源文档链接:
https://www.cnblogs.com/cjlalala/p/5263566.html
https://www.w3school.com.cn/css/css_positioning_floating.asp
普通流/文档流:
将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素,即为普通流/文档流。
行内元素不会独占一行,而每个未浮动块级元素都独有一行, 浮动的元素则按规则脱离文档流浮在行的一端. 若当时行容不下, 则另起新行再浮动。浮动元素不占任何正常文档流空间,而浮动元素的定位照样基于正常的文档流,当一个元素脱离正常文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。

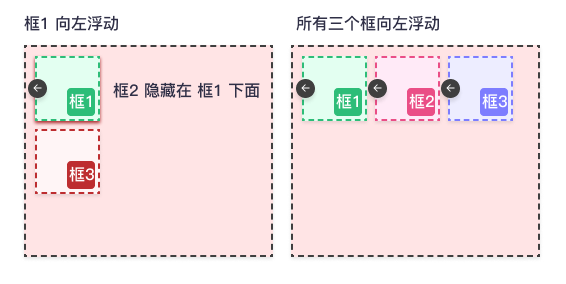
如上图,如将框1向左浮动时,框1脱离文档流并向左浮动,直到框1的左边缘碰到包含框的左边缘,此时框1已经不在文档流中了因此它不占据空间,框2和框3向上移动填补位置,但框1浮在上方覆盖住了框2,使得框2从视图中消失。
若三个框都向左浮动,则框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到框1的边缘。

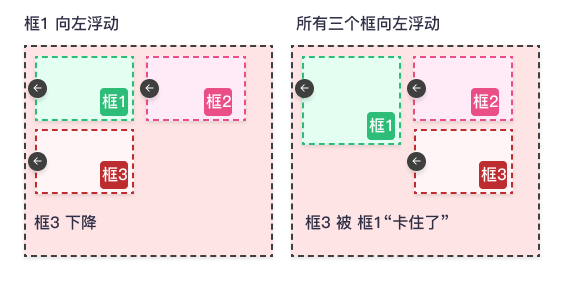
如上图,当外部的包含框太窄不足以容纳三个浮动元素时,那么其他浮动框向下移动直到有足够空间。如果浮动框的高度不同,那么向下移动的框可能会被前面的框卡住。





















 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








