
<!--
网页分成三个部分:
结构(html)
表现(css)
行为(js)
CSS
-层叠样式表
-网页实际上是一个多层的结构,通过CSS可也分别为网页的每一个层来设置样式
而最终我们看到的是网页的最上面一层
-总结 CSS用来设置网页中元素的样式
-->
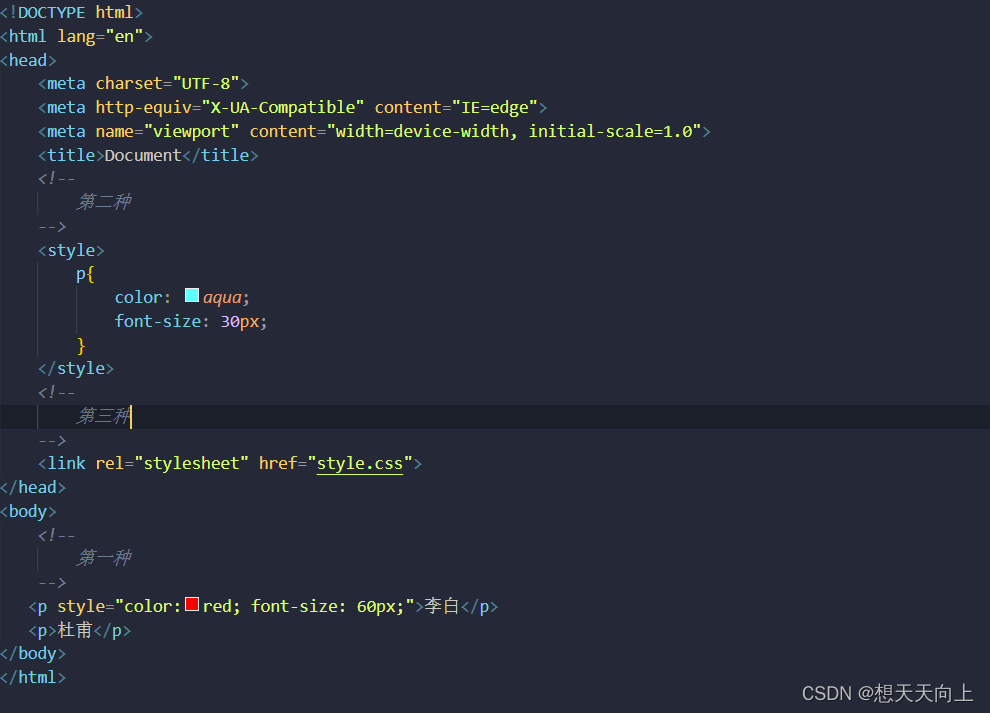
<!--
使用CSS来修改元素的样式
第一种方式(内联样式,行内样式)
-在标签内通过style属性来设置元素的样式
第二种方式(内部样式表)
-将样式编写到head中的style标签里
然后通过CSS的选择器来选中元素并为其设置各种样式
