前言
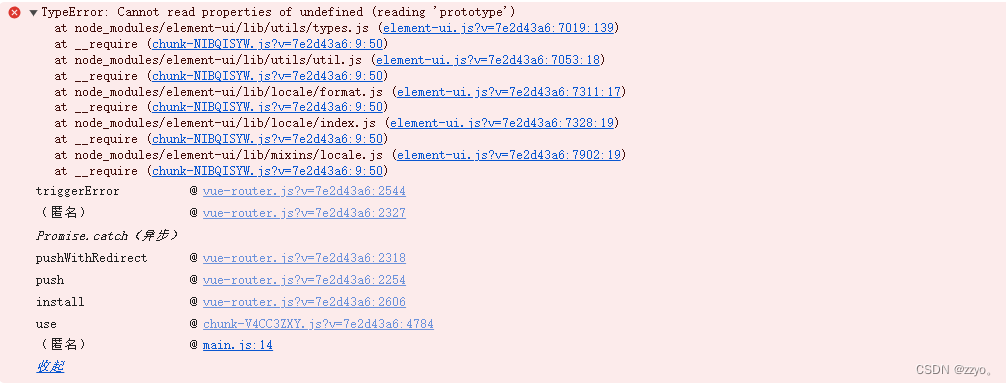
运行vue3项目 先看报错,可以看出是element-ui出问题了,原因是vue3 不兼容element-ui,可以使用element-plus代替

安装
element-plus中午官网 element-plus
安装
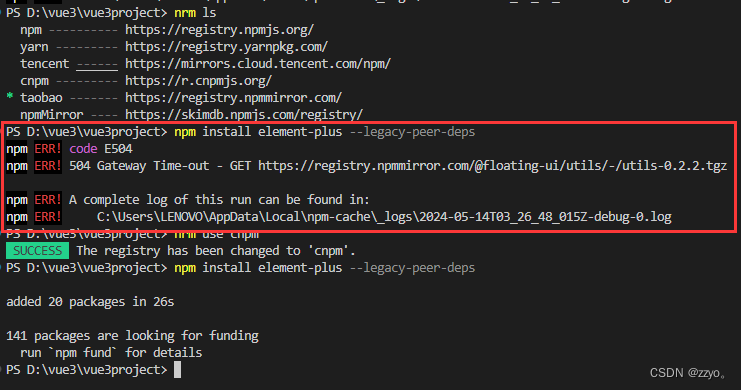
npm install element-plus安装遇到个小问题,淘宝镜像好像有问题了 果断切换cnpm下载

引入(按需引入)
element-plus里面有很多的插件和组件,一次性全部引入的话会很大,很多东西项目中我们都用不到,所以可以按需引入,参照官网

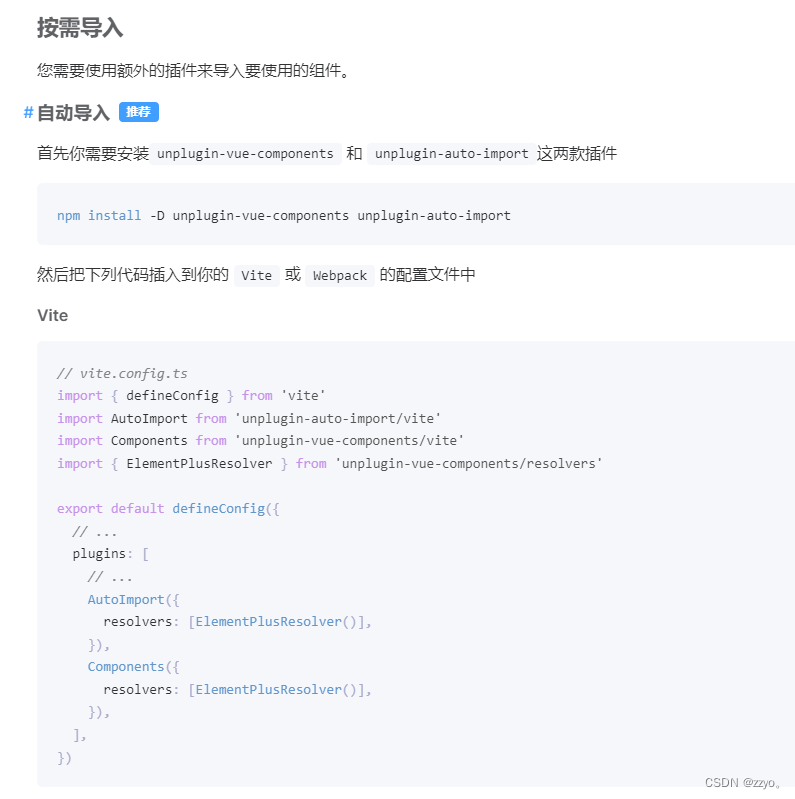
首先安装那两个插件,对vite.config.js进行配置
npm install -D unplugin-vue-components unplugin-auto-import// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})使用
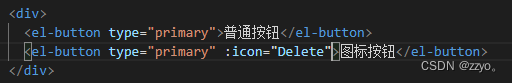
我在页面中使用按钮组件 一个普通按钮一个图标按钮,但是图标并没有出来
这是我们需要下载element-plus图标库


下载icon图标库
npm install @element-plus/icons-vue修改main.js文件 进行配置
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}成功展示图标






















 3211
3211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








