`ElementUI使用-Vue2`
快速上手教程
1、安装
控制台输入npm i element-ui -S
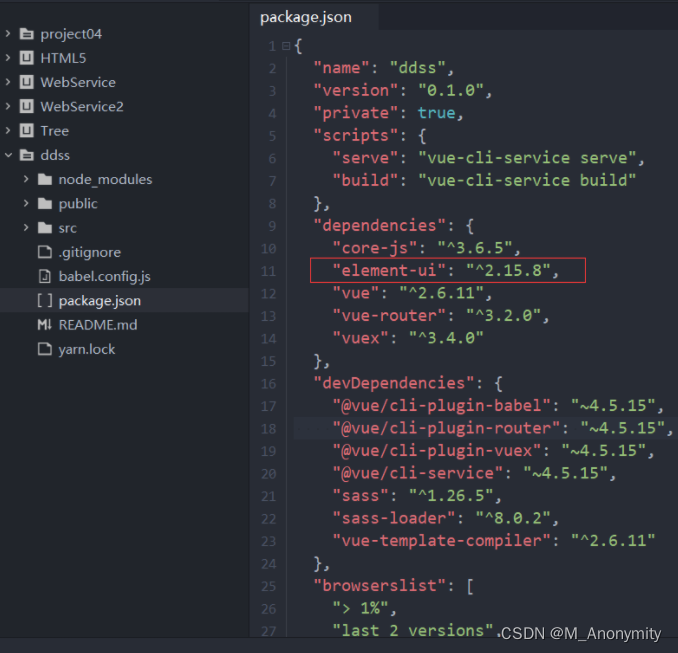
此时查看package.json文件,若在dependencies中找不到ant-design-vue则表明安装失败,自行百度报错,若果没有报错则可以换用yarn add element-ui再次尝试安装
成功后截图package.js截图如下

2、main.js引入
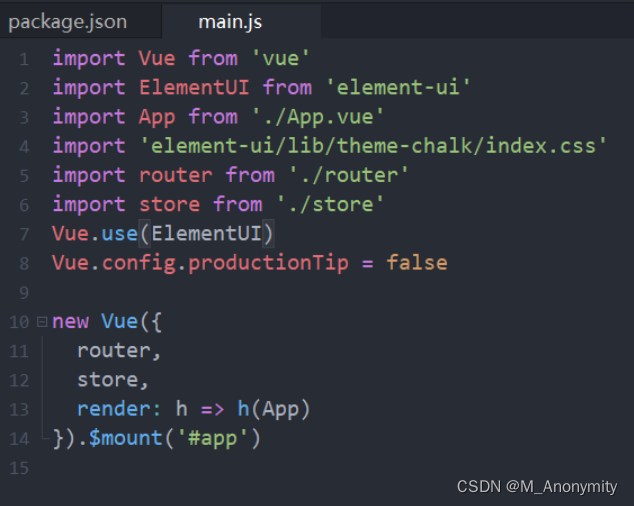
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
完整截图如下

若运行后出现白屏问题,检查版本,确认无误后main.js中的引入请按照图示中顺序引入再次尝试
3、测试
在views目录下的Home.vue中写入<el-button type="primary">主要按钮</el-button>并运行
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4USlWtOL-1651500092004)(:/23f81a3693184e2fbd7d2e61fc769b7a)]](https://img-blog.csdnimg.cn/5b81c52719d6454d8d817614a962e8c1.png)
成功后截图如下
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z1JMACNL-1651500092004)(:/e09bfca2a022410cb60b37d23e5a08ff)]](https://img-blog.csdnimg.cn/89b7f6daeb4a4a2bab07ed37ae93e0ed.png)





















 2713
2713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








