今天写项目的时候遇到了一个问题,在这里做一个笔记,希望帮助更多的祖国flower。
目前的效果:

想要的效果:

看到“目前的效果”我就感到迷茫了,为啥就不管来,于是我上网找了一些资料,找到了答案。
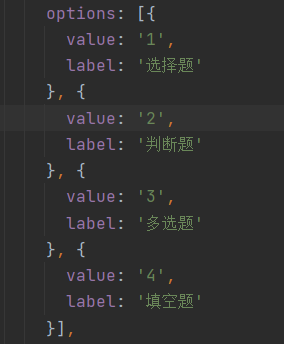
原因是:由于得到的数据类型对应不上表单操作的数据类型 。 罪魁祸首就在这!!!因为我从后台读取的数据类型是number类型,如下:

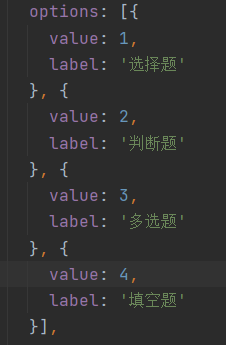
知道原因,就很好解决啦,把value的值改成number类型的就OK了。
没修改之前是这样的:

修改完之后是这样的:

特别注意:单引号表示字符,双引号表示的是字符串。
到此就完美解决啦~






















 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










