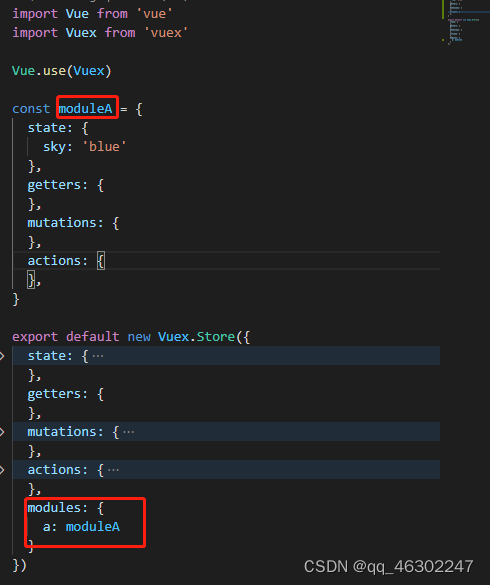
获取modules中的state
<div>{{$store.state.a.sky}}</div>
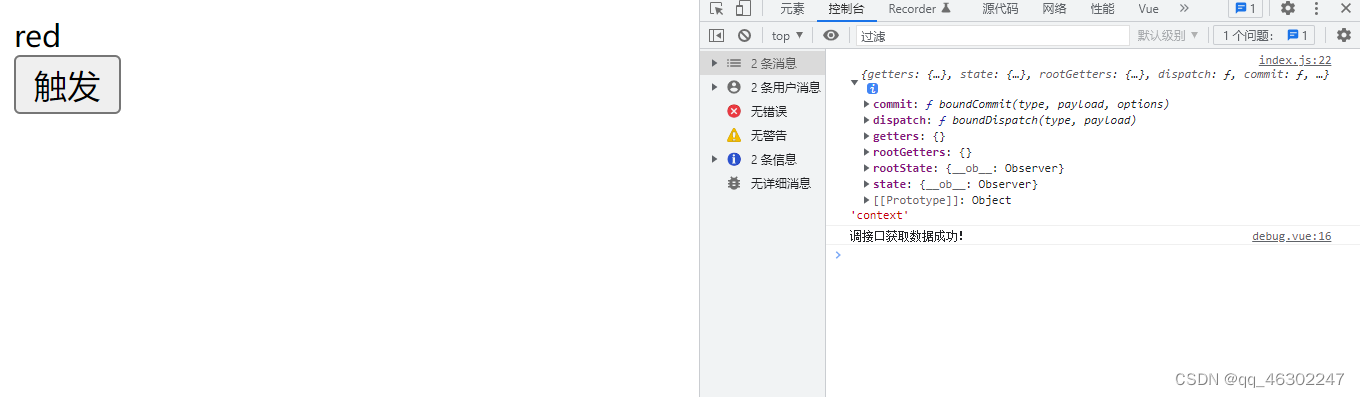
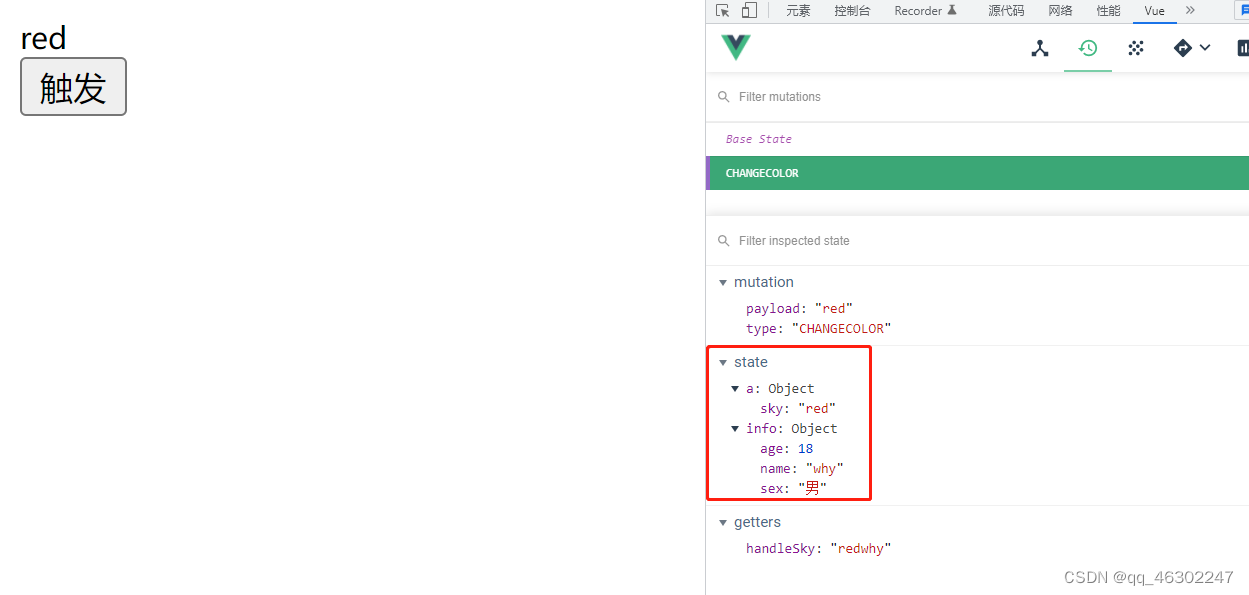
结果:

