一、弹性盒子布局 flex --> flexible box
1、任何一个容器都可以指定为给flex布局
{
display:-webkit-flex;/*safari*/
display:flex;
}
2、行内元素也可以使用flex布局
{
display:inline-flex;
}
3.设为flex布局后,子元素的float,clear和vertical-align属性失效。
二、基本概念
- 采用flex布局的元素,称为Flex容器,子元素自动成为容器的成员
- 容器中有两根轴,水平轴(默认是主轴)和垂直抽(交叉轴),项目沿主轴排列。
三、容器属性(相对于父元素)
- flex-flow
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
1、flex-flow:flex-direction flex-wrap;简写
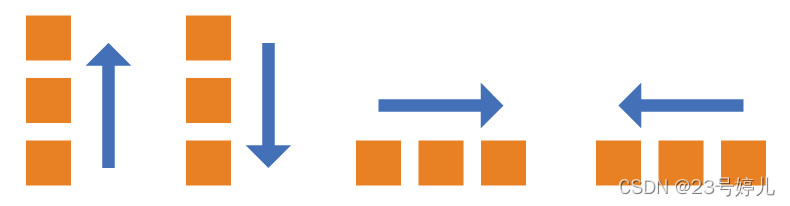
2、flex-direction 主轴的方向
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
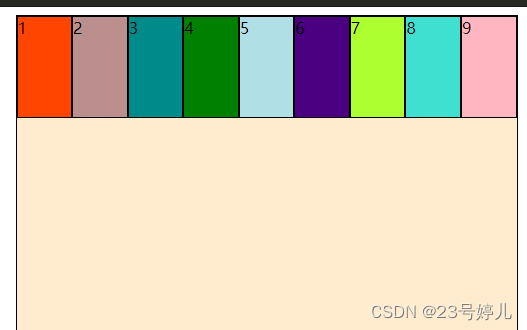
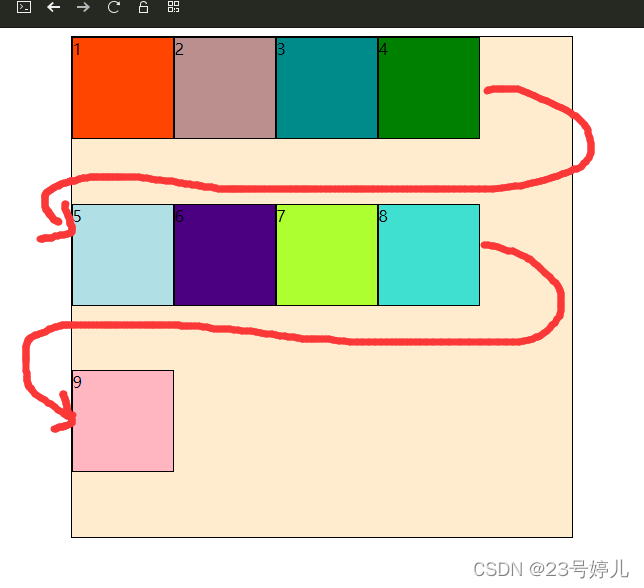
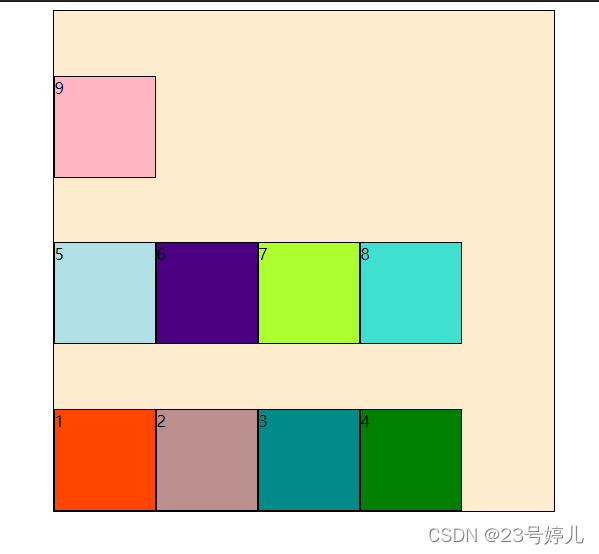
3、flex-wrap 项目是否换行/在一条轴线上
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
-
nowrap(默认):不换行。

