由于之前没接触过vue.js这个框架,只学过前端三件套,html、css、js、thymeleaf,也不算特别深入,只是会使用,这几天在看关于vue.js这个比较流行前端框架的教程,学完之后希望自己能对前面所做的进行改进。
vue语法入门:
导vue.js需要的包,也可以通过idea自带的插件进行下载:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>例子1:{{}}使用
向div传输数据,el定位id属性相同的div,data存放数据,可以通过{{xx}}进行读取,结果为:hello,vue!
<div id="app">
{{meassge}}
</div>
<script>
var vm = new Vue({
el: "#app",
//Model层: 数据
data:{
message: "hello,vue!"
}
});
</script>
例子2: v-if 、v-else 使用
判断data数据里type类型的值的类型进行页面显示,结果为A。
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else>B</h1>
</div>
<script>
var vm = new Vue({
el: "#app",
//Model层: 数据
data:{
type: 'A'
}
});
</script>
例子3: v-for 使用
遍历列表,info为属性,item为对象,items为列表,输出结果为:666 777
<div id="app">
<li v-for="item in items">
{{item.info}}
</li>
</div>
<script>
var vm = new Vue({
el: "#app",
//Model层: 数据
data:{
items: [
{info: '666'},
{info: '777'}
]
}
});
</script> 
例子4:v-on 使用
v-on为绑定事件,可以缩写为@,可以绑定click等事件,触发效果是函数效果,点击按钮效果为弹出警告框并且内容为 hello,vue!
<div id="app">
<button v-on:click="sayHi">click Me</button>
</div>
<script>
var vm = new Vue({
el: "#app",
//Model层: 数据
data:{
message: "hello,vue!"
},
methods: {//方法必须写在Vue的Methods对象中
sayHi: function () {
alert(this.message);
}
}
});
</script> 
例子5: v-model 使用
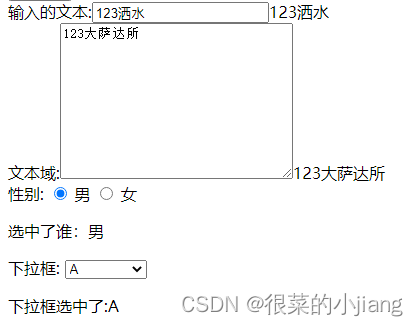
v-model它能轻松实现表单输入和应用状态之间的双向绑定,通过这样绑定能实时更新出文本框或者文本域输入的内容并显示在页面上。页面效果:刚开始显示默认值,后随着输入框内容而改变相应内容。
<div id="app">
输入的文本:<input type="text" v-model="text1">{{text}}<br>
文本域:<textarea v-model="text2"></textarea>{{text2}}<br>
性别:
<input type="radio" name="sex" value="男" v-model="sex"> 男
<input type="radio" name="sex" value="女" v-model="sex"> 女
<p>选中了谁:{{sex}}</p>
下拉框:
<select v-model="select">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<p>下拉框选中了:{{select}}</p>
</div>
<script>
var vm = new Vue({
el: "#app",
//Model层: 数据
data:{
//默认显示内容
text1: "123",
text2: "123"
}
});
</script>
例子6:v-bind 使用
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值,这里示例axios异步通信:
需要导包:
<script src="http://unpkg.com/axios/dist/axios.min.js"></script><div id="vue" v-clock>
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url">点我</a>
</div>
<script>
var vm = new Vue({
el: '#vue',
data: {
info: {}
},
mounted(){//钩子函数,链式编程
axios.get('data.json').then(response=>(this.info=response.data));
}
});
</script>data.json:
{
"name":"java666",
"url": "http://baidu.com",
"page": "1",
"isNonProfit":"true",
"address": {
"street": "玉林路",
"city":"四川成都",
"country": "中国"
}
}
例子7:计算属性
主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销,methods要用方法进行加载,computed用对象进行加载,可以先预加载进行缓存,再次刷新直接从计算属性读取。
<div id="app2" v-clock>
<p>{{currentTime1()}}</p>
<p>{{currentTime2}}</p>
</div>
<script>
var vm3 = new Vue({
el: "#app2",
data: {
message: "hello,vue!"
},
methods: {
currentTime1: function () {
return Date.now();//返回一个时间1戳1
}
},
computed: {
//计算属性,主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
currentTime2: function () {
this.message;
return Date.now();//返回一个时间1戳1
}
}
});
</script> 
例子8:Vue组件
组件是可复用的 Vue 实例,且带有一个名字,相当于进行页面嵌套,通过组件的方式可以使得前后端分离,让视图层只作视图层的工作,让数据层做数据层的工作,后端只需要给出相应的数据结构即可。
<div id="app3">
<todo>
<todo1 slot="todo-title" v-bind:title="title"></todo1>
<todo2 slot="todo-items" v-for="item in todoItems" v-bind:item="item"></todo2>
</todo>
</div>
<script>
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo1",{
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo2",{
props: ['item'],
template: '<li>{{item}}</li>'
})
var vm4 = new Vue({
el: '#app3',
data: {
title: "列表",
todoItems: ['Java','前端','Linux']
}
});
</script>组件这里我也还正在理解之中,比较绕,但就是各种双绑定以及组件嵌套,组件todo定义了一个组件的模板,通过<slot></slot>的name属性进行下级组件的命名,指向两个不同的子组件,子组件就可以运用各自命名的方式进行标签的设置,再分别通过v-bind绑定事件绑定对应的两个组件的属性,对应起响应的模板,最后一个现实标题,一个通过v-for显示列表元素,解释的不太清楚,只是做个笔记,以后还要多看看。
结果如下:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