-内部样式表更方便对其样式进行复用
问题:
-内部样式表也只对一个网页起作用
它里面的样式不能跨页面使用
第三种样式(外部样式表)最佳实践
-可以将CSS样式编写到一个外部的CSS文件中,然后通过link标签来引入外部的CSS文件
从而使上网更快,提高用户的体验感
-外部样式表需要通过link标签引入,
意味着要使用这些样式的网页都可以对其进行引用
使样式可以在不同页面之间进行复用
-将样式编写在外部的CSS文件中,可以使用到浏览器的缓存机制,
从而加快网页的加载速度,提高用户的体验
-->
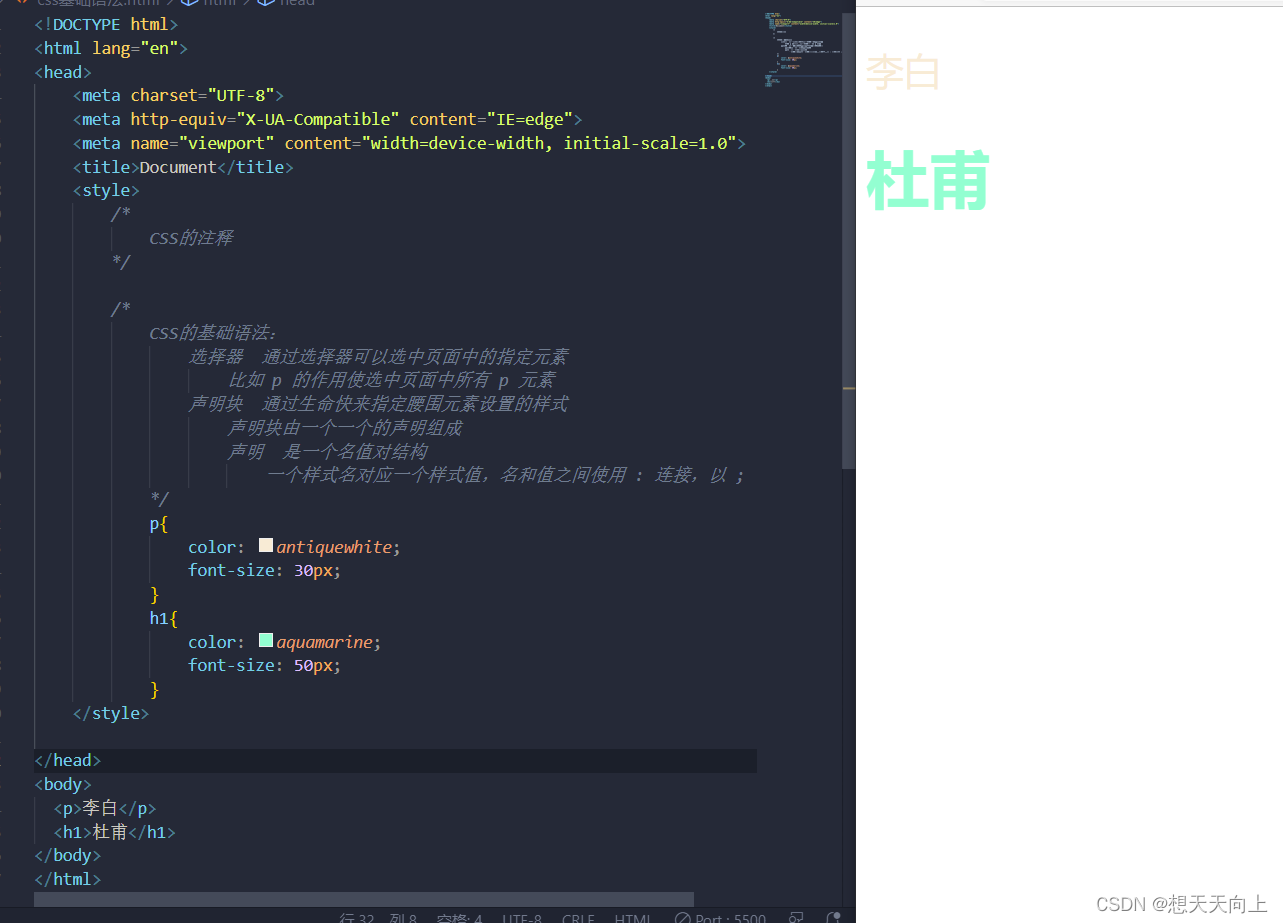
CSS基础语法

