CSS的三大特性
1.层叠性
层叠性主要解决样式冲突的问题
层叠性原则:
-
样式冲突,遵循就近原则,哪个样式离结构近就执行哪个样式(后写的会覆盖前面的)
-
样式不冲突,不会层叠
div { color: red; font-size: 12px; } div { color: pink; } /*color属性值层叠为pink,font-size不会层叠*/
2.继承性
-
子标签会继承父标签的某些样式。(text-, font-, line- 这些元素开头的可以继承,以及color属性)
-
目的:简化代码,降低CSS样式的复杂性
-
行高的继承性:
<style>
body {
color: pink;
font: 12px/1.5 'Microsoft YaHei';
}
div {
/*子元素继承了父元素body的行高1.5*/
/*这个1.5就是当前元素文字大小 font-size的1.5倍 所以当前元素的行高为14*1.5px*/
font-size: 14px;
}
/*p 没有指定文字大小 则会继承父亲的文字大小12px,行高12*1.5px*/
</style>
<body>
<div>我是div </div>
<p>我是一个段落</p>
</body>
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高:文字大小*1.5
- 行高1.5这样的写法优势是子元素可以根据自己文字大小自动调整行高。
3.优先级
当同一个元素指定多个选择器,就会有优先级的产生。
-
选择器相同,则执行层叠性
-
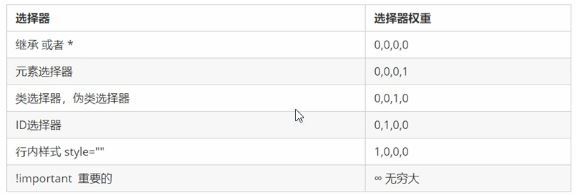
选择性不同,则根据选择器权重执行。
- 通配符和继承权重为0
- 标签选择器为1
- 类(伪类)选择器为10
- id 选择器为100,行内样式表为1000,!important无穷大。
- 继承权重为0,不管父元素权重多高,子元素继承过来都为0
-
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。(比较时从前往后比较,不存在进位问题,也就是类选择器永远大于10个标签选择器)
- div ul li ------>0,0,0,3
- .nav ul li ------>0,0,1,2
- a:hover------>0,0,1,1
- .nav a ------>0,0,1,1























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








