零、功能规划

前端展示:首页、详情页、分类、标签、归档、关于我
后台管理:模板页
一、页面开发
在下面的代码中将用到其中的内容。
https://semantic-ui.com/

1、在WebStorm中新建一个项目


2、新建静态目录

3、在blog中新建一个html页面-index.html

4、移动端预览设置

5、引入相关内容并写出大概的框架

6、导航
其中将大量用到ui
(1)导航栏基础设置


attached-没有圆角

(2)新建css-me.css

在index.html中引入css

(3)me.css
一个em是14个像素,让导航条的高度没有那么的高


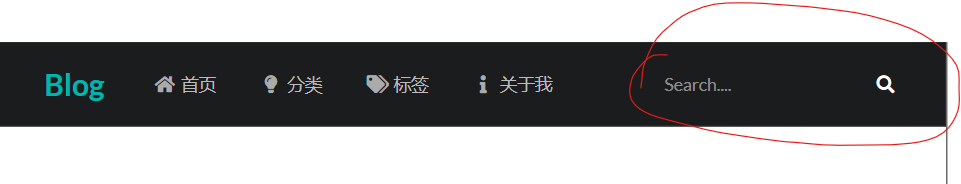
(4)效果
与原来相比它的上下边距没有那么的宽了。

原来的

(5)添加图标
在semantic-ui中可以去找到自己想要的图标。



(6)搜索框


7、底部内容
(1)将所需图片拷贝到images文件夹中

(2)底部footer

<!--底部footer-->
<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided grid">
<div class="three wide column">
<div class="ui inverted link list">
</div>
<div class="item">
<img src="./static/images/wechat.jpg" class="ui rounded image" style="width: 100px;height: 100px" alt="">
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">用户故事(User Story)</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email:2392347073@qq.com</a>
<a href="#" class="item">QQ:2392347073</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Lirenmi</h4>
<p class="">这是我的个人博客,会分享关于编程、写作、思考相关的任何内容,希望可以给来到这里的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-mini">Copyright 2016-2017 Lirenmi DESIGNED BYlIRENMI </p>
</div>
</footer>
相关的css

.m-padded-tb-massive{
padding-top: 5em !important;
padding-bottom: 5em !important;
}
/*----text----*/
.m-text-thin{
font-weight: 300 !important;
}
.m-text-spaced{
letter-spacing: 1px !important;
}
.m-text-lined{
line-height: 1.8;
}
.m-opacity-mini{
opacity: 0.8 !important;
}
(3)效果

8,中间内容
注意:相关的css请看最后。
(1)中间左边的内容
左边的所有代码
<div class="eleven wide column">
<!--header-->
<div class="ui top attached segment">
<!--middle aligned:垂直方向居中-->
<div class="ui middle aligned two column grid">
<div class="column">
<h3 class="ui teal header">博客</h3>
</div>
<div class="right aligned column">
共 <h2 class="ui orange header m-inline-block m-text-thin">14</h2> 篇
</div>
</div>
</div>
<!--中间的中间内容-->
<div class="ui attached segment">
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义
,甚至根本从来就没有想过,只是大家都那么做而已...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">周璐</a></div>
</div>
<!--日期-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数-->
<div class="item">
<i class="eye icon"></i>2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--右边的图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