选择器
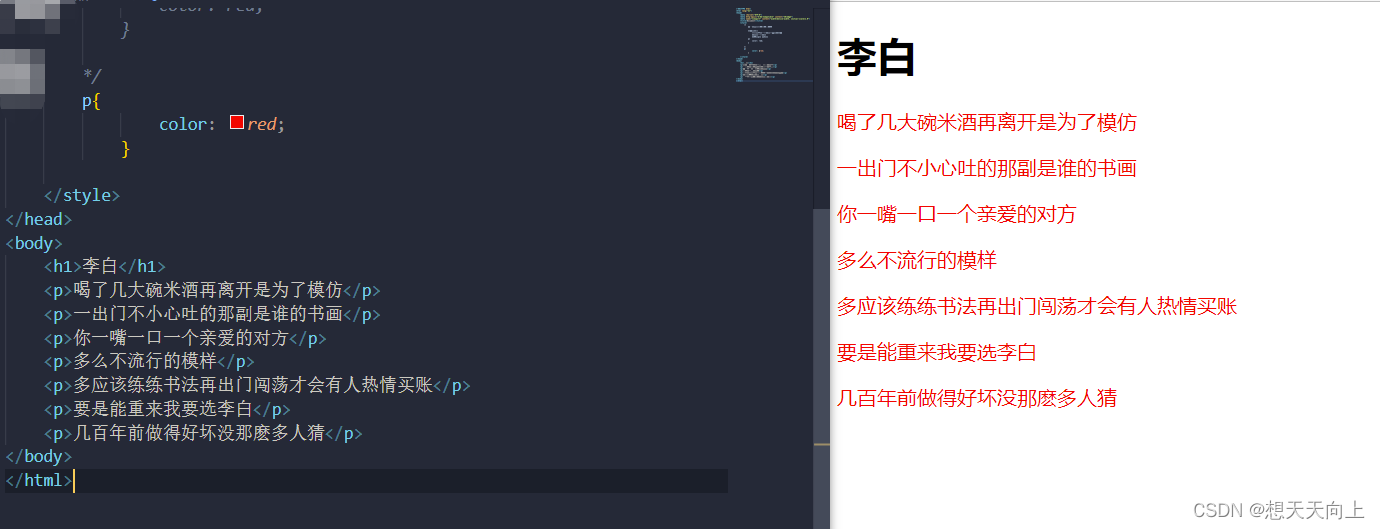
元素选择器

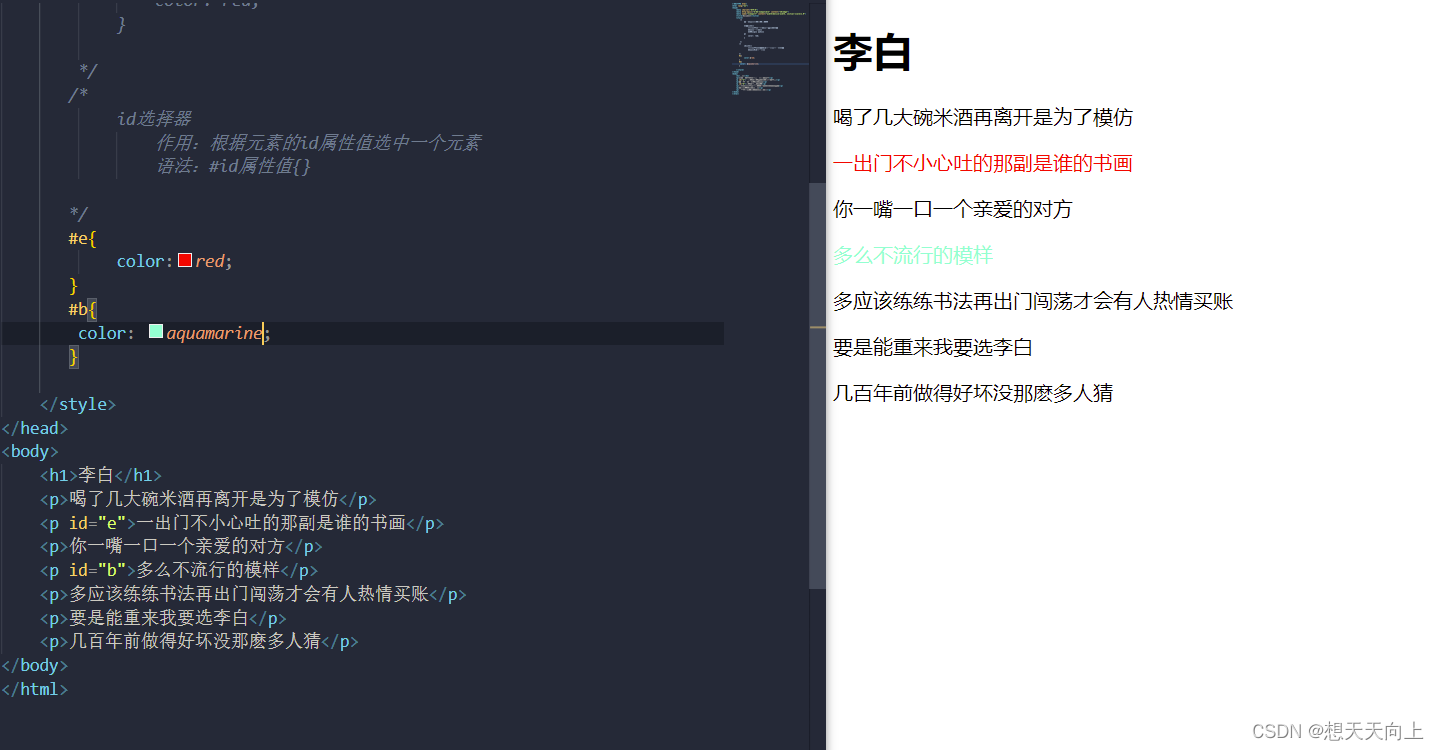
id选择器

类选择器

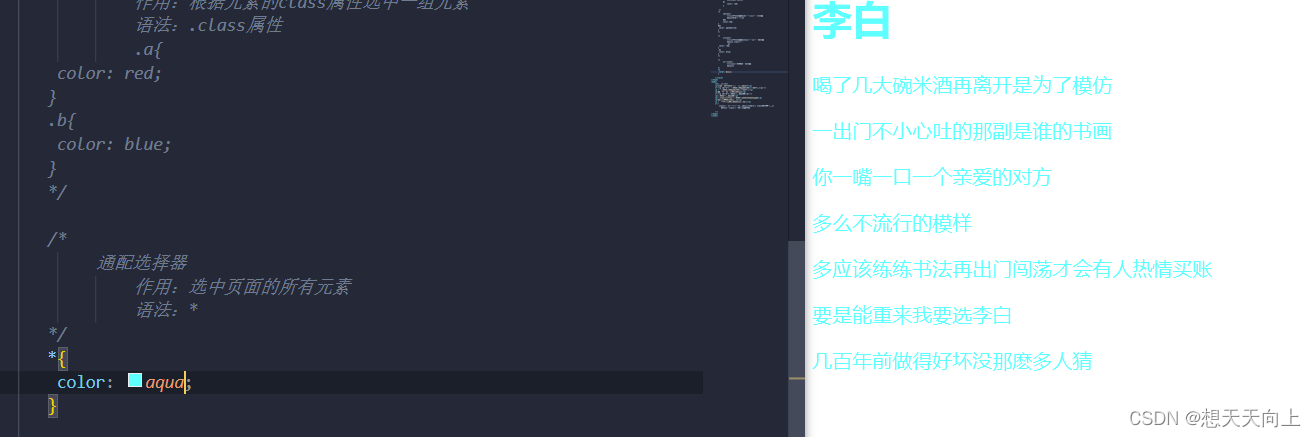
