表单
表单属性
表单元素
表单属性
| 属性 | 说明 |
|---|---|
| action | 指示服务器上处理表单输出的程序。 一般来说,当用户单击表单上的“提交”按钮后,信息发送到Web服务器上,由action属性指定的程序处理。 语法为action=“URL”。如果action属性的值为空,则默认将表单提交到本页。 |
| method | 告诉浏览器如何将数据发送给服务器,它指定向服务器发送数据的方法。 语法为method=“get/post” |
get和post两种提交方法的区别如下:
1.post方法提交,不会改变地址栏状态,表单数据不会被显示。
2.get方法提交,地址栏状态会发生改变,表单数据会在URL信息中显示。
※实际开发中使用post方式提交表单数据,因为post方法提交数据的安全性明显高于get方法。
表单元素
| 属性 | 说明 |
|---|---|
| type | 指定表单元素的类型。 默认值为text,可用的类型有text、password、checkbox、radio、submit、reset、file、email、number、url、hidden、image和button。 |
| name | 指定表单元素的名称 |
| value | 指定表单元素的初始值。当表单元素类型为radio时,则必须指定一个值。 |
| size | 指定表单元素的初始宽度。当表单元素类型为text或password时,则size以数字为单位;当表单元素类型为其它时,则size以像素为单位。 |
| maxlength | 指定可在text或password元素中输入的最大字符数。默认值为无穷大。 |
| checked | 指定选框是否被选中。当表单元素类型为radio和checkbox时,需要使用此属性。 |
单行文本框
HTML Code :
<form>
用户名:<input type="text" />
</form>
Result :

多行文本框
| 特殊属性 | 说明 |
|---|---|
| rows | 指定多行文本框的行数 |
| cols | 指定多行文本框的列数 |
HTML Code :
<form>
<span style="display:inline; vertical-align:top;">《微微一笑很倾城》剧评:</span><textarea rows="7" cols="32"></textarea>
</form>
Result :

密码框
HTML Code :
<form>
密码:<input type="password" />
</form>
Result :

单选框
HTML Code :
<form>
性别:<input type="radio" name="sex" id="man"/><label for="man">男</label>
<input type="radio" name="sex" id="woman"/><label for="woman">女</label>
</form>
Result :

※为了实现单选效果,必须给单选框添加相同的name属性。
※为了提升用户体验度,所以应该使用<label></label>双标签,使用户点击文字就可以实现单选效果。
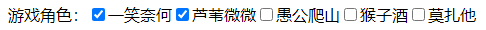
复选框
HTML Code :
<form>
游戏角色:<input type="checkbox" />一笑奈何
<input type="checkbox" />芦苇微微
<input type="checkbox" />愚公爬山
<input type="checkbox" />猴子酒
<input type="checkbox" />莫扎他
</form>
Result :

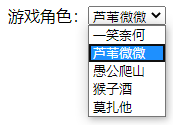
列表框
HTML Code :
<form>
游戏角色:<select>
<option>一笑奈何</option>
<option selected>芦苇微微</option>
<option>愚公爬山</option>
<option>猴子酒</option>
<option>莫扎他</option>
</select>
</form>
Result :

给[芦苇微微]添加selected属性后,列表框会默认显示为“芦苇微微”。
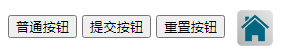
按钮
| 值 | 说明 |
|---|---|
| button | 主要用来响应onclick事件,需要与事件关联使用。 |
| submit | 用来提交表单信息,用户点击该按钮后表单将会提交到action属性所指定的URL,并传递表单数据。 |
| reset | 用来清除表单中已填的信息,用户点击该按钮后,无论表单中是否已经填入数据,表单中各个元素都会被重置到初始状态,而填写的数据将被清空。 |
| image | 将图片作为按钮,这种方式实现的按钮比较特殊,虽然type属性没有被设置为submit,但仍具备提交功能。 |
HTML Code :
<form>
<input type="button" value="普通按钮" />
<input type="button" value="提交按钮" />
<input type="button" value="重置按钮" />
<input type="image" src="微微一笑很倾城.png" width="50" align="absmiddle" />
</form>
Result :

value属性用来设置按钮上显示的文字。
文件域
HTML Code :
<form>
<input type="file" />
</form>
Result :

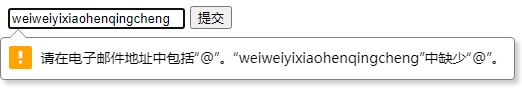
邮箱
HTML Code :
<form>
<input type="email" /> <input type="submit" />
</form>
Result :

email在提交表单时会自动验证email文本框的值。如果不是一个有效的邮箱地址,则不允许提交表单。
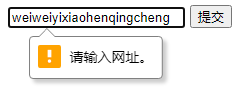
网址
HTML Code :
<form>
<input type="url" /> <input type="submit" />
</form>
Result :

如果输入的内容不是URL地址格式的文本,将不允许提交表单。
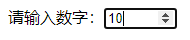
数字
| 特殊属性 | 说明 |
|---|---|
| min | 规定允许输入的最小值 |
| max | 规定允许输入的最大值 |
| step | 规定合法的数字间隔 |
| value | 规定默认值 |
HTML Code :
<form>
请输入数字:<input type="number" min="0" max="100" step="10" value="0"/>
</form>
Result :

input元素中,email类型、url类型、number类型均有自动验证输入是否合法的功能。
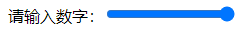
滑块
| 特殊属性 | 说明 |
|---|---|
| min | 规定允许输入的最小值 |
| max | 规定允许输入的最大值 |
| step | 规定合法的数字间隔 |
| value | 规定默认值 |
HTML Code :
<form>
请输入数字:<input type="range" min="0" max="100" step="10" value="0"/>
</form>
Result :

搜索框
HTML Code :
<form>
请输入搜索的关键词:<input type="search" />
</form>
Result :

我寻见一片海 碧蓝且耀着光
大片船只航行其上 都向着远方
Shared by Foriver_江河






















 529
529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








