CSS 基础—选择器(上)
我们都知道,css是网页三大组成部分之一,三者缺一不可,由此看来css是非常重要的。而选择器我认为在css里的地位也是同样如此。那么什么是选择器呢?我们应该知道每一条css样式定义由两部分组成,形式如下:选择器{样式} ,在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。而选择器的种类也是多种多样的,主要分为基本选择器、层次选择器、伪类选择器、伪对象(伪元素)选择器和属性选择器五大类,每一个大类里面有包含许多种选择器。由于篇幅原因,先只介绍两大类,后面会发布其余选择器,具体介绍如下:
一、基本选择器
1. 标签选择器
什么时候用? 想要某一个元素或者某些元素同时进行改变的时候
语法:元素或者标签{} 比如div{} p{}
案例:
样式:div {width: 100px;height: 100px;border: 1px solid red;}
效果图:

2. class选择器
什么时候用? 需要区分某个或某些的时候用
用法:先在结构里面,用class属性起名,然后再用css修饰样式class多个起名字的时候,中间用空格隔开
语法:.class名字{}
案例:
样式:.box2 {width: 150px;height: 150px;border: 1px solid blue;}
效果图:

3. id选择器
什么时候用? 需要区分某个或者某些的时候用
语法:#id名字{}
案例:
样式:#box3 {width: 200px;height: 200px;border: 1px solid green;}
效果图:

注意:class和id的区别
01.class起名字可以有多个,id就只能有一个
02.class的语法是.class名字 id的语法是#id名字
03.class的权重是10 id的权重是100
04. 在静态页面里面多用class,后期js操作多用id
- 群组选择器
什么时候用?需要代码进行简化的时候用
比如,多个容器都需要宽度是100,高度是200,那么就可以用群组选择器实现
语法:选择器1,选择器2,选择器3{}
群组选择器的整体是没有权重的,但是独立去看还是有的
案例:
群组选择器
样式:div {
width: 250px;
height: 250px;
border: 1px solid blue;
}
.box4 {
width: 250px;
height: 250px;
border: 1px solid black;
}
p {
width: 250px;
height: 250px;
border: 1px solid yellow;
}
div,span,p {
background: red;
}
效果图:

- 通配符(全局选择器)
什么时候用? 需要所有的标签都执行某些样式或者某个样式
语法:*{}
一般是用来清除默认样式或者重置样式 *{margin:0;padding:0}
案例:
<p>全局选择器</p>
<div class="box4">全局选择器</div>
样式:html,body {
Width:100%;
Height:100%;
Border:none;
}
* {
width: 100px;
height: 100px;
border: 1px solid blue;
}
效果图:

二、层次选择器
1.用在包含结构上
01.包含选择器(后代选择器)
包含的语法:父元素(可以是最近的父元素,或者是爷爷元素或者其他的祖先元素)子元素{}
.box p{}(他们的权重是算和 .box的权重是10 p的权重是1 那么.box p=10+1=11)
案例:
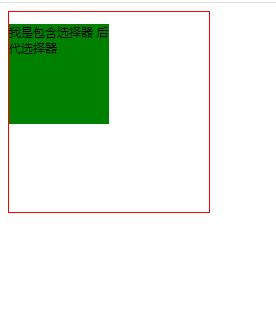
<p>我是包含选择器 后代选择器</p>
样式:.box1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
.box1 p{
width: 100px;
height: 100px;
background: green;
}
效果图:

02.子(儿子)选择器
语法:最近(相邻)的父元素>子元素{}例子:.box>p{}
子选择器的权重也是算和的
案例:
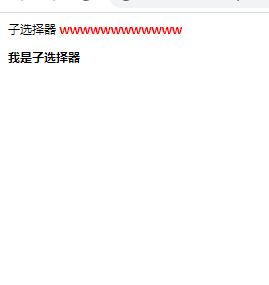
wwwwwwwwwwww
<p><b>我是子选择器</b></p>
样式:span > b {color: red;}
效果图:

2.用在并列结构上
03.相邻兄弟选择器
语法:选择器1+选择器2{}
实现的是选择器1最近的选择器2的对象变
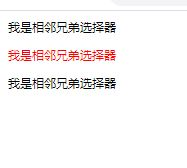
案例: 我是相邻兄弟选择器
<p>我是相邻兄弟选择器</p>
<p>我是相邻兄弟选择器</p>
样式:span + p {color: red;}
效果图:

04.通用兄弟选择器
语法:选择器1~选择器2{}
实现的是选择器1后面的所有选择器2的对象变
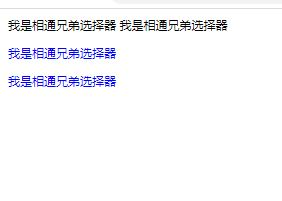
案例:我是相通兄弟选择器
我是相通兄弟选择器
<p>我是相通兄弟选择器</p>
<p>我是相通兄弟选择器</p>
样式:span ~ p {color: blue;}
效果图;

注意点:这两个兄弟选择器,都是选择后面的兄弟元素,跟前面没有关系,就是只能选择弟弟。





















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








