目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
业务需求:
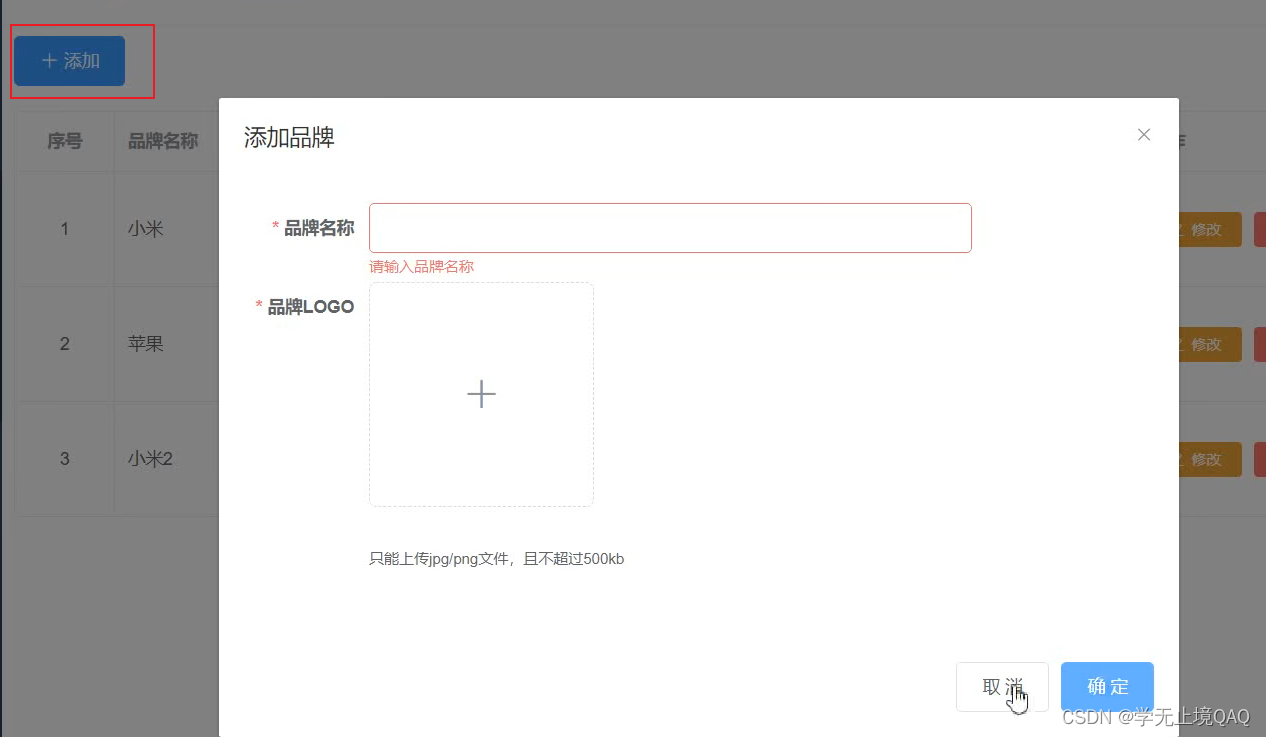
点击添加,出现弹出框

点击修改也出现弹出框

通过ElementUI文档:Element - The world's most popular Vue UI framework


展开代码:下面这段是我们要的,复制

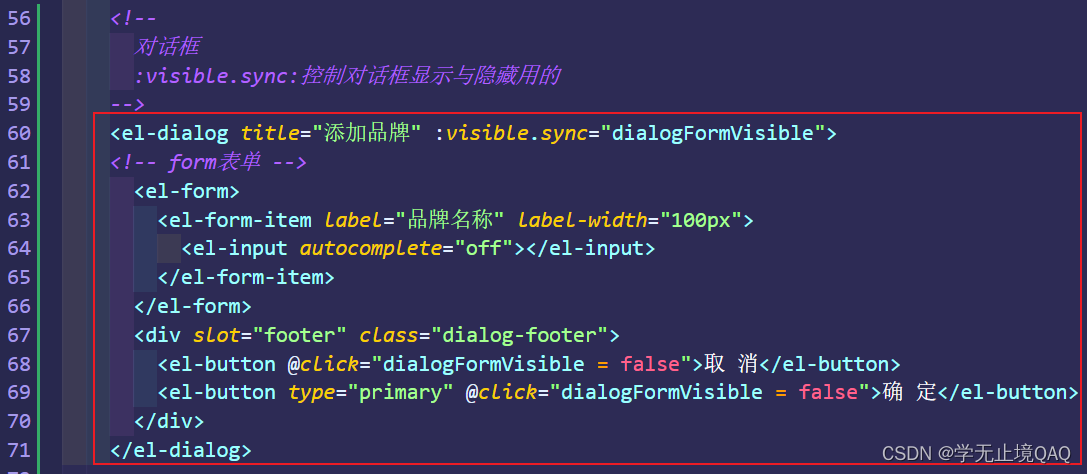
1.复制粘贴ElementUI内容到组件
在views/product/tradeMark/index.vue中:

修改为:

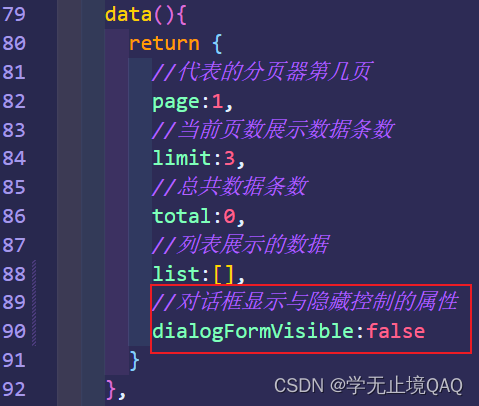
data中:

2.添加按钮控制对话框显示与隐藏
给添加按钮绑定一个点击事件

在methods中:

效果:

3.修改按钮控制对话框显示与隐藏
在views/product/tradeMark/index.vue中:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6795
6795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








