
let a = []
console.log(typeof a);//object
let b = null
console.log(typeof b);//object
let c = function fn() {}
console.log(typeof c);//function


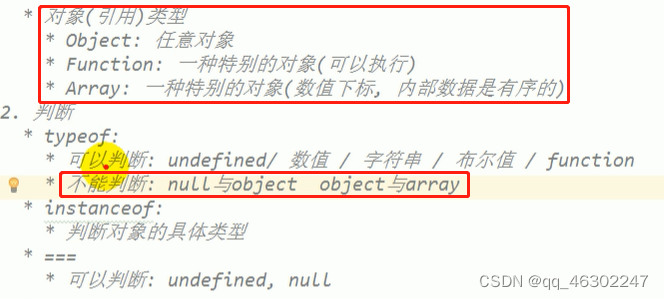
基本数据类型:String、Number、 Boolean、 undefined、 null、 symbol、 BigInt
引用数据类型:Object、对象子类型(Array,Function)
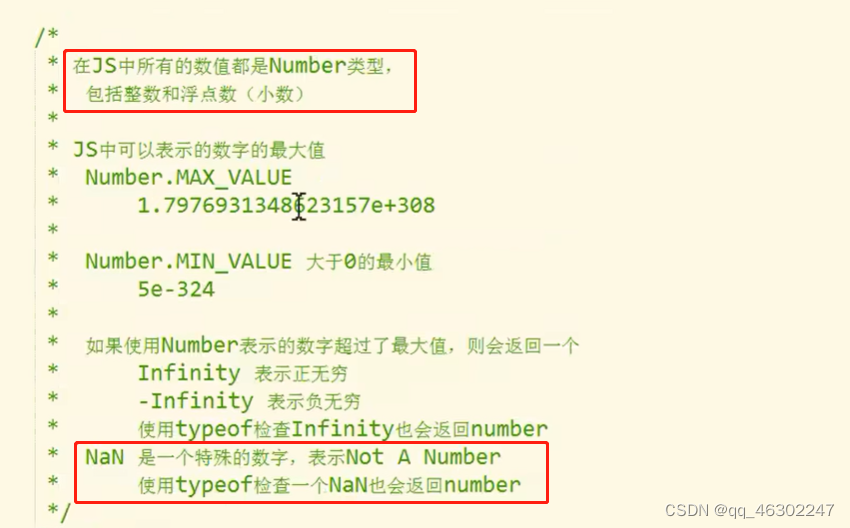
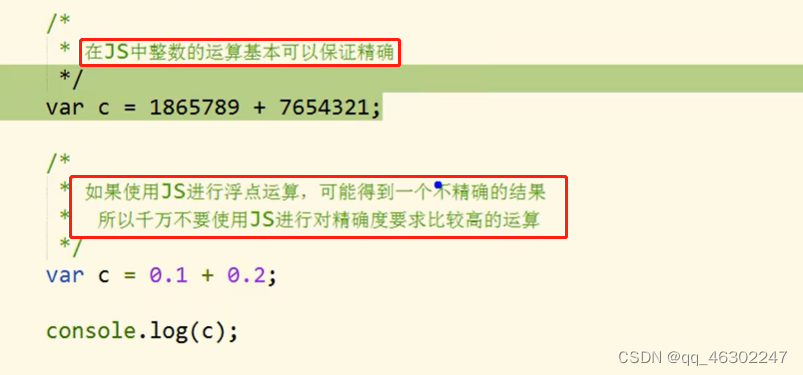
1、Number


// 0.30000000000000004
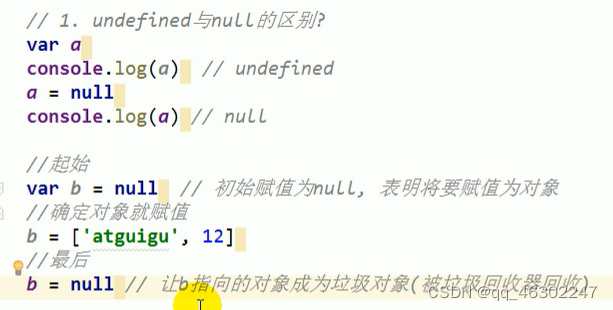
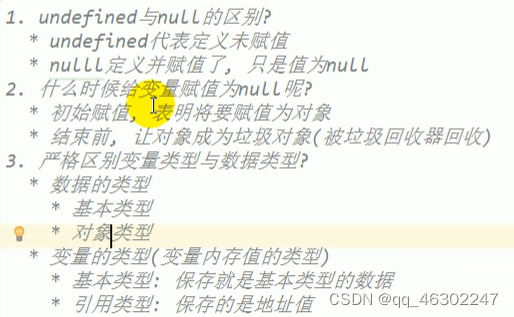
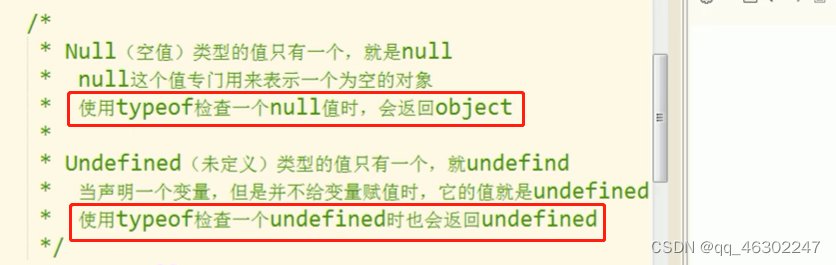
2、null 和 undefined

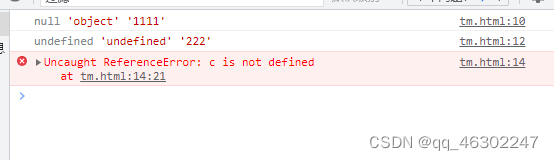
let a = null
console.log(a,typeof(a),'1111');
let b;
console.log(b,typeof(b),'222')
console.log(c,'3333')
结果:























 1886
1886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








