本次作业考点非常多(浮动,定位,布局等) 制作不已 走过路过的给个赞鼓励一下 谢谢!
我把两个拼凑在了一起 代码运行效果如下 如有不懂可以私信我或者联系我:V:13030342817

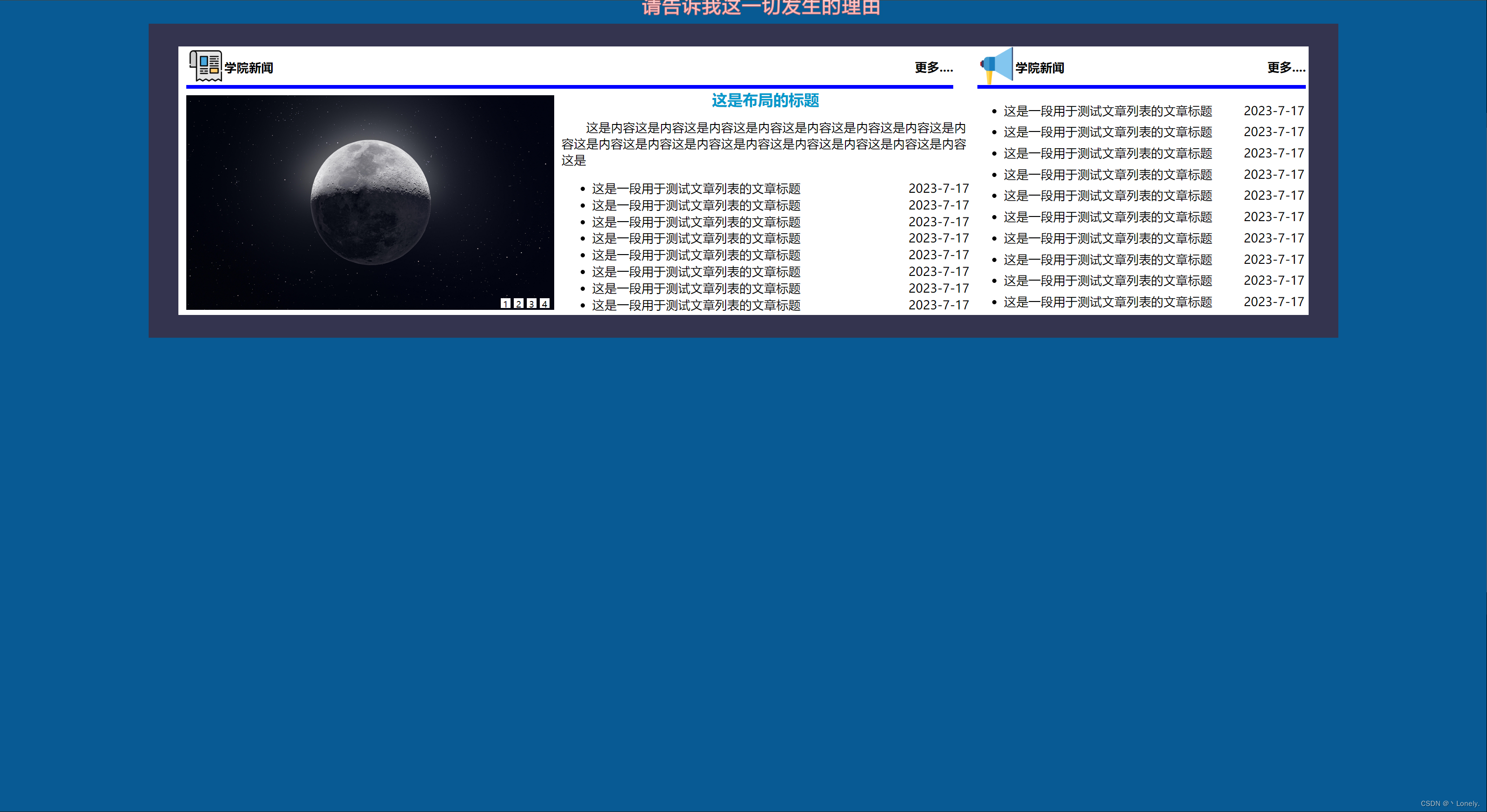
实现以下效果:

扩展:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面实现</title>
<link rel="stylesheet" href="main.css">
<style type="text/css">
body{
margin: 0px;
padding: 0px;
background-color: #085A94;
}
.bak{
width: 80%;
height: 410px;
background-color: #34344f;
margin: 30px auto;
display: flex;
justify-content: center;
align-items: center;
}
.bak1{
background-color: #ffffff;
width: 95%;
height: 350px;
display: flex;
}
.left{
background-color: #ffffff;
width: 70%;
height: 346px;
}
.hard{
width: 97%;
height: 50px;
margin: 0px 10px;
border-bottom: 5px solid blue;
float: left;
}
.hard p{
margin-left: 50px;
margin-top: -38px;
font-weight: bold;
}
.gengduo{
float: right;
}
.main{
display: flex;
width: 100%;
height: 280px;
}
.img{
margin: 0px 10px;
width: 50%;
height: 280px;
display: flex;
}
.main_neirong{
width: 60%;
height: 280px;
margin: -10px 0px;
}
.neirong{
margin-top: 2px;
color: #0099CC;
font-weight: bolder;
text-align: center;
font-size: 20px;
}
.neirong1{
text-indent: 2em;
text-align: start;
margin-top: -8px;
}
.main_neirong ul li{
margin: 0.5px auto;
}
.right{
background-color: #ffffff;
width:30%;
height: 346px;
}
.main_neirong2 ul{
padding-top: 50px;
}
.main_neirong2 ul li{
margin: 6.5px 5px;
}
</style>
</head>
<body>
<!--底层背景-->
<div class="bak">
<!--内容背景-->
<div class="bak1">
<!--左工作区-->
<div class="left">
<!-- 左头部-->
<div class="hard">
<img style="width: 50px;height: 50px" src="/img/baozhi.png" alt="">
<p>学院新闻</p>
<p class="gengduo">更多....</p>
</div>
<!-- 左主内容区域-->
<br><br><br>
<div class="main">
<!-- 左内容照片-->
<div class="img">
<img style="width: 480px;" src="/img/4.jpg" alt="">
</div>
<!-- 左内容区域内容-->
<div class="main_neirong">
<p class="neirong">这是布局的标题</p>
<p class="neirong1">这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是内容这是</p>
<ul>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
</ul>
</div>
</div>
</div>
<div class="right">
<div class="hard">
<img style="width: 50px;height: 50px" src="/img/laba.png" alt="">
<p>学院新闻</p>
<p class="gengduo">更多....</p>
</div>
<div class="main_neirong2">
<ul >
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
<li>这是一段用于测试文章列表的文章标题<span style="float: right">2023-7-17</span></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>





















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








