$(function () {
var $selectAll = $("#selectAll");
$selectAll.click(function () {
if($selectAll.prop("checked")){
$(".itemSelect").prop("checked","checked");
}else{
$(".itemSelect").prop("checked",$selectAll[0].checked);
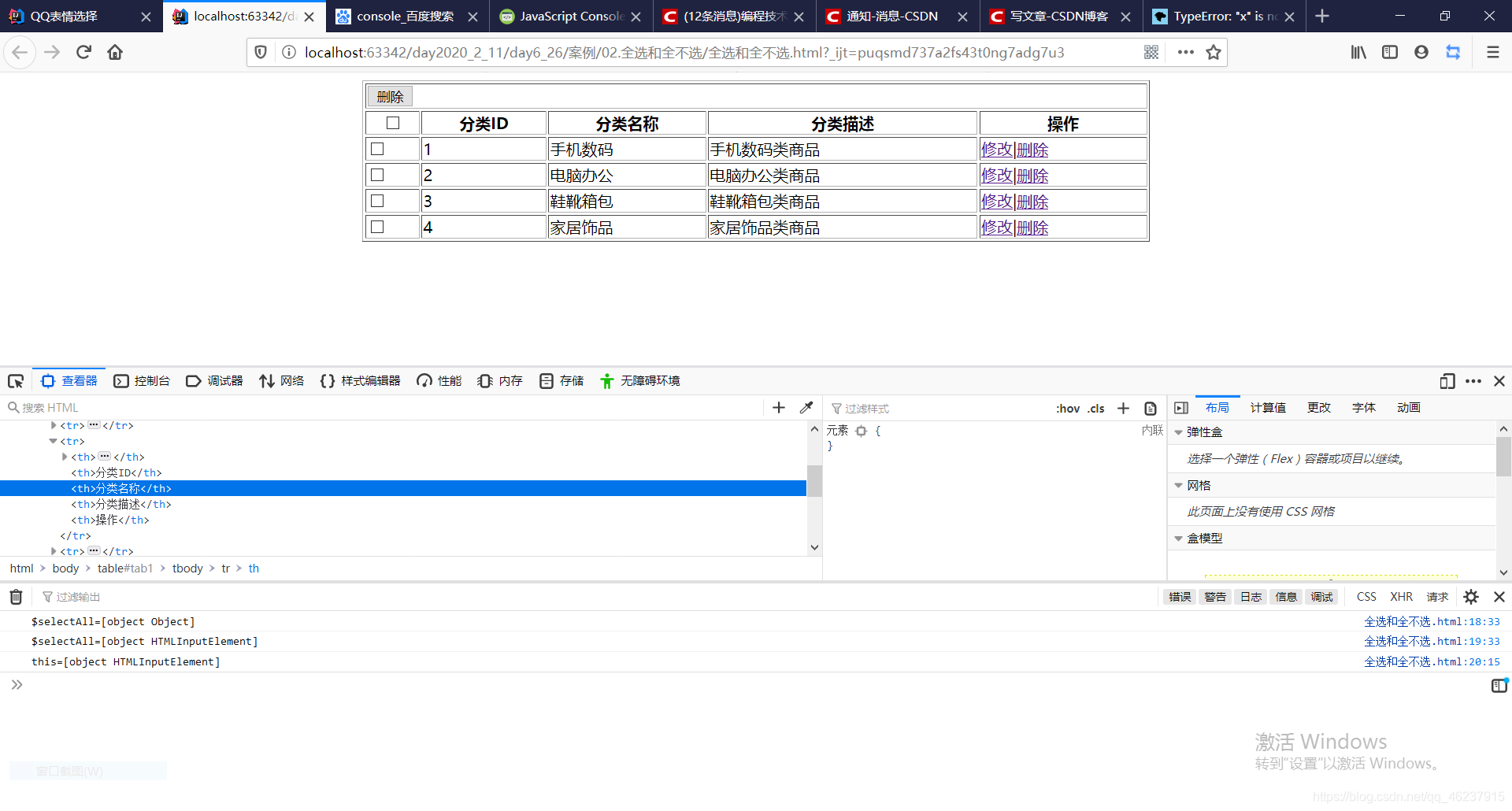
console.log("$selectAll="+$selectAll);
console.log("$selectAll="+$selectAll[0]);
console.log("this="+this);
}
})
});
 在使用this与类选择器时返回对象并不相同,类选择器返回值是数组类型,而this则是直接目标对象
在使用this与类选择器时返回对象并不相同,类选择器返回值是数组类型,而this则是直接目标对象
。





















 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








