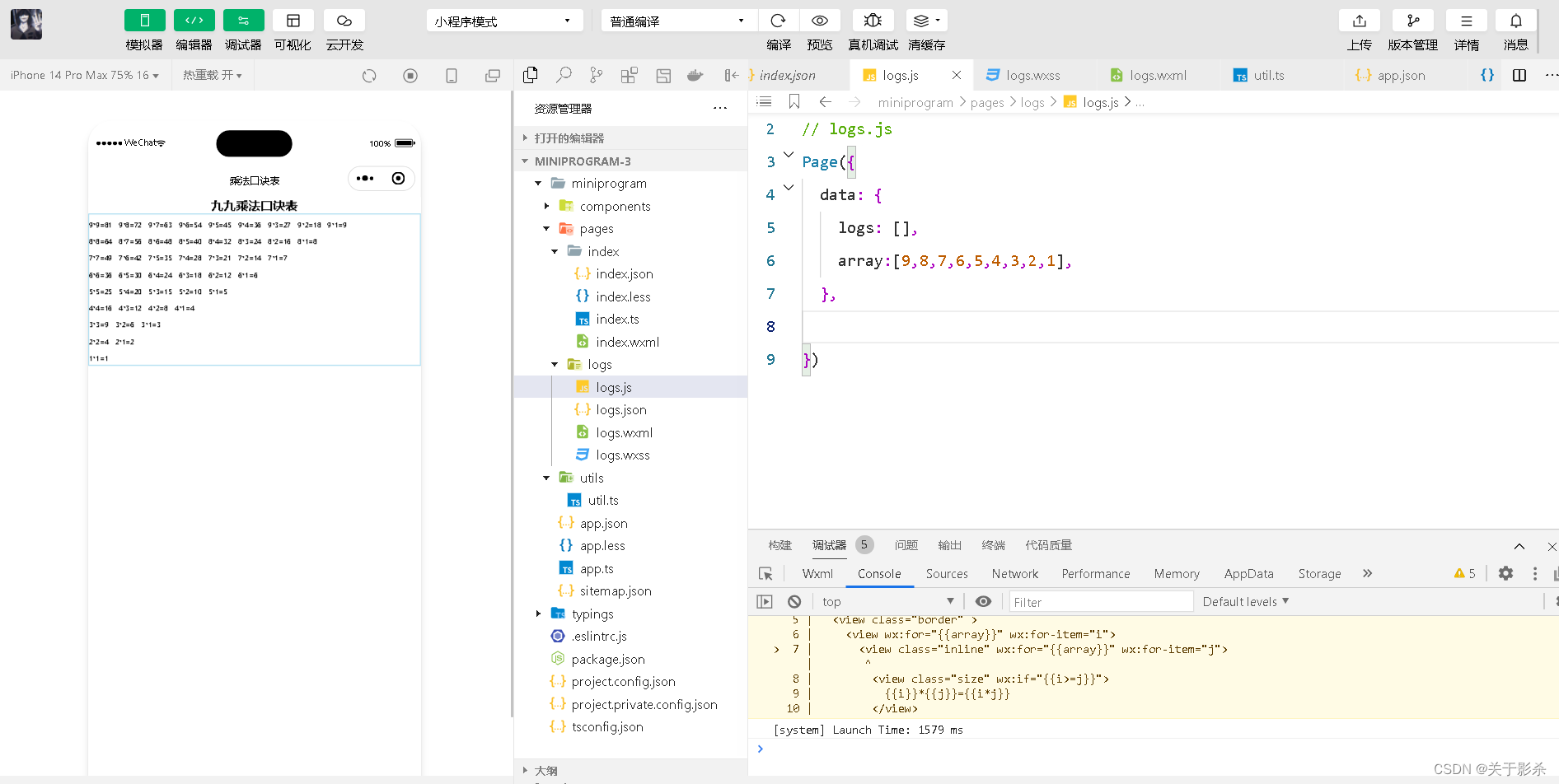
1.乘法口诀表
1.js文件代码
Page({
data: {
logs: [],
array:[9,8,7,6,5,4,3,2,1],
},
})2.json文件代码
{
"navigationBarTitleText": "乘法口诀表",
"usingComponents": {}
}3.wxml代码
<view id="center">
九九乘法口诀表
</view>
<view class="border" >
<view wx:for="{{array}}" wx:for-item="i">
<view class="inline" wx:for="{{array}}" wx:for-item="j">
<view class="size" wx:if="{{i>=j}}">
{{i}}*{{j}}={{i*j}}
</view>
</view>
</view>
</view>4.wxss代码
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}
.inline{
display:inline-block;
}
.size{
font-size: 9px;
padding-right:1em;
}
.border{
border: 1px solid skyblue;
}
#center{
font-weight: 700;
text-align: center;
}
.ling{
margin-left: 200px;
}
.b{
margin-left: -6.5px;
}
.c{
margin-left: -13px;
}
.d{
margin-left: -20px;
}
.e{
margin-left: -27px;
}5.运行结果

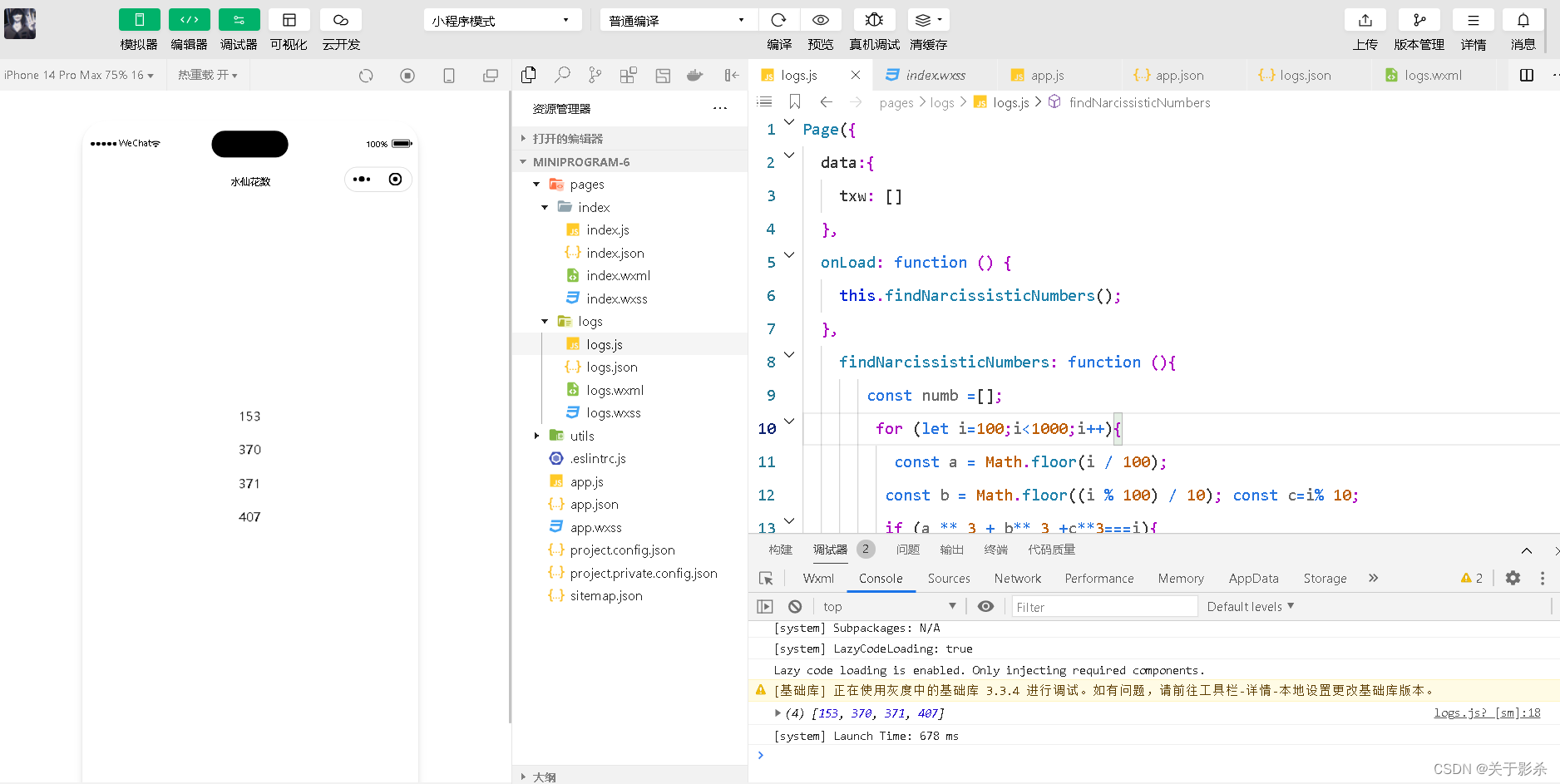
