什么是TabBar?
小程序的tabbar是指小程序底部的一组固定导航按钮,通常包含3-5个按钮,用于快速切换小程序的不同页面。每个按钮都有一个图标和文本标签,点击按钮可以切换到对应的页面。tabbar通常放置在小程序的底部,以便用户随时查看和使用。tabbar可以通过小程序开发工具或代码进行设置和自定义,例如更改按钮图标和文本、调整按钮排列顺序和样式等。小程序的 tabbar 可以使用 tabBar 属性来定义,需要在 app.json 文件中进行配置。以下是一个简单的示例:
{
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/tabbar/home.png",
"selectedIconPath": "images/tabbar/home_active.png"
},
{
"pagePath": "pages/profile/profile",
"text": "我的",
"iconPath": "images/tabbar/profile.png",
"selectedIconPath": "images/tabbar/profile_active.png"
}
]
}
}在上述示例中,我们定义了一个包含三个按钮的 tabbar,分别对应小程序的三个页面。每个按钮包含以下属性:1.pagePath:页面路径;2.text:按钮文字;3.iconPath:默认状态下的图标路径;4.selectedIconPath:选中状态下的图标路径。小程序的 tabbar 还支持其他配置,例如设置选中时的背景色、文字颜色等。使用 tabbar 可以使小程序的页面之间更加便捷、快速地切换,并提高用户的使用体验。(tabBar中 只能配置最少 2 个、最多 5 个 tab 页签)
自定义TabBar
微信小程序提供了自带的 Tabbar,但是其样式和功能都是固定的,无法满足一些特定需求。因此,我们可以通过自定义 Tabbar 来实现更加灵活的页面导航效果。实现自定义 Tabbar 的主要步骤如下:
微信小程序提供了自带的 Tabbar,但是其样式和功能都是固定的,无法满足一些特定需求。因此,我们可以通过自定义 Tabbar 来实现更加灵活的页面导航效果。
实现自定义 Tabbar 的主要步骤如下:
在 app.json 文件中设置 custom 为 true,表示使用自定义 Tabbar。
在 app.js 文件中监听 tabBar 的 switchTab 事件
在自定义 Tabbar 组件中监听 Tabbar 的点击事件,并触发 switchTab 事件
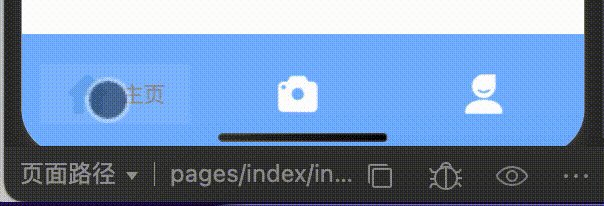
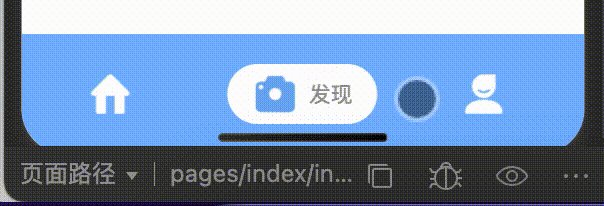
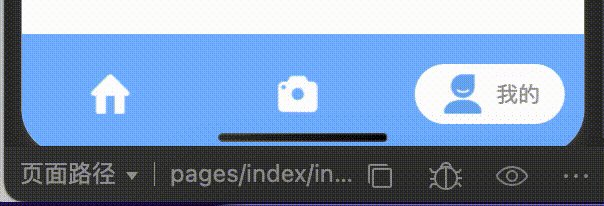
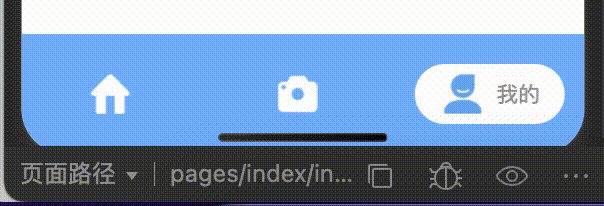
Tabbar样式

代码实现
// index.js
Page({
data: {
active: 1,
Tab: [{
Name: '主页',
unimg: '/image/index2.png',
img: '/image/index1.png'
},
{
Name: '发现',
unimg: '/image/cama2.png',
img: '/image/cama1.png',
},
{
Name: '我的',
unimg: '/image/mine2.png',
img: '/image/mine1.png'
}
]
},
//生命周期函数
onLoad: function () {
},
Getactive(e) {
var id = e.currentTarget.dataset.id
this.setData({
active: id
})
}
}){
"usingComponents": {}
}<view class="Tab_box">
<block wx:for="{{Tab}}" wx:key="index">
<view class="taber center">
<view catchtap="Getactive" data-id="{{index}}" class="center {{index==(active)?'active':'unuse'}}">
<image class="img" src="{{index==(active)?(item.unimg):(item.img)}}"/>
<view class="text">{{index==(active)?(item.Name):('')}}</view>
</view>
</view>
</block>
</view>
.Tab_box {
position: fixed;
width: 100%;
height: 160rpx;
bottom: 0rpx;
background-color: #79b7ff;
}
.center {
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
}
.taber {
float: left;
width: 33.3%;
height: 80px;
box-sizing: border-box;
}
.active {
width: 100px;
height: 40px;
border-radius: 20px;
background-color: #ffffff;
transition: 0.5s;
}
.unuse {
display: -webkit-flex;
flex-direction: row;
display: flex;
justify-content: center;
align-items: center;
color: #72aef3;
}
.img {
width: 30px;
height: 30px;
}
.text {
font-size: 0.9rem;
margin-left: 7.5px;
color: #979797;
}
有更多兴趣欢迎关注微信公众号:兴趣学习社























 4745
4745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








