一、前言
公司项目一直使用vue2+elementUi框架,vue3也已经出来很久了,后面新的项目可能会使用vue3,所以从现在开始慢慢学习vue3,为了养成做笔记的习惯,就借助这个平台来分享和记录自己的学习之路。方便自己忘了一些知识点可以随时来看。
二、创建项目及运行
1.脚手架
vue2的脚手架为VUE CLI,然后又分为 Vue CLI 2.x和Vue CLI 3.x。建议nodejs版本为nodejs10以上的使用。创建项目的命令是(my-project为项目名称)
// vuecli 2.x
vue init webpack my-project
// vuecli 3.x
vue create my-projectvue3的不再使用webpack,开始使用vite(vite比webpack各方面表现都快,具体可自行百度),使用vite创建一个项目,官网要求使用vitenodejs版本必须 > 16
npm create vue@latest我现在的版本是16.14.0,但是创建不了直接报错,提示版本要大于16.20.0

已更换成18.12.1(安装node18的方法==>nodejs18安装方法)

2.创建项目
创建项目比较好的是vite竟然有中文提示,照着提示操作即可

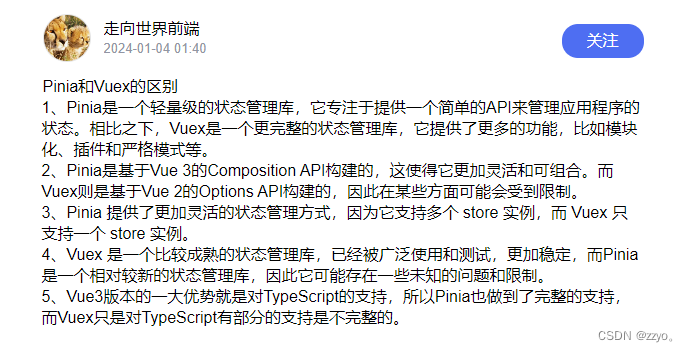
值得一提的是vue3一个新的状态管理工具pinia,之前vue2用的是vuex,以下是pinia和vuex的对比

3.运行

运行界面如下

三、遇到的问题
1.淘宝镜像过期问题,解决方案参照 淘宝镜像过期解决
2. Error: EPERM: operation not permitted

删除c盘用户底下的.npmrc文件




















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