通配选择器

复合选择器

关系选择器
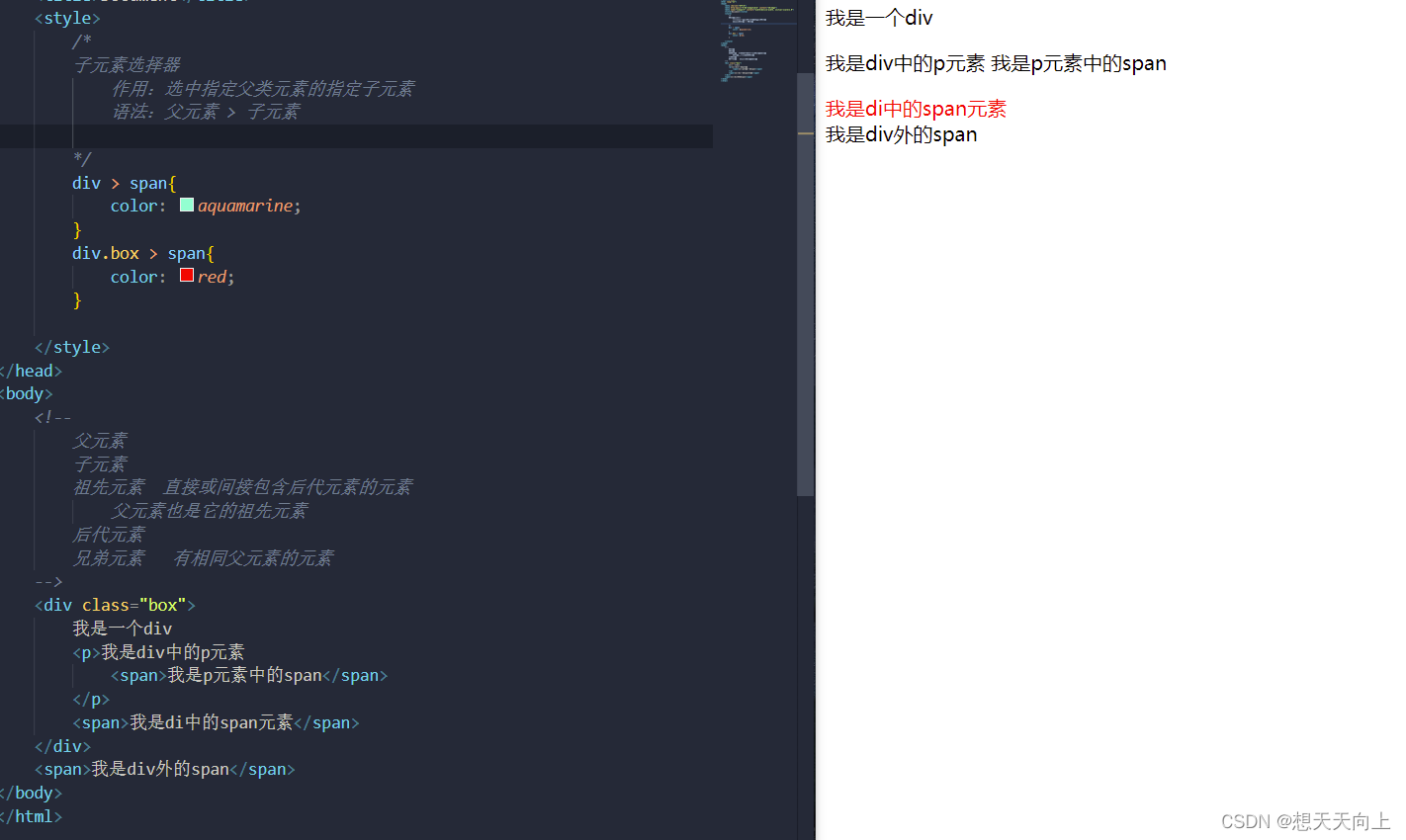
子元素选择器

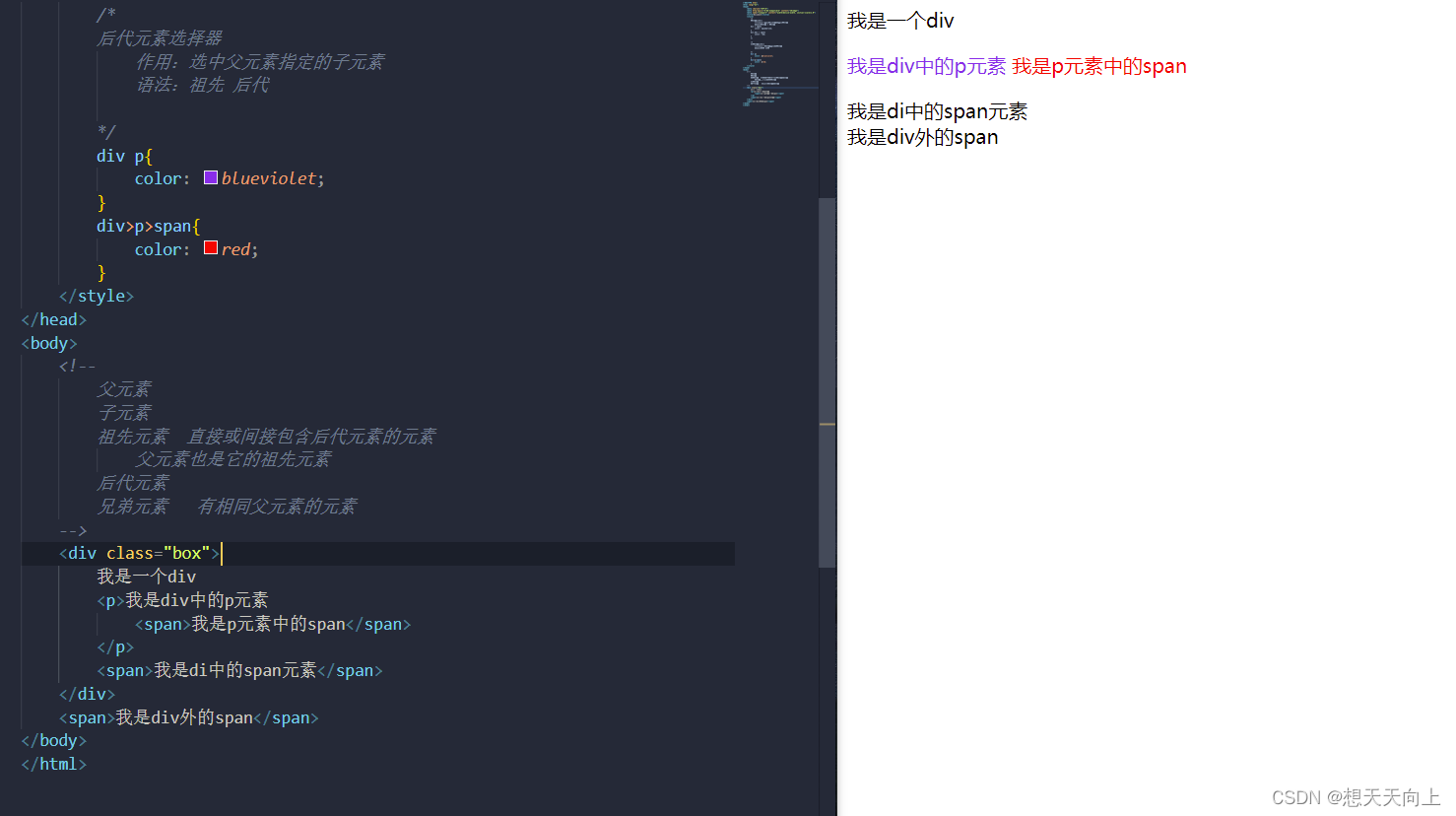
后代元素选择器


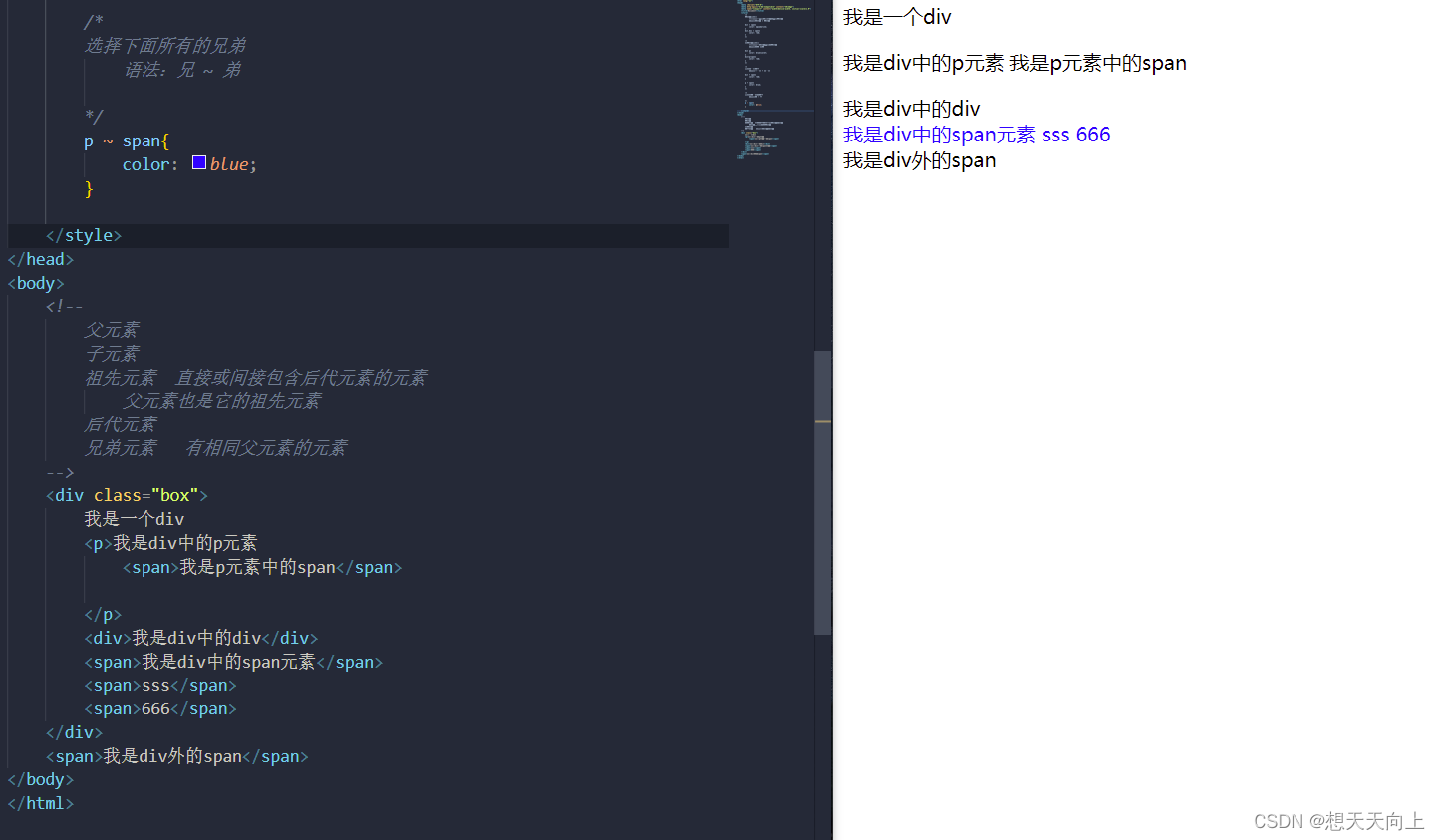
