Node.js学习3——path路径模块
提示:以下是本篇文章正文内容,下面案例可供参考
一、什么是 path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
- path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串。
- path.basename()方法,用来从路径字符串中,将文件名解析出来。
如果要在 JS 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')
二、路径拼接
1、path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接成完整的路径字符串,语法格式如下:
path.join('[...paths]')
参数解读:
- …paths< string >路径片段的序列
- 返回值:< string >
2、path.join() 的代码示例
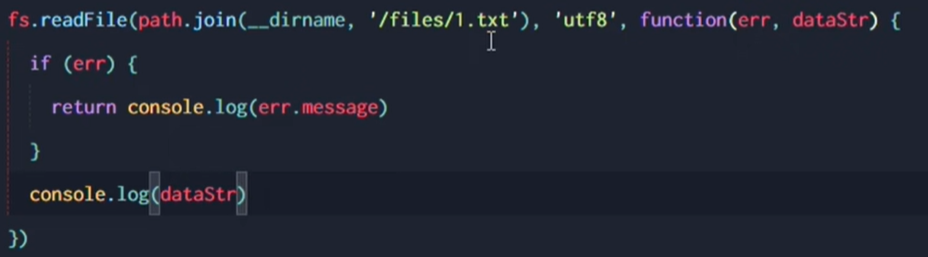
使用 path.join() 方法,可以把多个路径片段拼接位完整的路径字符串:

注意:今后凡是涉及路径拼接的操作,都是使用 path.join() 方法进行处理,不要直接使用 + 进行字符串的拼接。

三、获取路径中的文件名
1、path.basename() 的语法格式
使用该方法可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[,ext])
参数解读
- path< string >:必选参数,表示一个路径的字符串
- ext< string >:可选参数,表示文件拓展名
- 返回:< string >表示路径中的最后一部分
2、path.basename() 的示例代码
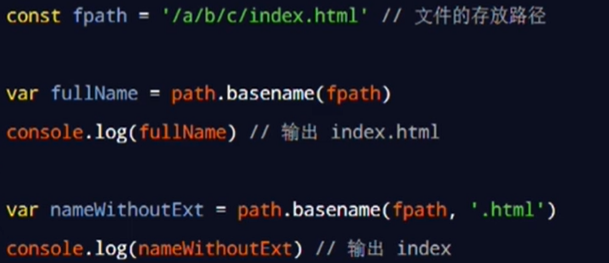
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:

四、获取路径中的文件扩展名
1、path.extname() 的语法格式
使用该方法可以获取路径中的拓展名部分,语法格式如下:
path.extname(path)
参数解读
- path:必选参数,表示一个路径的字符串
- 返回:返回得到的拓展名字符串
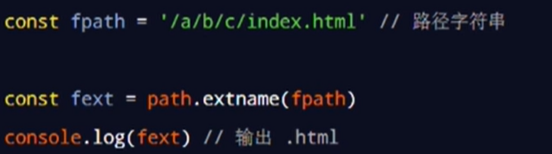
2、path.extname() 的示例代码

五、综合案例 - 时钟案例
1、素材文件 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页</title>
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6288
6288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








