目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
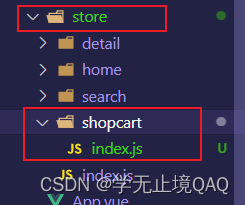
2.1在store中新建shopcart文件夹,里面在新建一个index.js文件
2.3在store/index.js中:引入小仓库,实现模块式开发
2.4在store/shopcart/index.js中:书写三连环
5.1这个uuid_token.js模块会在我们的store/detail/index.js中的游客临时身份的位置使用
5.2 我们需要在store/detail/index.js中引入uuid_token
5.3在utils/uuid_token.js中:暴露getUUID,并且引入uuid
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
写接口,写仓库,拿数据,展示数据,最后写动态
向服务器发起ajax,获取购物车数据,操作vuex三连环,组件获取数据展示数据
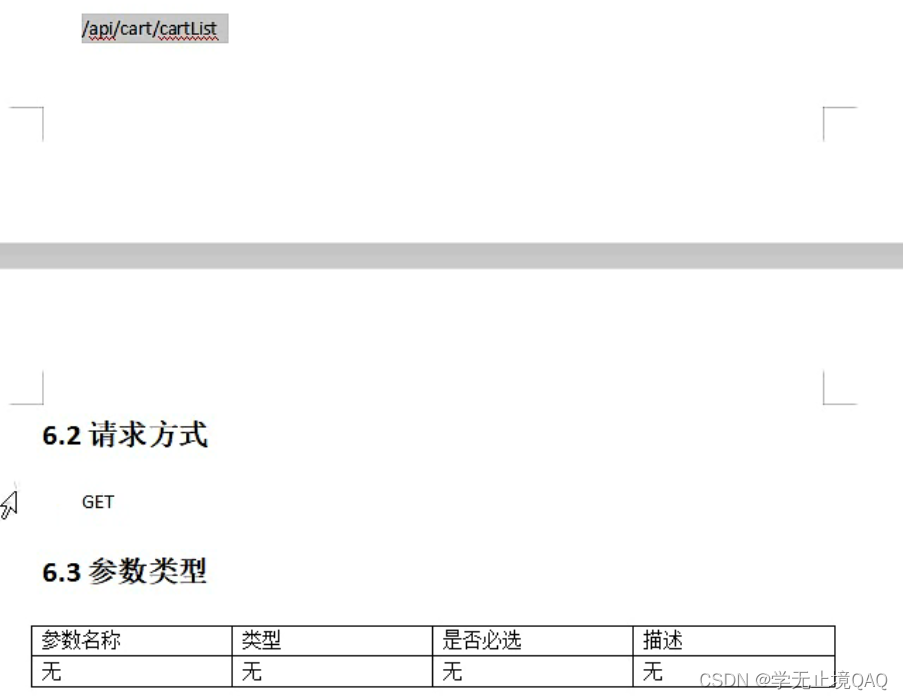
我们可以看到我们的购物车列表的接口 地址是/api/cart/cartList
请求方式:GET 不用带参

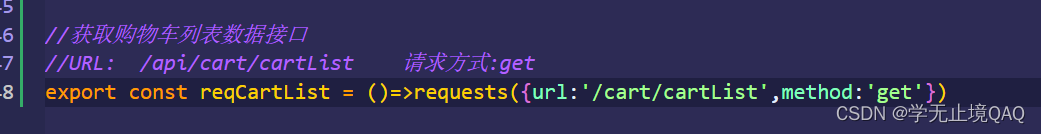
1.写接口
在api/index.js中:

2.写仓库三连环
2.1在store中新建shopcart文件夹,里面在新建一个index.js文件

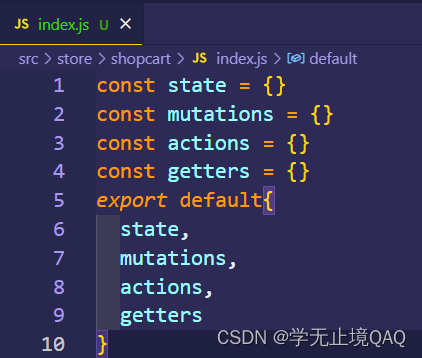
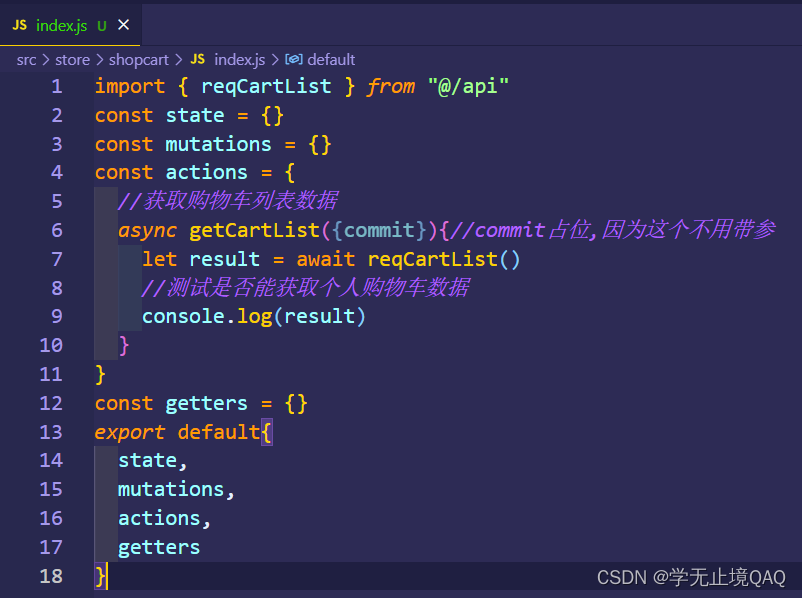
2.2在store/shopcart/index.js中:

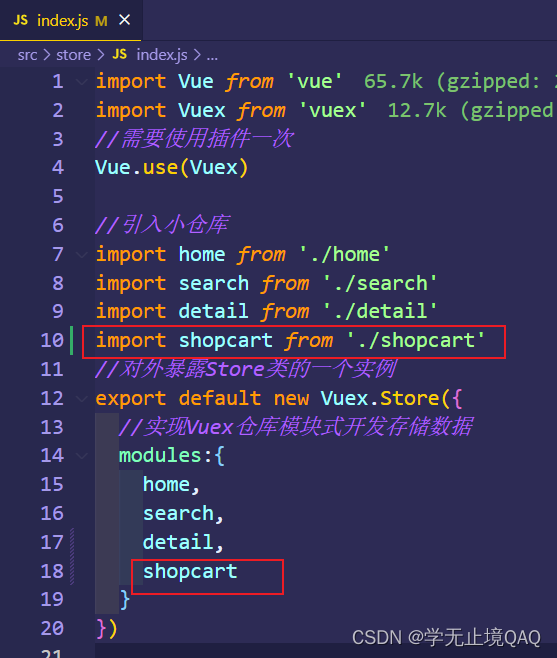
2.3在store/index.js中:引入小仓库,实现模块式开发

2.4在store/shopcart/index.js中:书写三连环

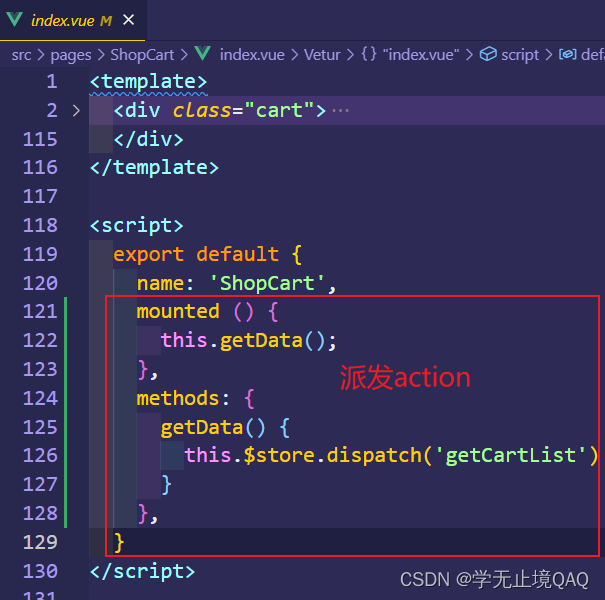
在pages/ShopCart/index.vue中:派发action

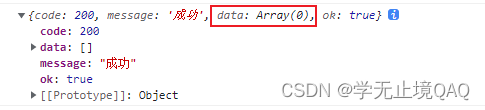
打印结果:

业务需求1:
上图打印结果我们发现没有数据,原因是因为我们点击加入购物车,给了id和数量给服务器,但是服务器并不知道我们是谁,所以当我们找服务器要数据的时候,服务器蒙了,不知道该给我们哪条数据,因为前端会有几千人找服务器要数据,如果不知道是谁找他要数据,那么服务器就无法给数据
所以我们这里利用uuid临时游客身份来完成业务
uuid网址:uuid - npm
uuid作用是生成一个唯一的身份标识,一个字符串随机的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8548
8548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