-
wrap:换行,第一行在上方。

-
wrap-reverse:换行,第一行在下方。

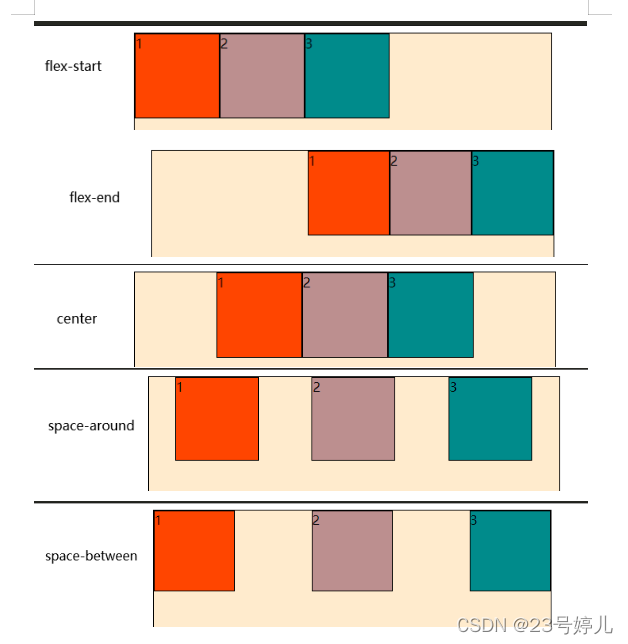
4、justify-content 主轴对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
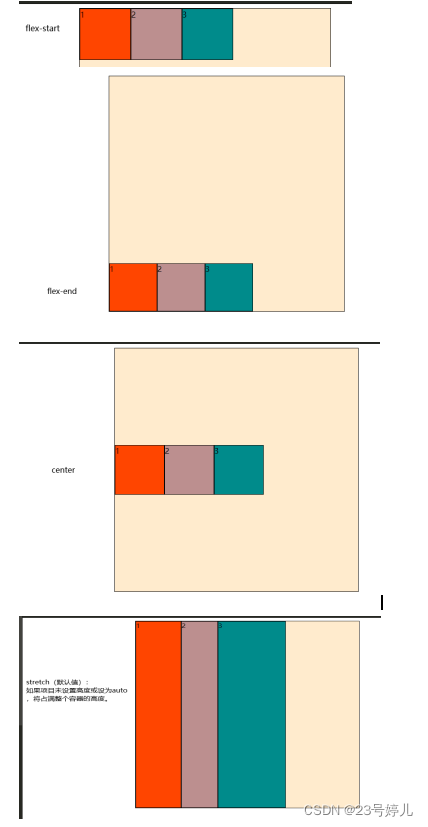
5、align-items 交叉轴对齐方式
.box {
align-items: stretch | flex-start | flex-end | center | baseline;
}


- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
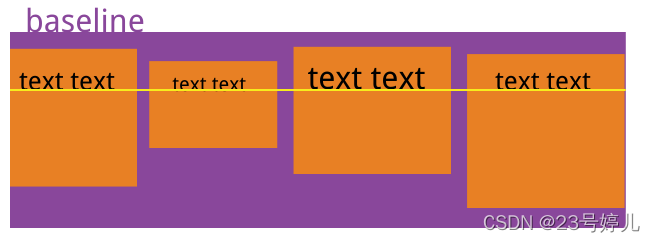
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
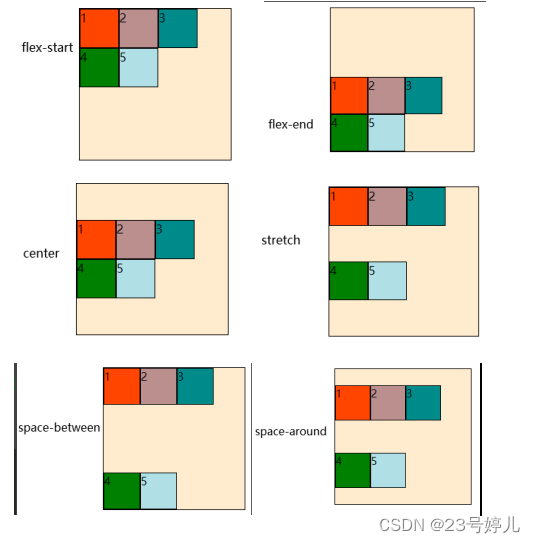
6、align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: stretch | flex-start | flex-end | center | space-between | space-around ;
}