兄弟
属性选择器

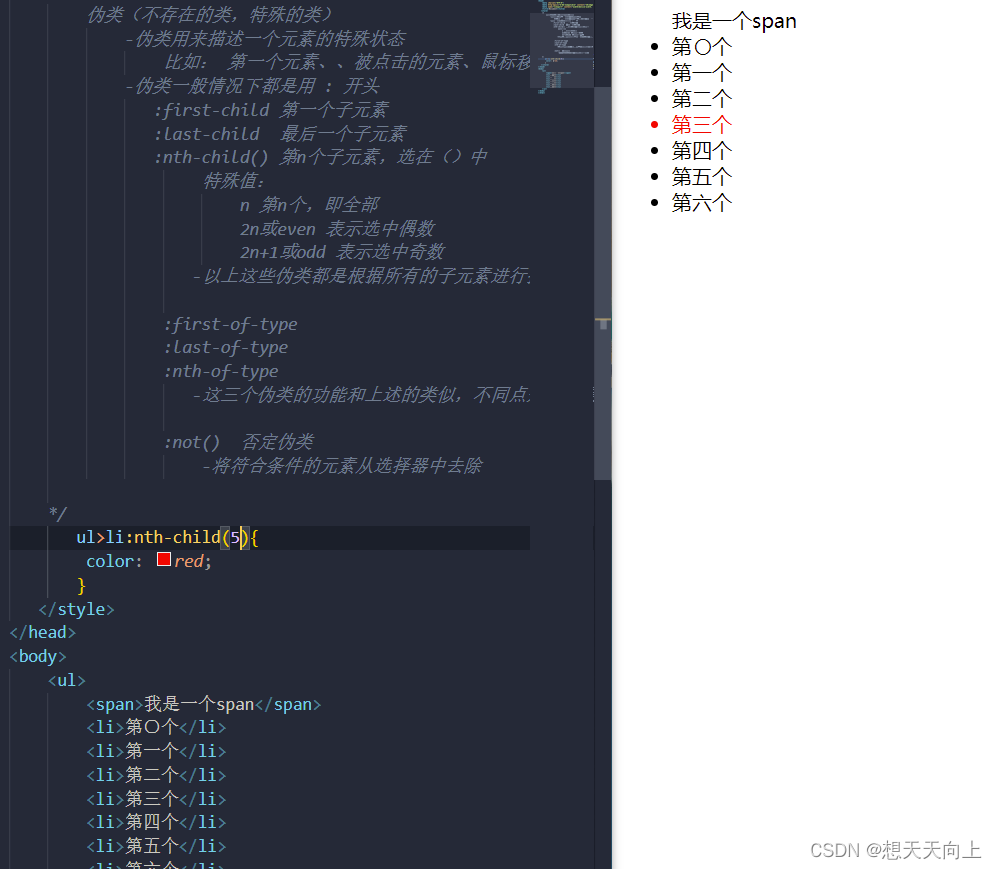
伪类选择器

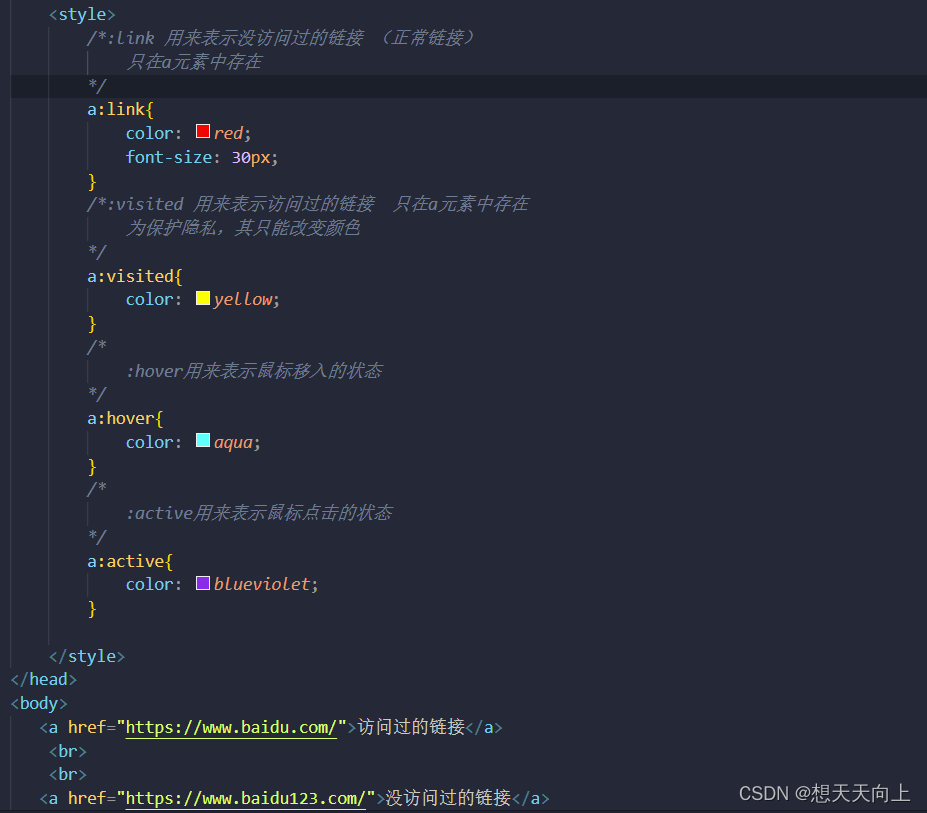
超链接的伪类

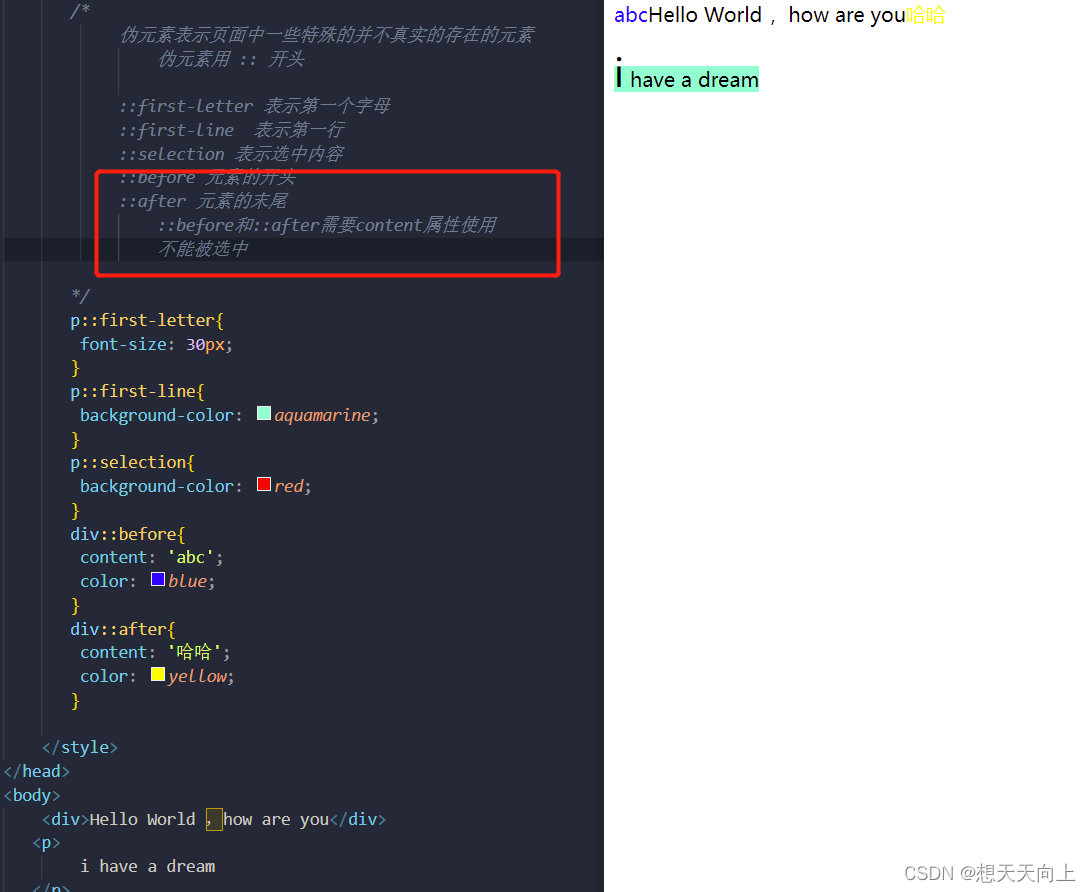
