
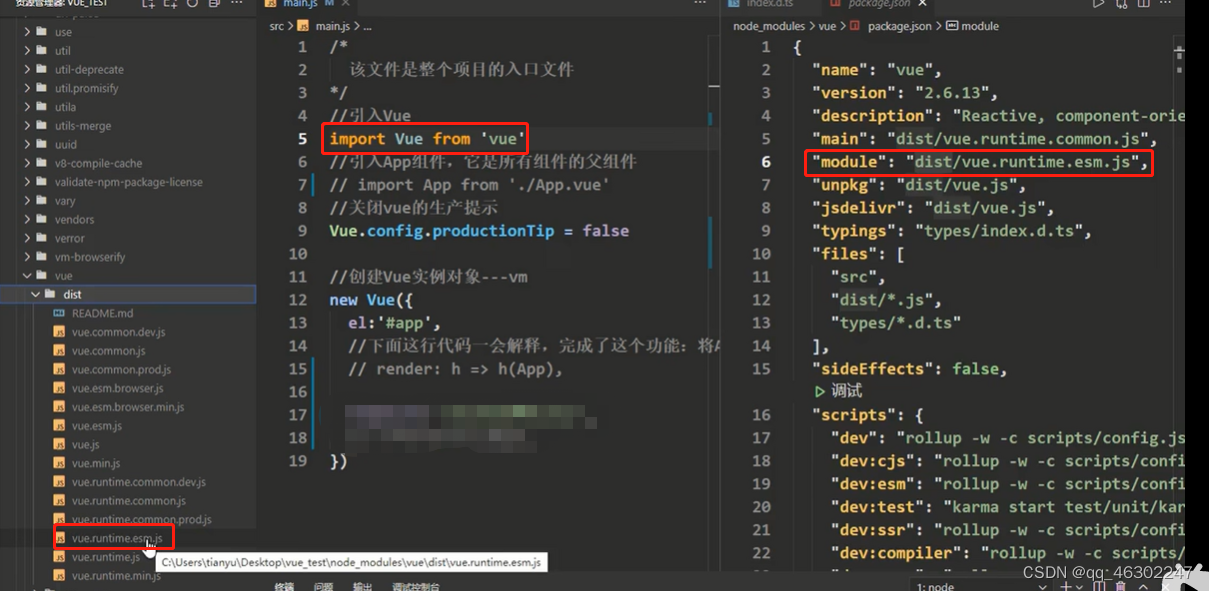
引入vue.runtime.esm.js

引入vue.runtime.xxx.js时,vue组件中可以使用,因为项目的packag.json中有vue-template-compiler用于解析(注意:是标签;使用完整版vue.js时,vm中的template是配置项)
render是一个由vue内部调用的函数
elementCreate()的传参为标签
render(elementCreate) {
return elementCreate('h1', '你好!')
}
elementCreate()的传参为vue组件
import App from './app.vue'
render(elementCreate) {
return elementCreate(App)
}
箭头函数写法:
import App from './app.vue'
render: h => h(App)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