- stretch(默认值):轴线占满整个交叉轴。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
四、项目的属性
- order
- flex
- flex-grow
- flex-shrink
- flex-basis
- align-self
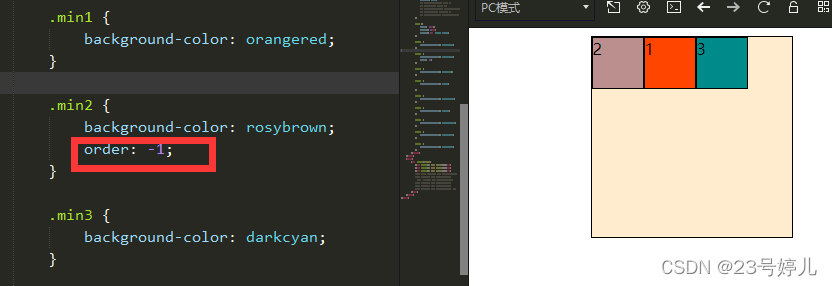
1、order:定义项目的排列顺序
默认为0,可以为负值,数值越小,排列越靠前
.item {
order: <integer>;
}

2、flex: flex-grow flex-shrink flex-basis
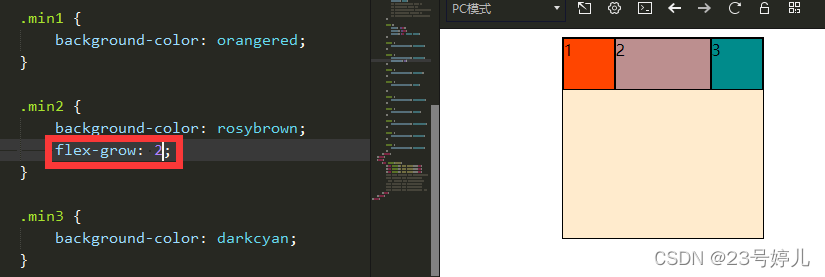
3、flex-grow:定义项目的放大比例
默认为0即如果存在剩余空间,也不放大;分配时有剩余空间,则按照比例
.item {
flex-grow: <number>; /* default 0 */
}

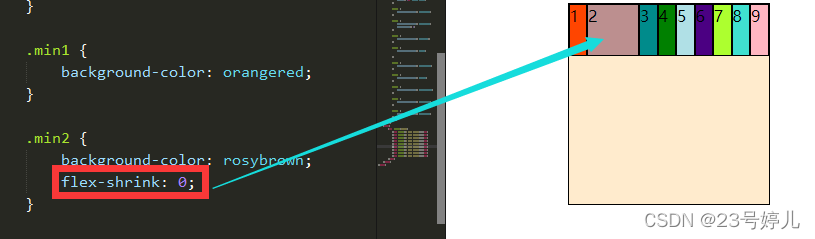
4、flex-shrink:定义项目的缩小比例
默认为1即如果空间不足,该项目将缩小;如果空间不足时,按照比例缩小 负值无效
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
nowrap(默认) | wrap | wrap-reverse
.item {
flex-shrink: <number>; /* default 1 */
}

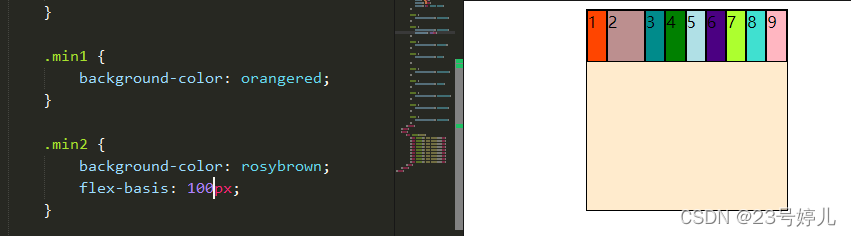
5、flex-basis:定义项目占据的主轴空间 空余
定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

6、align-self:定义项目自身的对齐方式,可以覆盖align-items属性。默认值为auto,继承父级align-items属性。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
参考菜鸟教程





















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