伪元素

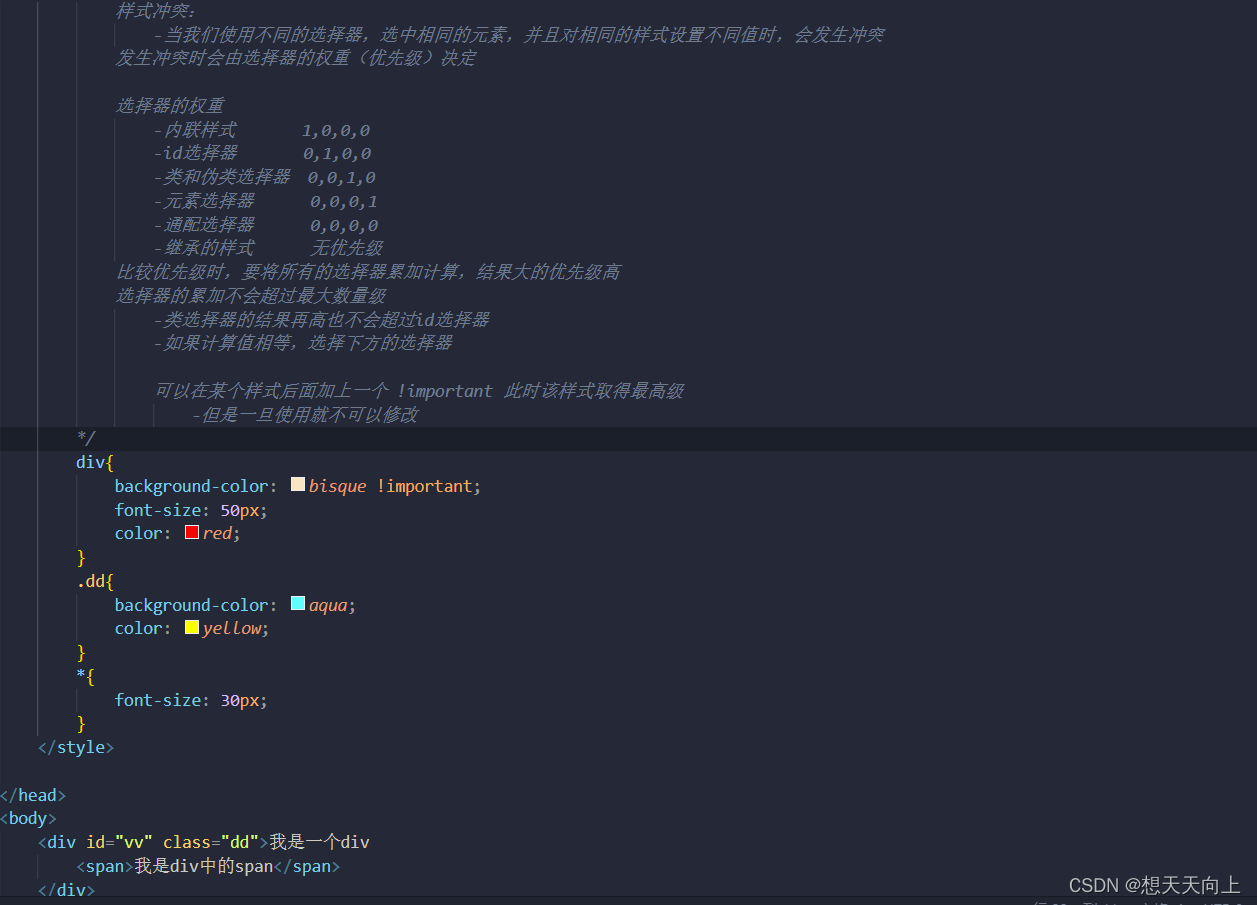
选择器的权重






















 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








