三部分组成:
- 客户端与服务端之间的通信协议
- 存放该资源的服务器名称
- 资源在服务器上具体的存放位置
https://blog.csdn.net/qq_46133833?spm=1000.2115.3001.5343
在上面的URL地址中
https:就是我们上面说的通讯协议、blog.csdn.net就是服务器名称
qq_46133833?spm=1000.2115.3001.5343是资源在服务器上具体的存放位置
3.客户端与服务器的通信过程
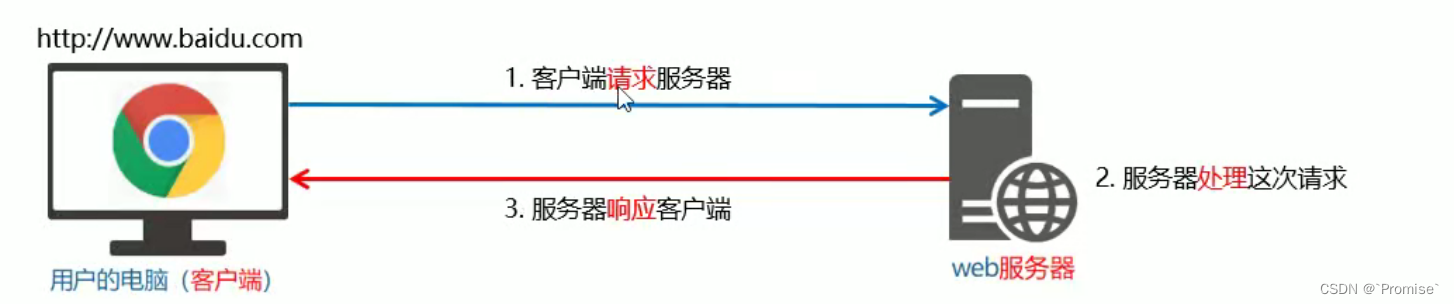
3.1图解客户端与服务器的通信过程

客户端操作:
- 打开浏览器
- 输入要访问的网站地址
- 回车,向服务器发起资源请求
服务器操作:
- 服务器接收到客户端发过来的资源请求
- 服务器在内部处理这次请求,找到相关的资源
- 服务器把找到的资源,响应(发送)给客户端
注意:客户端与服务器之间的通信过程,分为请求-处理-响应三个步骤
3.2基于浏览器的开发者工具分析通信过程
3.2基于浏览器的开发者工具分析通信过程
- 首先打开我们的Chrome浏览器
- Ctrl+Shift+I打开Chrome的开发者攻击
- 切换到Network面板
- 选中Doc页签
- 刷新页面,分析客户端与服务器的通信过程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3HxFPHjt-1659282095974)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/b8e5da3cac8f4a67ab237d84f20bf16f~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/c721164f238d4f4188f5fa54edefba9c.png)
从上面的图中我们可以在Headers中看到请求的地址、从Response中看到服务器响应回来的内容
4.服务器对外提供了哪些资源
4.1例举网页中的常见资源
在我们浏览网页中常见的数据有文字内容、图片、音频、视频等,但是除了这些还有一中类型的资源是我们进程忽略的,也是最重要的那就是数据。
4.2数据是网页的灵魂
网页中的数据,也是服务器对外提供的一种个资源。例如股票数据、各行业排行榜等。
在一个网页中分别是由HTML、CSS、JavaScript和数据组成的。其中HTML为网页的骨架、CSS是网页的颜值、Javascript是网页的行为动作,而数据就是网页的灵魂所在了。
在这些里面HTML、CSS、Javascript都是为数据服务的,数据在网页中无处不在。
4.3 网页中如何请求数据
数据,也是服务器对外提供的一种个资源,只要是资源,必然要通过请求-处理-响应的方式进行获取。
如果我们要在网页中请求服务器上的数据资源,则需要使用到XMLHttpRequest对象。
XMLHttpRequest(简称xhr)是浏览器提供的js成员,通过它可以请求服务器上的数据资源。`
语法:
var xhrObj = new XMLHttpRequest()
4.4 资源的请求方式
客户端请求服务器时,请求的方式有很多,最常见的分别是get和post请求
-
get请求通常用于获取服务器资源(向服务器要资源)例如:根据URL地址、从服务器获取HTML文件、CSS文件、JS文件、图片文件、数据资源等。
-
post请求通常用于向服务器提交数据(向服务器发送资源)例如:登录的时候向服务器提交的登录信息、注册时向服务器提交注册信息等























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








