目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
3.问题来了,我们如果在同一个action中,deleteAllCheckedCart这个函数执行一次,调用上面删除购物车某一个产品的函数deleteCartListBySkuId多次
3.1首先我们需要两个参数,一个dispatch,一个getters
3.2为了实现我们点击删除选中的商品按钮,执行我们这个deleteAllCheckedCart一次,然后执行deleteCartListBySkuId 我们利用遍历来实现
3.3我们需要加一个判断,如果选中状态是1,就执行派发action,如果不是1,就什么都不干
3.4接下来我们根据Promise的成功和失败的回调来判断删除是成功还是失败
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求1:
点击删除选中的商品,直接删除
注意:我们没有一次删除很多产品的接口,但是有通过ID可以删除产品的接口[一次删除一个]

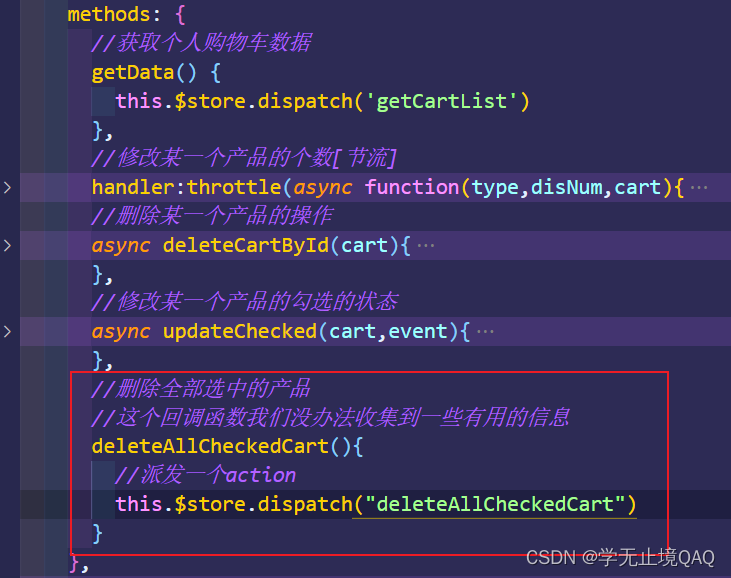
1.删除选中的商品结构出, 绑定点击事件
在pages/ShopCart/index.vue中:

2. 书写事件函数,派发一个action

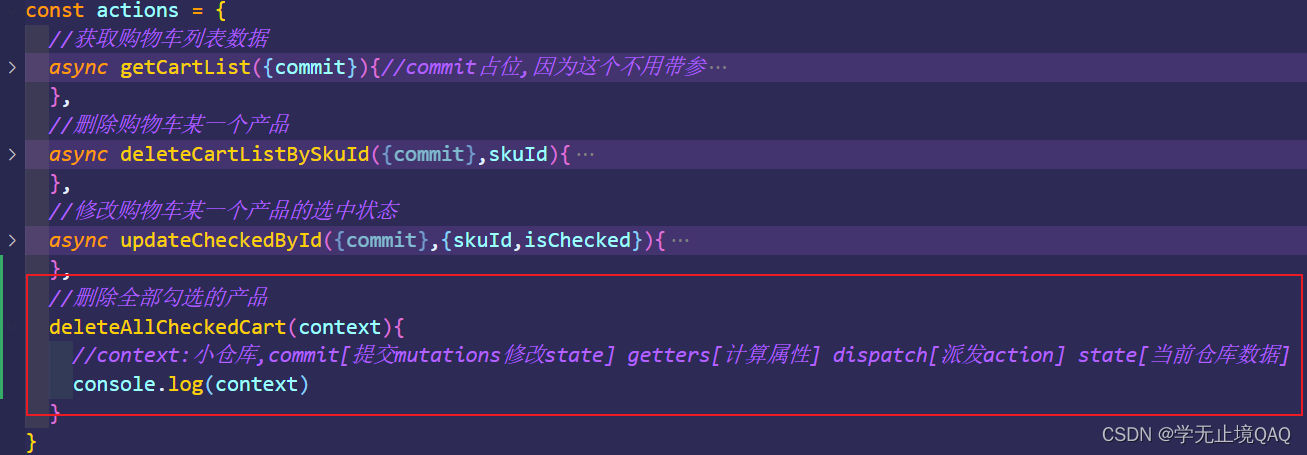
在store/shopcart/index.js中:

3.问题来了,我们如果在同一个action中,deleteAllCheckedCart这个函数执行一次,调用上面删除购物车某一个产品的函数deleteCartListBySkuId多次
我们调用deleteAllCheckedCart得用dispatch派发一个action才能调用他,所以我们要用到context来测试一下

点击删除选中的商品按钮,打印结果:








 目录gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master业务需求1:1.删除选中的商品结构出, 绑定点击事件2. 书写事件函数,派发一个action3.问题来了,我们如果在同一个action中,deleteAllCheckedCart这个函数执行一次,调用上面删除购物车某一个产品的函数deleteCartListBySkuId多次3.1首先我们需要两个参数,一个dispatch,一个getters...
目录gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master业务需求1:1.删除选中的商品结构出, 绑定点击事件2. 书写事件函数,派发一个action3.问题来了,我们如果在同一个action中,deleteAllCheckedCart这个函数执行一次,调用上面删除购物车某一个产品的函数deleteCartListBySkuId多次3.1首先我们需要两个参数,一个dispatch,一个getters...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