使用modules的actions、mutations
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const moduleA = {
state: {
sky: 'blue'
},
getters: {
},
mutations: {
CHANGECOLOR(state, payload) {
state.sky = payload
}
},
actions: {
changeSky(context,palyload) {
console.log(context,'context');
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('CHANGECOLOR', palyload)
}, 1000)
resolve('调接口获取数据成功!')
})
}
},
}
export default new Vuex.Store({
state: {
info: {
name: 'why',
age: 18,
sex: '男'
}
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
a: moduleA
}
})
<template>
<div class="debug">
<div>{{$store.state.a.sky}}</div>
<div>
<button @click="handleClick()">触发</button>
</div>
</div>
</template>
<script>
export default {
methods:{
handleClick() {
this.$store.dispatch('changeSky', 'red').then(res => {
console.log(res);
})
}
}
}
</script>


使用modules的getters
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const moduleA = {
state: {
sky: 'blue'
},
getters: {
// rootState可以获取根的state
handleSky(state, getters, rootState) {
return `${state.sky}${rootState.info.name}`
}
},
mutations: {
},
actions: {
},
}
export default new Vuex.Store({
state: {
info: {
name: 'why',
age: 18,
sex: '男'
}
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
a: moduleA
}
})
<div>{{$store.getters.handleSky}}</div>
结果:

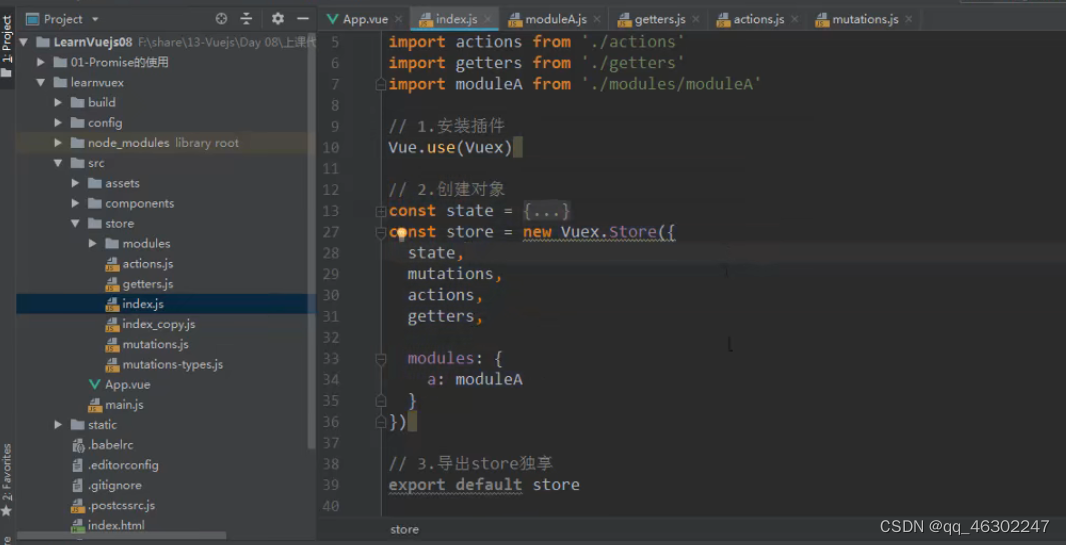
抽取代码重构store目录
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








