一.Markdown
1)标题
#标题1
##标题2
###标题3
####标题4
#####标题5
######标题6
2)引用
>这是一段应用
3)有序列表
1.第一步
2.第二步
...
4)无序列表
-某件事
-某某件事
*随便一件事
*又一件事
5)任务列表
-[ ]吃饭
-[ ]睡觉
-[x]打豆豆
6)代码块
```c
7)表格
|姓名|年龄|成绩|
|:---|---:|:---:|
8)脚注
这是个脚注[^1]
[^1]:具体内容
9)横线
---
10)链接
[百度](baidu.com"一个搜索引擎")
11)图片

12)字体类型
*斜体*
**加粗**
`代码`
<u>下划线</u>
H-2-O (下标)
x^2^ (上标)
==高亮==
二.html简单知识
- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
基本框架
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
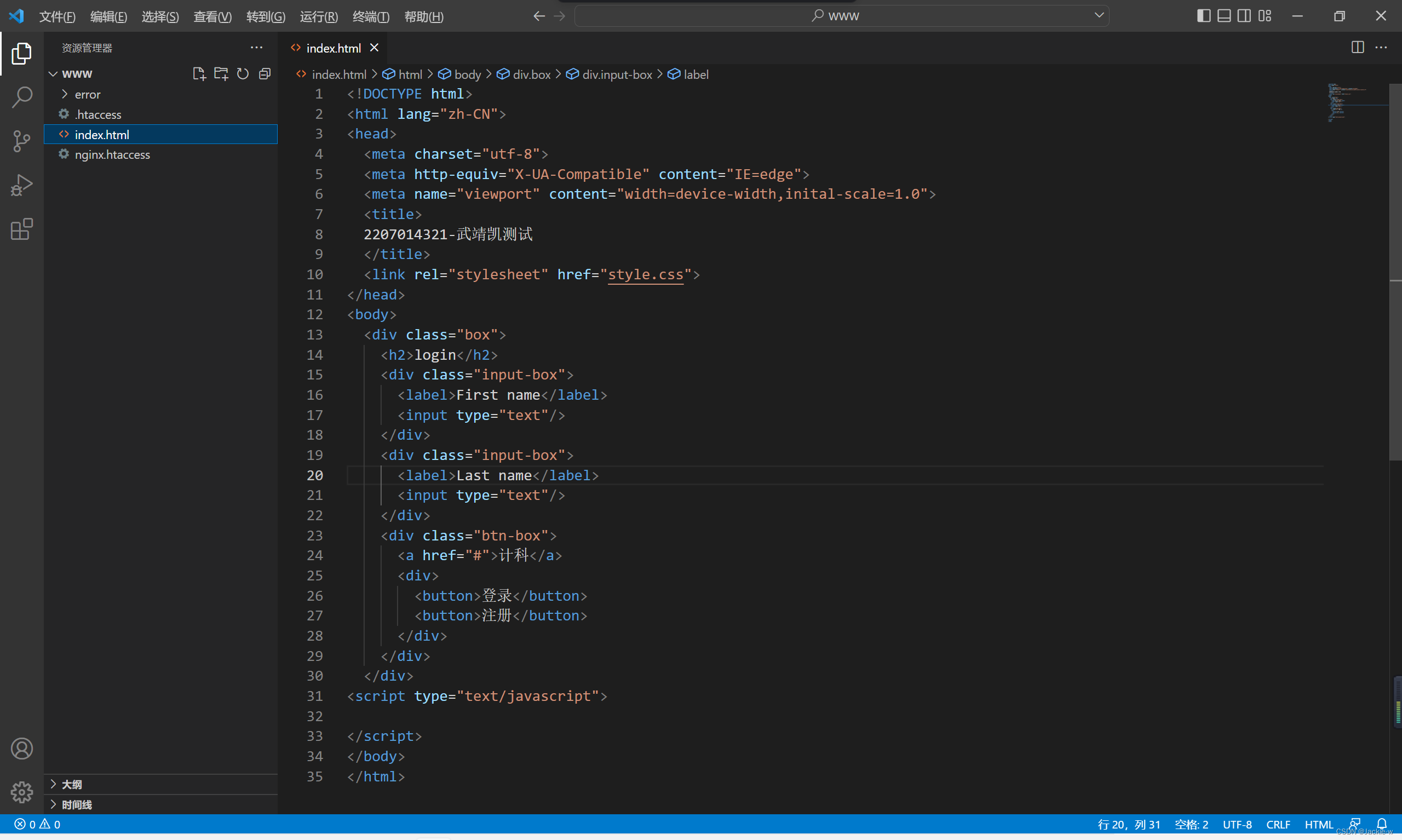
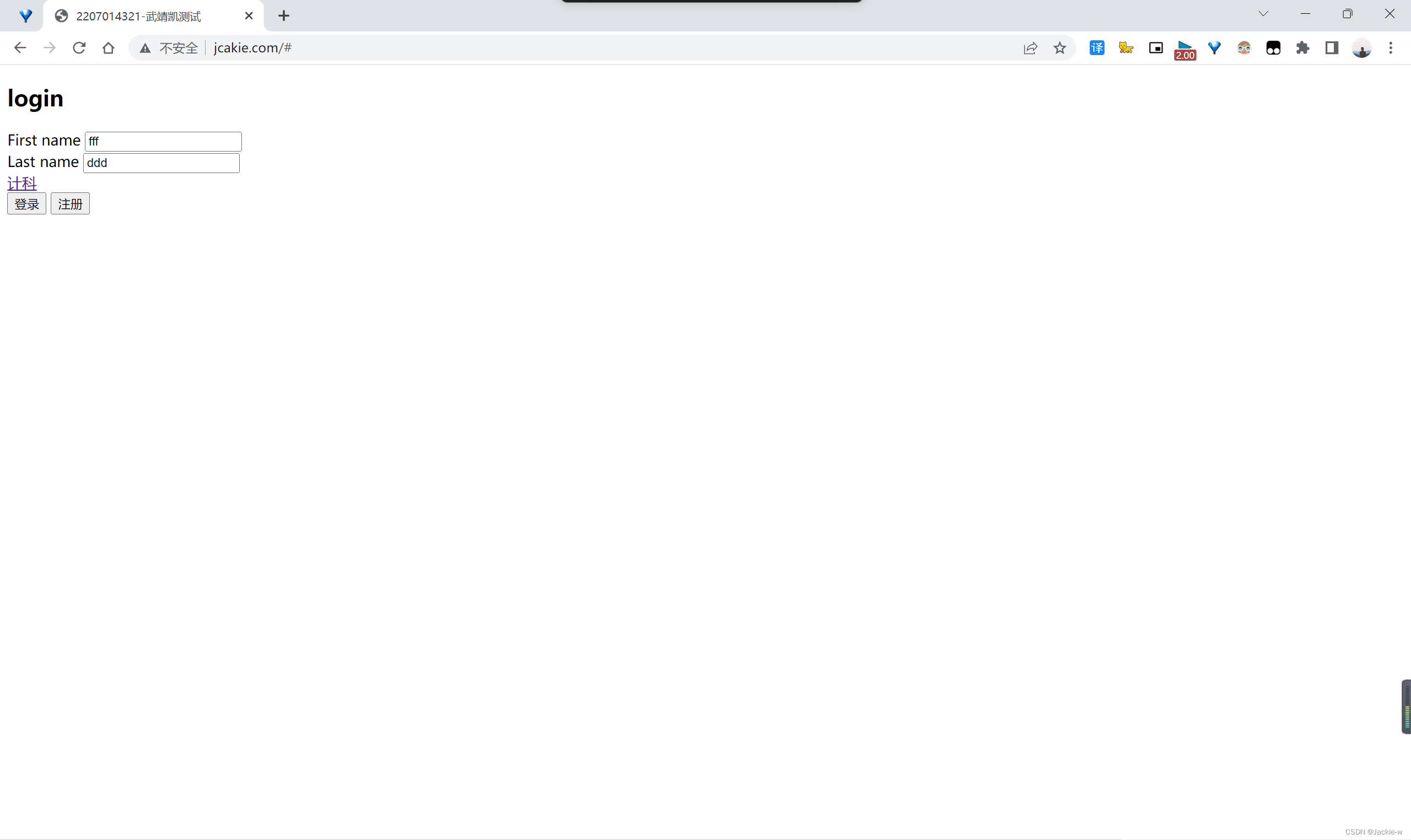
</html>三.利用PHPstudy制作简单网页
























 7879
7879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