2.输出水仙花数
1.js代码
Page({
data:{
txw: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numb =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numb.push(i);
}
}
this.setData({txw: numb});
console.log(numb);
}
});2.json代码
{
"navigationBarTextStyle": "black",
"navigationBarTitleText": "水仙花数",
"navigationBarBackgroundColor": "#ffffff"
}3.wxml代码
<view class="txw">
<view class="t">
<text wx:for="{{txw}}" wx:key="*this">
{{item}}
</text>
</view>
</view>4.wxss代码
.txw {
display: flex;
align-items: center;
justify-content: center;
height: 80vh;
}
.t text{
display: block;
}5.运行结果

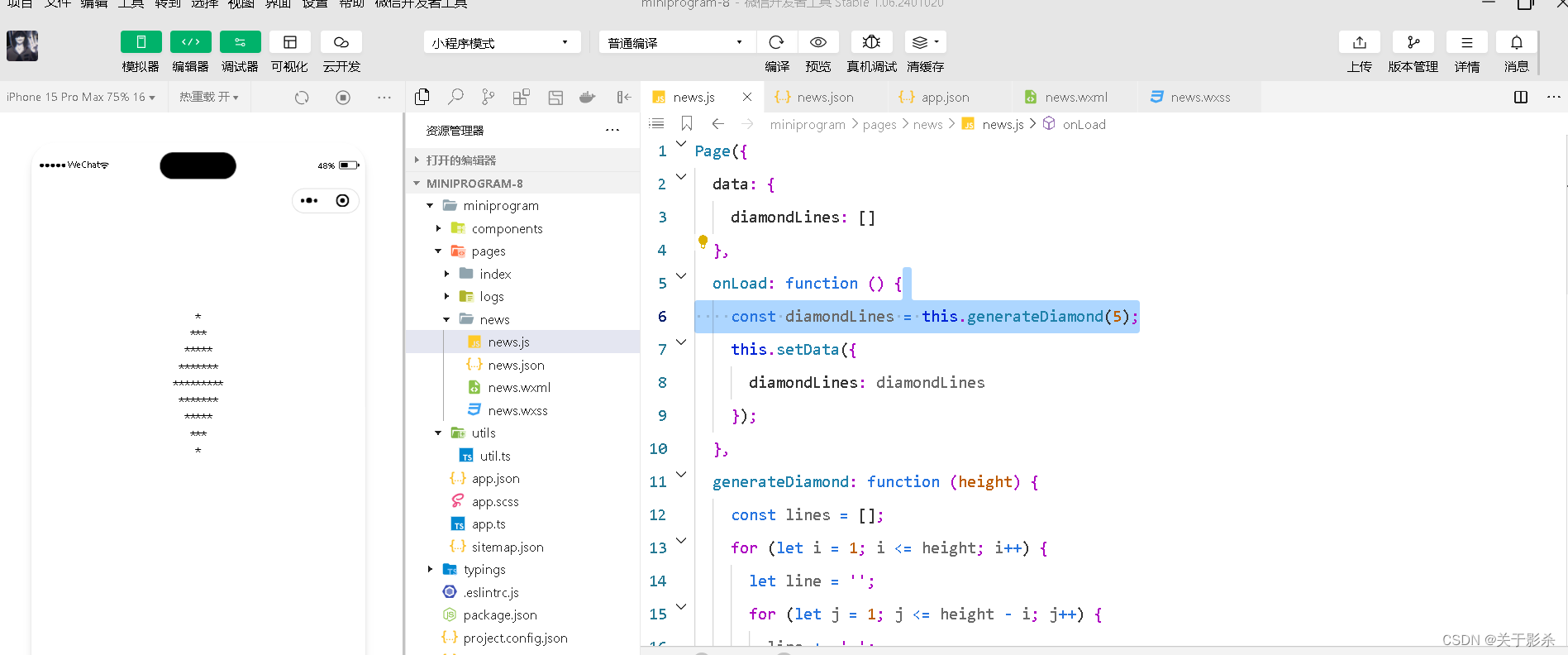
3.输出菱形
1.js代码
Page({
data: {
diamondLines: []
},
onLoad: function () {
const diamondLines = this.generateDiamond(5);
this.setData({
diamondLines: diamondLines
});
},
generateDiamond: function (height) {
const lines = [];
for (let i = 1; i <= height; i++) {
let line = '';
for (let j = 1; j <= height - i; j++) {
line += ' ';
}
for (let k = 1; k <= 2 * i - 1; k++) {
line += '*';
}
lines.push(line);
}
for (let i = height - 1; i >= 1; i--) {
let line = '';
for (let j = 1; j <= height - i; j++) {
line += ' ';
}
for (let k = 1; k <= 2 * i - 1; k++) {
line += '*';
}
lines.push(line);
}
return lines;
}
});2.json代码
{
"navigationBarTitleText": "菱形",
"usingComponents": {}
}3.wxml代码
<view class="container">
<view class="diamond">
<view wx:for="{{diamondLines}}" wx:key="{{index}}">
<text>{{item}} </text>
</view>
</view>
</view>4.wxss代码
.container {
display: flex;
vertical-align: middle;
text-align: center;
}
.diamond {
margin-top: 100px;
}
.container text {
margin: 5px;
}5.运行结果






















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








