使用css module
需要将样式文件命名为xxx.module.ooo
xxx为文件名
ooo`为样式文件后缀名,可以是`css`、`less
得到组件渲染的Dom
/**
获取某个组件渲染的Dom根元素
*/
function getComponentRootDom(comp, props){
const vm = new Vue({
render: h => h(comp, {props})
})
vm.$mount();
return vm.$el;
}
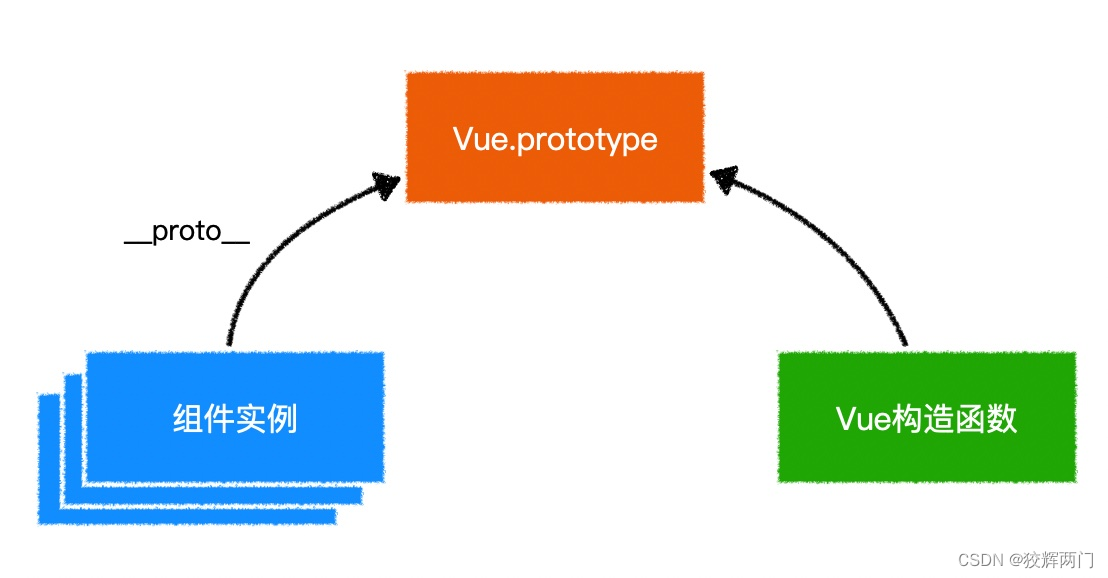
扩展vue实例

ref
<template>
<div>
<p ref="para">some paragraph</p>
<ChildComp ref="comp" />
<button @click="handleClick">查看所有引用</button>
</div>
</template>
<script>
import ChildComp from "./ChildComp"
export default {
components:{
ChildComp
},
methods:{
handleClick(){
// 获取持有的所有引用
console.log(this.$refs);
/*
{
para: p元素(原生DOM),
comp: ChildComp的组件实例
}
*/
}
}
}
</script>
通过
ref可以直接操作dom元素,甚至可能直接改动子组件,这些都不符合vue的设计理念。除非迫不得已,否则不要使用
ref
























 1859
1859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










