Ant-design引入
Ant-design
1、uniapp引入
1、控制台输入vue add ant-design
2、main.js写入如下代码
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css';
Vue.use(Antd)
3、APP.vue中onLunch方法中改写入
Ps:若安装后出现初始界面变成App.vue这一界面可用此方案解决
onLaunch: function() {
uni.redirectTo({
url:"pages/index/index"
})
console.log('App Launch')
},
02/05/2022 16:42
2、vue2引入
1、控制台输入:npm install --save ant-design-vue@1.7.8
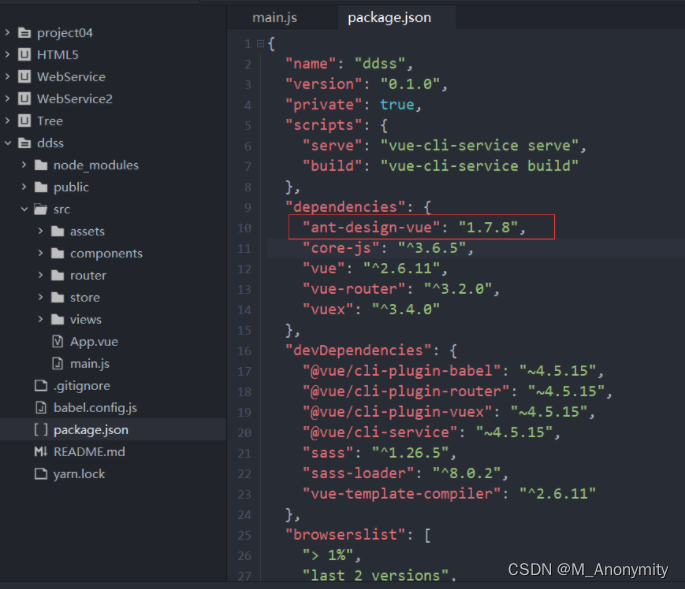
此时查看package.json文件,若在dependencies中找不到ant-design-vue则表明安装失败,自行百度报错,若果没有报错则可以换用yarn add ant-design-vue@1.7.8再次尝试安装
成功后截图如下:

注意ant-design vue的版本,未指定版本可能会安装最新3版本,不兼容Vue2
2、在main.js中引入
写入如下代码即可
import Antd from "ant-design-vue"
import "ant-design-vue/dist/antd.css"
Vue.use(Antd)
完整截图如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HqALdyuY-1651499675786)(:/ad3a0fa134a24f34be145d5c0981b739)]](https://img-blog.csdnimg.cn/20c6479430674abd9a879596c507285a.png)
若运行后出现白屏问题,检查版本,确认无误后main.js中的引入请按照图示中顺序引入再次尝试
3、测试
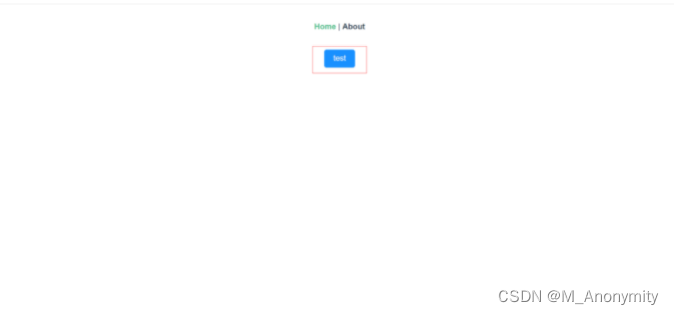
在views目录下的Home.vue中写入<a-button type="primary">test</a-button>并运行
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xy6UYfUA-1651499675787)(:/e8bf8097e84d46419402745e15ed0f08)]](https://img-blog.csdnimg.cn/ca5c41d4856d412380d7a506a2f69b9c.png)
运行后截图:

出现如下蓝色按钮即为成功
02/05/2022 19:54




















 3281
3281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








